Qualche giorno fa insieme a Enrico Marchetto abbiamo preparato la sua diretta streaming durante l’evento Marketers: un pomeriggio dedicato a un confronto sul marketing a una settimana dal lockdown totale da Coronavirus.
Lo diretta la potete trovare qui:
Di cosa parleremo? Di Advertising e Trigger Point, ma anche di come la produzione di contenuti debba venir riprogettata, per essere maggiormente flessibile e rimodulata in funzione dei cappelli che le persone indossano in un dato momento. Non mancheranno esempi concreti di Ads e un’occhiata ad Amazon.
La situazione che stiamo vivendo è qualcosa di inaspettato e unico nel suo genere. La reclusione forzata sta portando enormi problematiche non solo dal lato personale/sociale ma ovviamente anche a livello economico. Dal punto di vista del marketing e della comunicazione, tuttavia, questo momento può diventare un punto di svolta per un cambio di paradigma. Adottare un nuovo mindset per superare pregiudizi e abitudini che, forse, per pigrizia o per il semplice fatto che siamo troppo immersi nella nostra routine quotidiana, ci hanno bloccati per troppi anni.
Sapete come l’abbiamo chiamato qui in agenzia? Disperato entusiasmo.
Disperato perché nessuno mai avrebbe voluto affrontare una situazione del genere, ma che ha liberato un entusiasmo unico.
Tuttavia, limitando il ragionamento ad alcuni risvolti nella società attuale, ha fornito a moltissime persone un grande entusiasmo nell’affrontare questa sfida difficile. Stiamo realmente capendo che ci sono numerosi strumenti e opportunità per migliorare il nostro business (per esempio lo smart working), sia in termini di quantità e qualità.
In questi giorni molti professionisti e addetti ai lavori stanno, più o meno consapevolmente, adottando un nuovo approccio che ovviamente tocca anche l’advertising. E ancora una volta, uno dei concetti chiave è il Trigger Point.
Concetto di Trigger Point in advertising
Il concetto di Trigger Point, preso in prestito dalla medicina cinese, si riferisce a un punto di attivazione, un elemento in grado di smuovere la nostra attenzione, stimolando le nostre emozioni. Quindi un qualcosa, nel nostro messaggio, che colpisca il nostro pubblico, lo incuriosisca e lo faccia (inter)agire.
Un esempio concreto su un nostro cliente può rendere meglio il concetto.

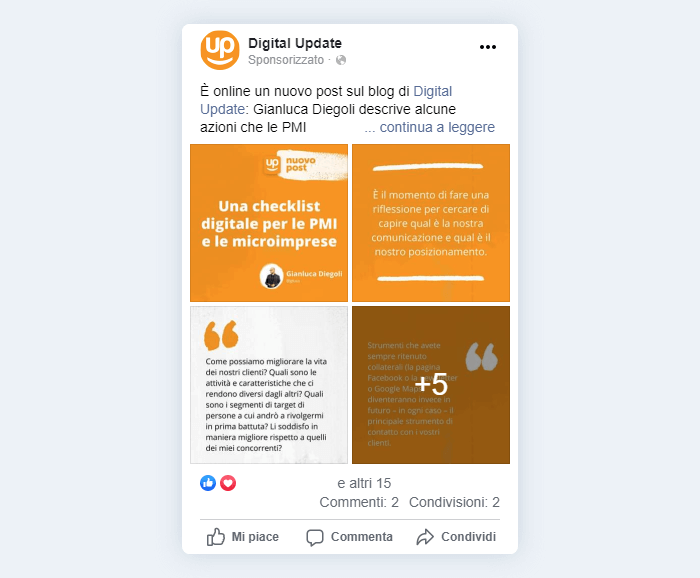
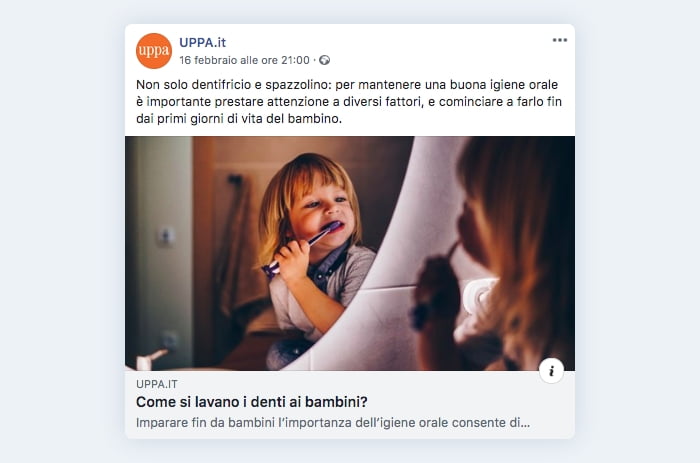
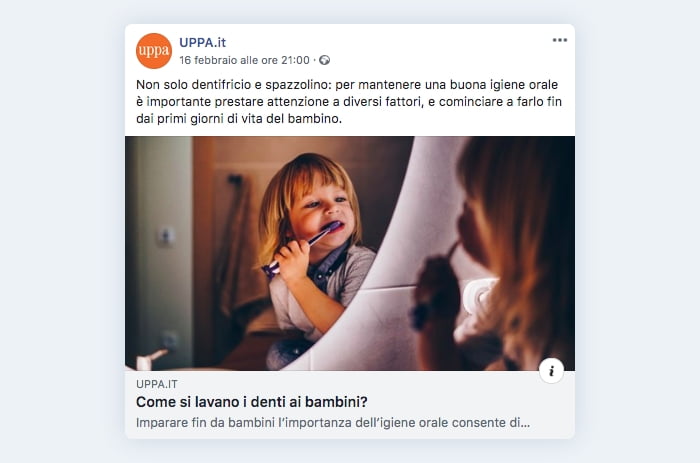
UPPA (Un Pediatra Per Amico) ha come obiettivo primario la creazione di contenuti in ottica SEO. Alla domanda consapevole del target, spesso affidata ai motori di ricerca, ci devono essere dei contenuti abili a scalare il ranking e quindi essere visualizzati nella SERP.
Da questo punto di vista, l’obiettivo è stato raggiunto con l’articolo in questione.

Ma nel mondo omnichannel in cui siamo quotidianamente immersi, ragionare solo per Google è sbagliato. Bisogna anche capire come si ragiona sui social e quindi adattare i contenuti di conseguenza.
Ecco quindi il concetto di domanda latente. Le persone su Facebook non sono, nella maggior parte dei casi, attive nella ricerca. Sono sul feed per svago, cercano di rilassarsi, accedono alle IG Stories per divertirsi e per sgomberare la mente.
Ecco allora che il nostro messaggio deve essere differente, o almeno parzialmente differente.
“Come si lavano i denti ai bambini?” adotta questa linea grazie al punto di domanda finale.
Il trigger Point è presente in questo caso, c’è uno stimolo, un pizzicotto emotivo. Sta a significare che non si tratta di un tutorial, ma c’è qualcosa in più, scatena una domanda interna:
Siete davvero sicuri di lavare bene i denti ai bambini?
Non è meglio capire, comunque, se state seguendo le indicazioni scientifiche su come lavare i denti ai bambini?
Quando facciamo il contenuto oggi, non dobbiamo solo pensare alla distribuzione Google-SEO ma anche dal punto di visto social. Il punto di domanda lavora proprio su questo: sull’incertezza, sul dubbio, sulle emozioni.
Ma cosa c’entra questo con l’advertising in questo momento del Coronavirus?
Che bisogna innanzitutto riprogettare la nostra produzione di contenuti.
Spesso le aziende lavorano con qualche mese di anticipo sui famosi piani editoriali, scegliendo quali contenuti fornire al nostro target. Vengono definite le buyer personas e su queste caratteristiche si produce il messaggio migliore possibile.
Oggi tutto questo non può funzionare! Perché? Pensiamoci bene.
La mente delle persone, in questi giorni, è occupata dall’emergenza che di conseguenza cambia anche i loro comportamenti.
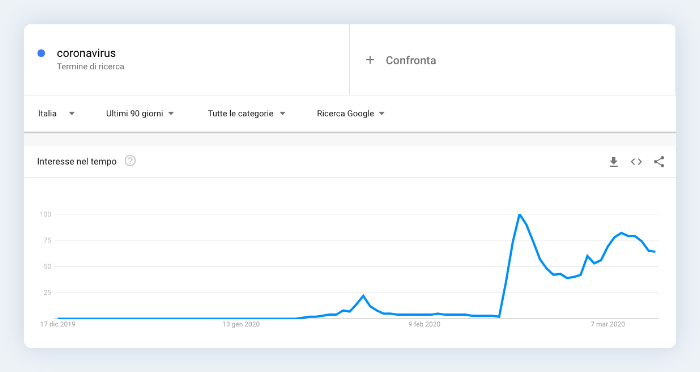
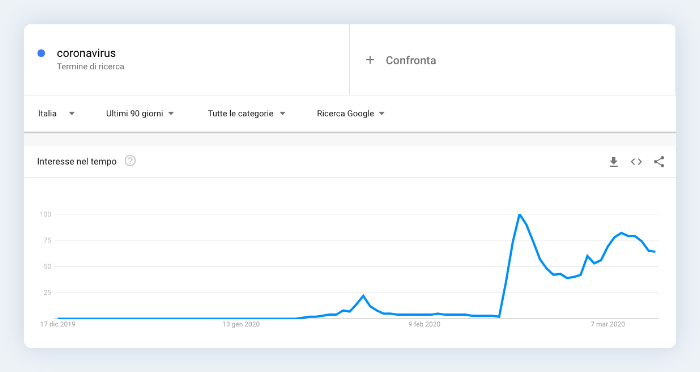
Ecco le ricerche effettuate in Italia per la parola Coronavirus negli ultimi 90 giorni, secondo Google Trends. Dal 23 febbraio c’è stato il picco assoluto.

Inoltre, non è un caso che le testate giornalistiche online hanno avuto un boom di accessi e Netflix stia crescendo.
Per comunicare con il nostro pubblico, e quindi utilizzare un trigger point, è necessario adattare i contenuti. Anziché piani editoriali è meglio lavorare su tracce editoriali, da non fare due mesi prima, ma una sorta di linee guida che ci permettono di riconvertire la pianificazione di contenuti in maniera veloce e reattiva.
La conoscenza del pubblico e le maschere
Un altro dei concetti di partenza deve essere sempre la (profonda) conoscenza del pubblico.
La routine uccide il rapporto tra l’advertising e il suo tempo reale. Con il COVID-19 ti devi allontanare dal tuo modus operandi di attività seriali, ma ti devi adattare al momento.
Quindi non basta solo conoscere il proprio target di riferimento, ma conoscerlo qui e ora.
Non quindi l’archetipo della tua strategia, ma la persona in questo momento che sta indossando uno dei 100 cappelli che indossa ogni giorno.
L’adv deve orientarsi a uno di questi cappelli, quello indossato in quel momento e attraverso trigger point scatenare interesse ed emozioni.
Esempi di Social e Adv
Ecco alcuni esempi concreti che possono racchiudere tutti i concetti espressi in precedenza.
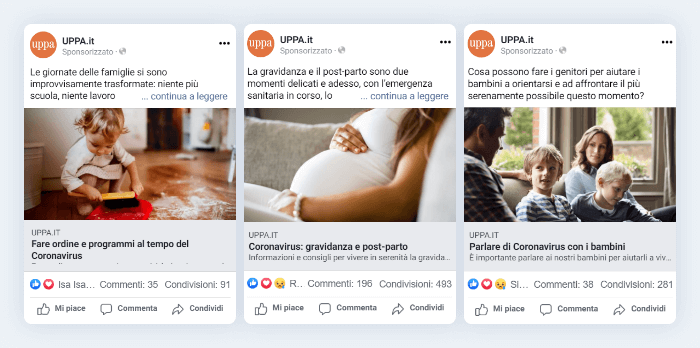
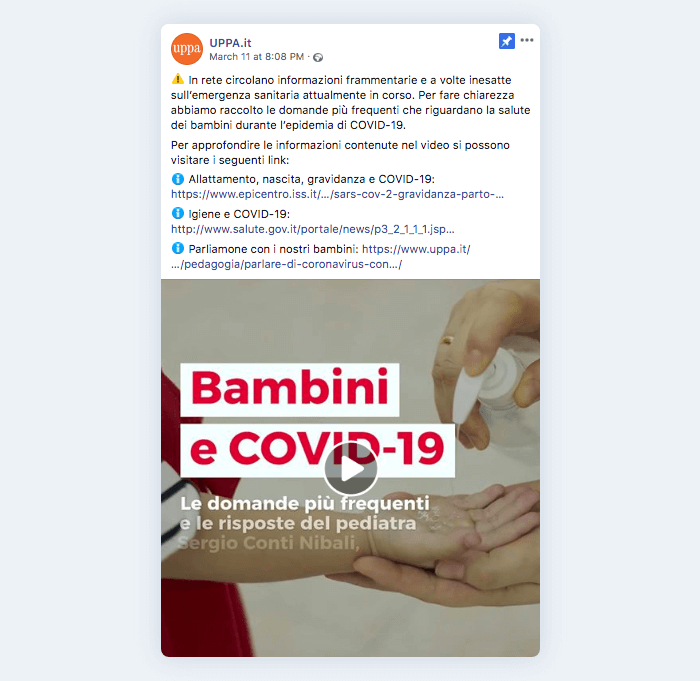
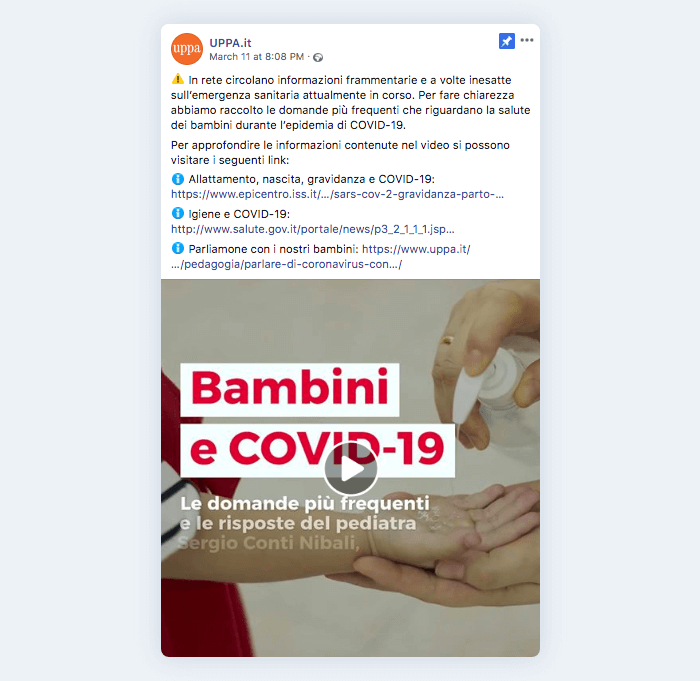
UPPA
Incontro al trigger point del momento.

Cosa devo sapere sul COVID-19 riguardo ai bambini?
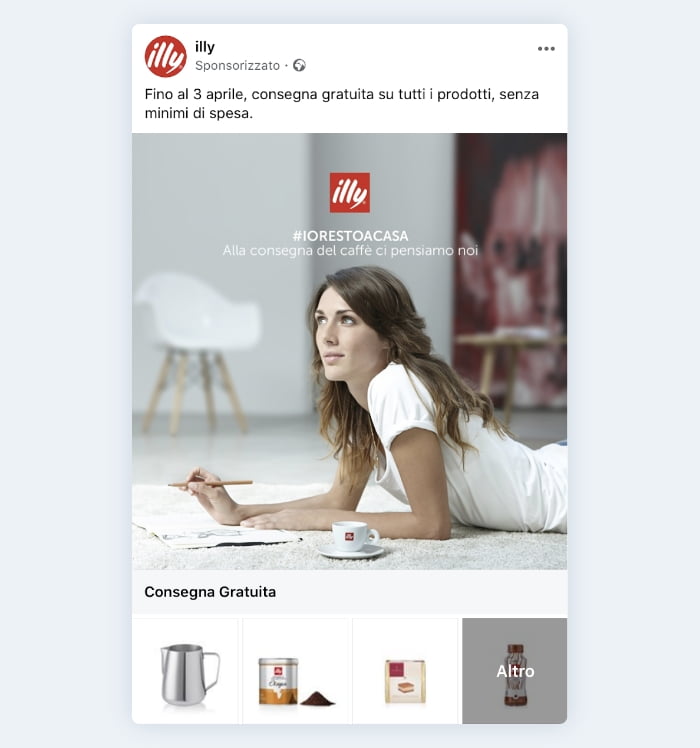
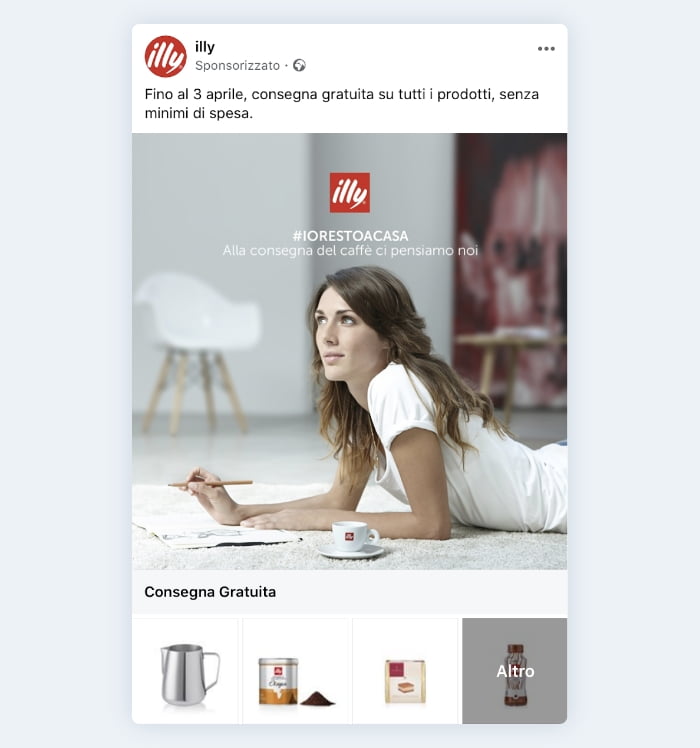
Illy
Orientati alle vendite a casa. Se resti a casa, di sicuro non smetti di bere caffè. Quindi orientamento alla delivery.

Come posso acquistare gli alimenti ora che sono in quarantena?
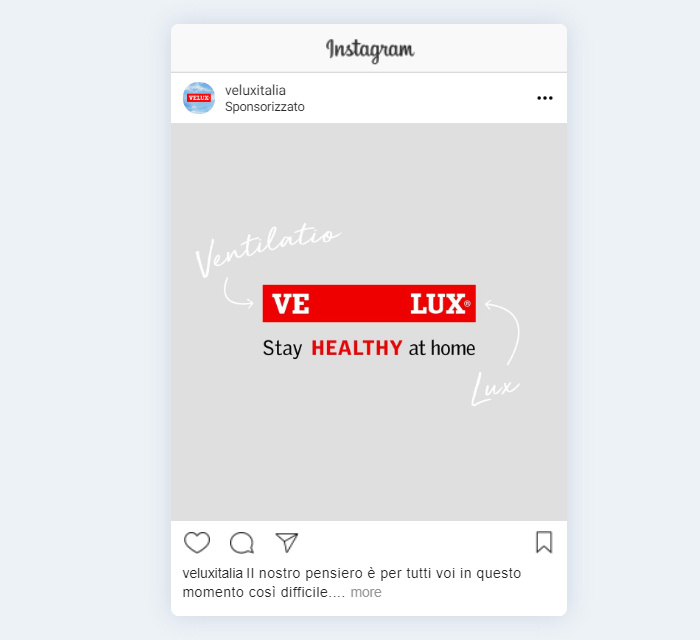
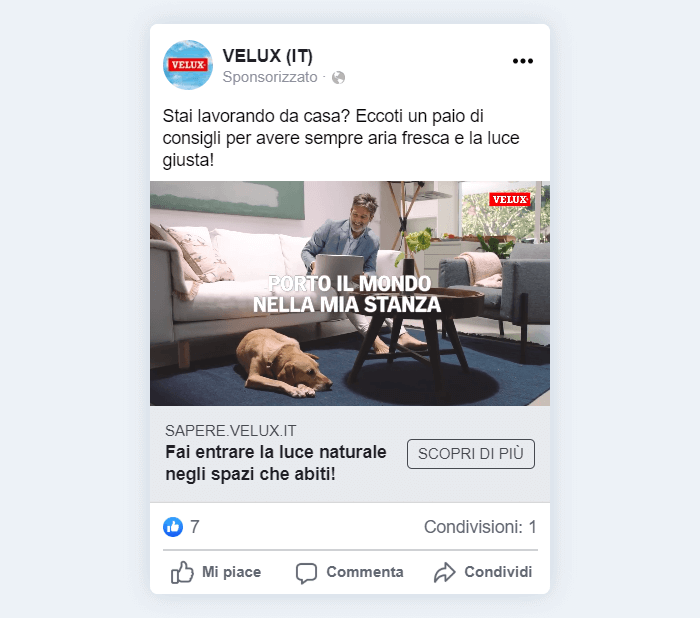
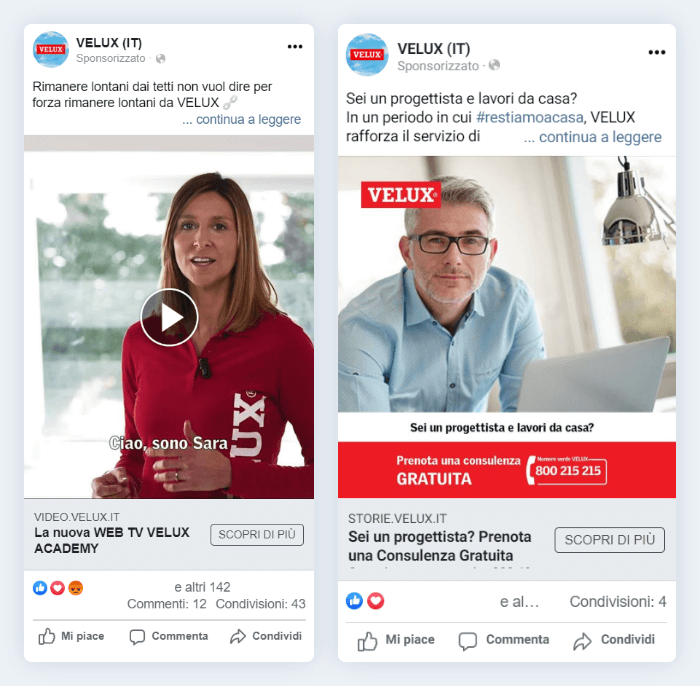
Velux
Oggi non decido di mettere su una finestra. Ma se lavoro sulla domanda latente, gli utenti possono comunque recepire importanti messaggi. Posso agire sul concetto di smart working e cosa succede quando rimaniamo a casa. Ecco i contenuti editoriali sul trigger point momento. Logicamente smetto un’attività orientata alla conversione e vado verso gli utenti.

Come posso rendere la mia casa più abitabile in una situazione di reclusione forzata?
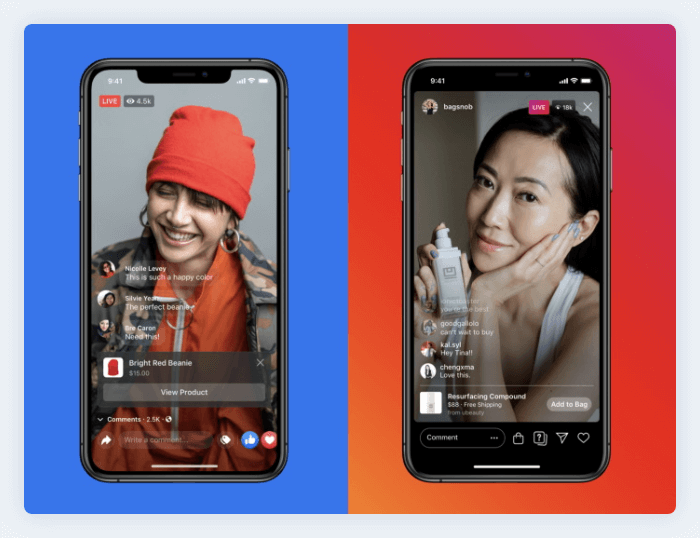
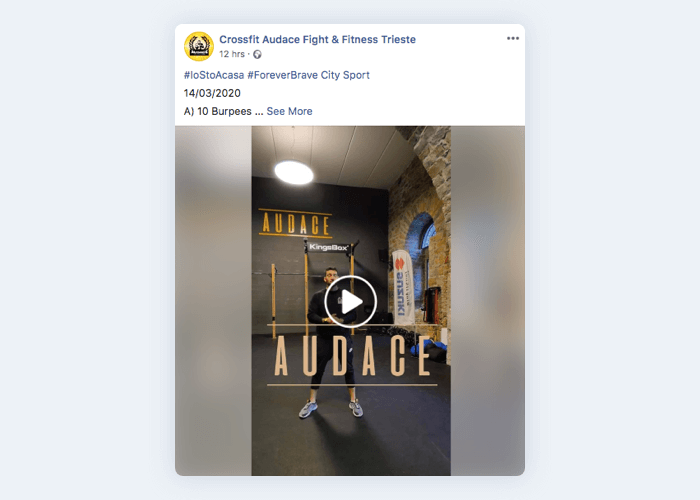
Scuole yoga/palestra/lingua lezioni online
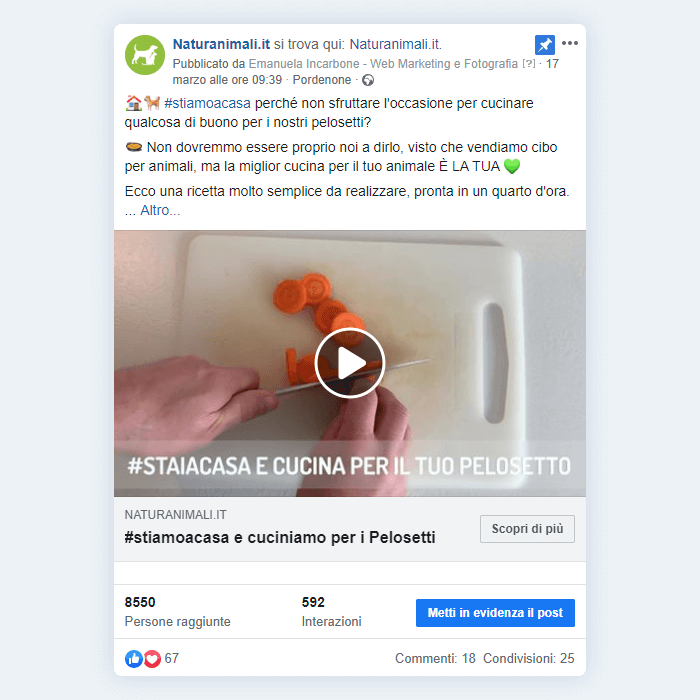
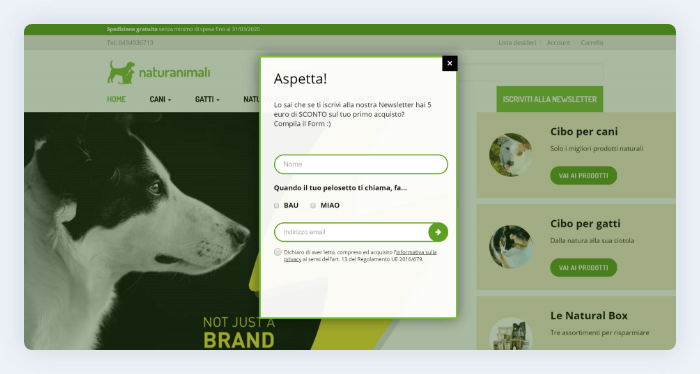
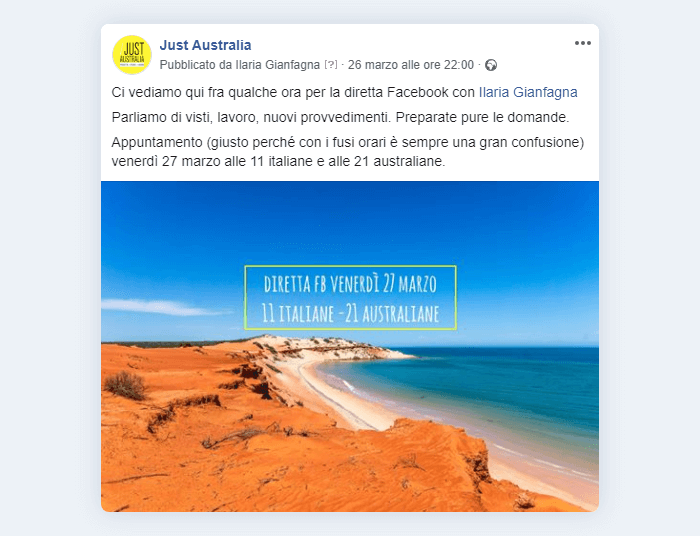
La palestra deve chiudere quindi uso FB per dirette così da tenere fidelizzata la community. La scuola di inglese può offrire online i webinar.
Pur non essendo Adv, questi sono esempi di come si possa convertire la pianificazione editoriale per le esigenze di questo nuovo frame.

Come posso sfruttare questo tempo a casa e rimanere in forma?

Come posso continuare a formarmi?
E cosa succede su Amazon?
Un termometro assolutamente interessante, in grado di misurare la temperatura dei consumatori, è Amazon. Volevo capire quali sono i prodotti più acquistati in questo periodo, dividendoli per categorie merceologiche. Ancora una volta, è evidente come le persone si adattano velocemente alla realtà.
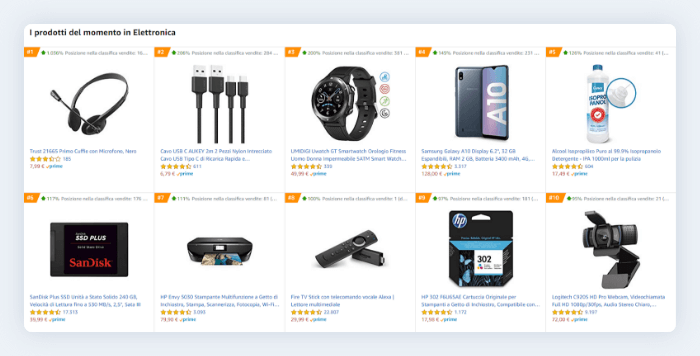
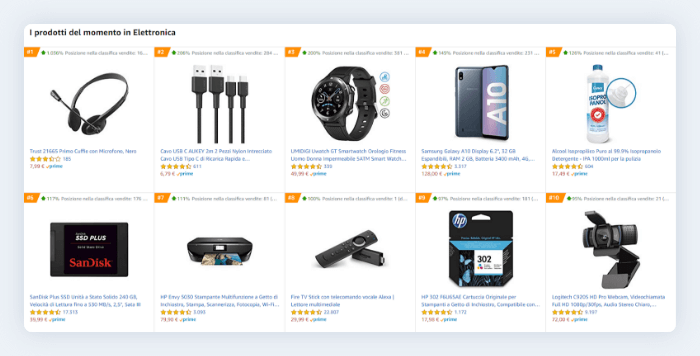
Elettronica

Ed ecco al primo posto l’oggetto di cui tutti oggi, professionisti e non, sembrano avere necessità: la cuffia con microfono.
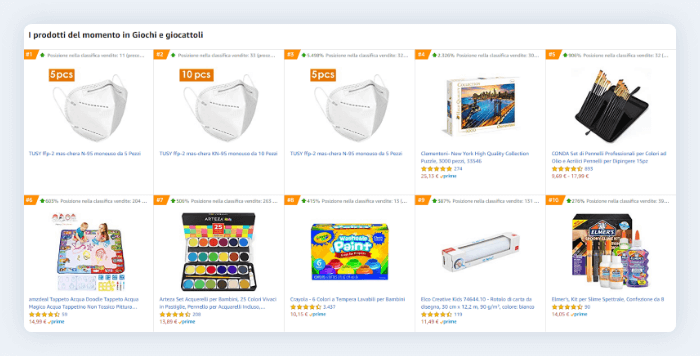
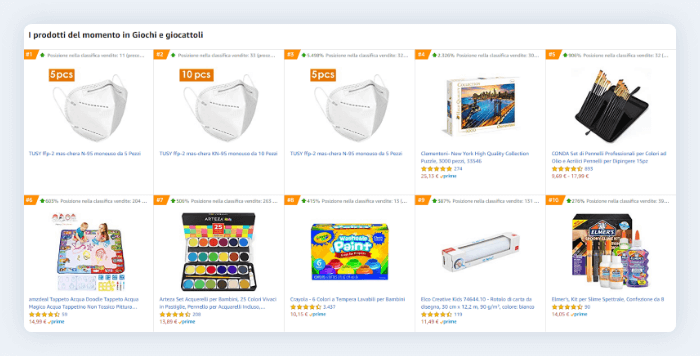
Giochi

Oggetti utilizzati fino a poco fa per feste come Carnevale diventano essenziali in questa emergenza. Le mascherine acquisiscono nuovo valore e dominano la classifica Top Ten di Giochi e giocattoli.
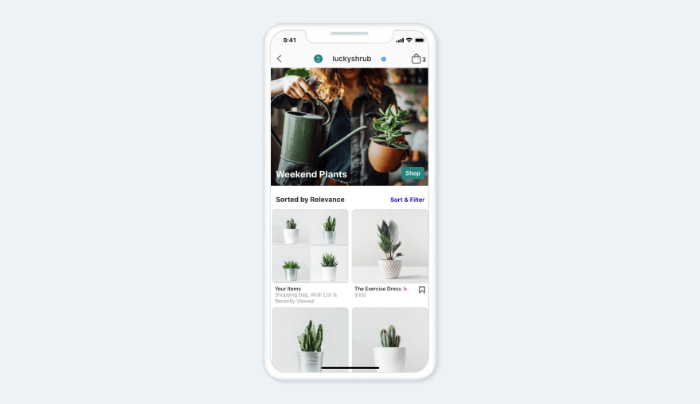
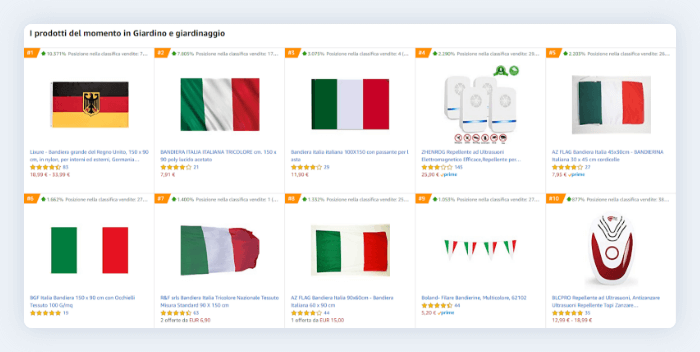
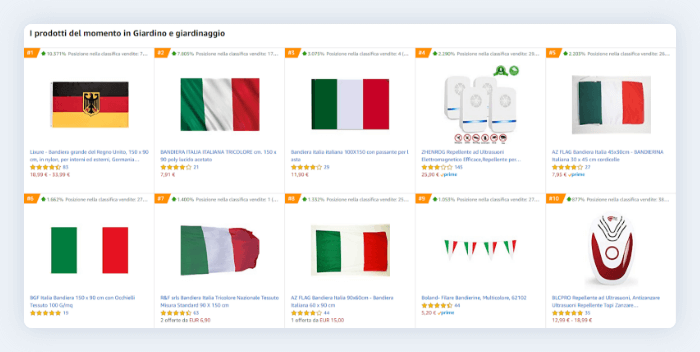
Giardinaggio

Nel settore giardinaggio spopolano le bandiere italiane. Un rinnovato patriottismo sembra diffondere in tutta Italia ma è la logica conseguenza di quanto sta succedendo nella realtà. Da notare come le percentuali di crescita siano assolutamente significative.
Attenzione alla prima bandiera: è solamente una preview del prodotto e non si riferisce alla Germania.
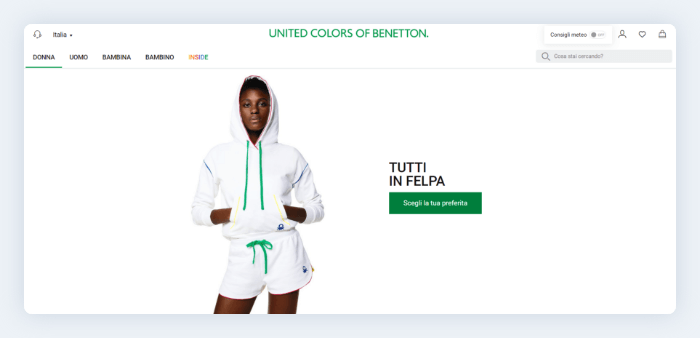
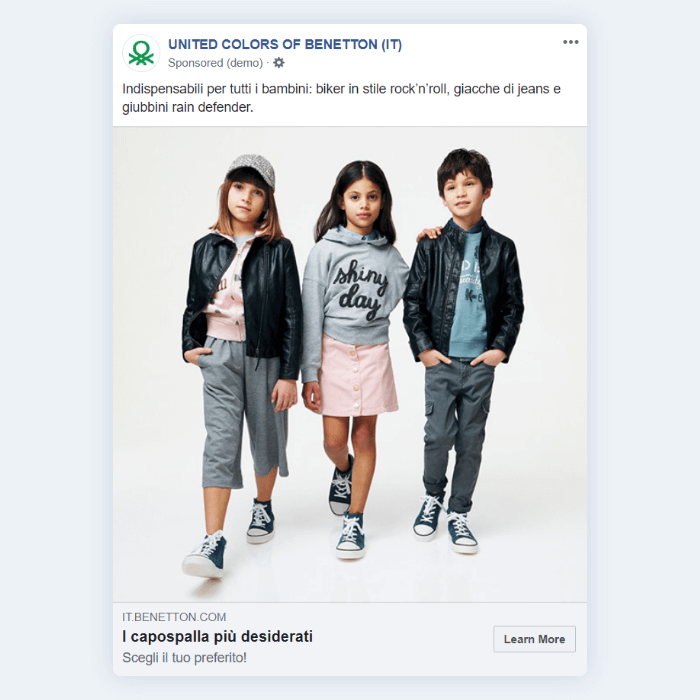
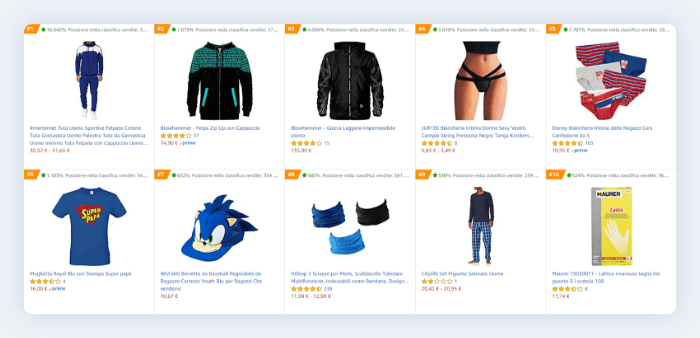
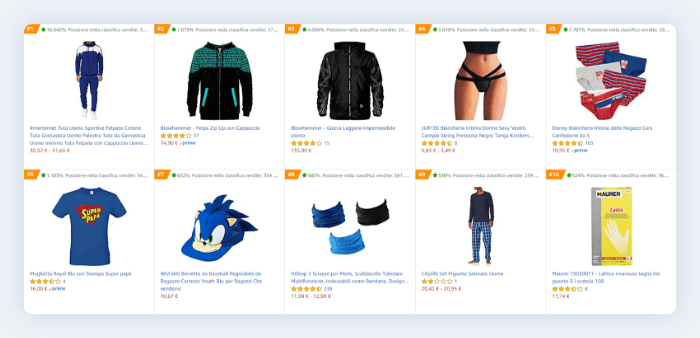
Abbigliamento

Italiani e moda, un binomio vincente. Ma la situazione può cambiare anche questo. Adesso si privilegia la comodità e al primo posto nella categoria abbigliamento troviamo una comodissima tuta sportiva.
Cose da ricordare
Le maschere del nostro target
Non legarsi troppo al concetto di buyer persona ma comprendere i cambiamenti della realtà e come questi influenzino le persone e i loro comportamenti.
Tracce editoriali
Un approccio agile e smart è l’avere predisposte delle tracce editoriali, quindi linee guida per la creazione di contenuti capaci di adattarsi al momento, alle maschere del nostro pubblico e alle opportunità del mercato.
Trigger Point
Se volete approfondire la questione dei Trigger Point, se ne parla a lungo nel libro di Enrico che potete trovare qui. Sul nostro blog invece potete leggerne l’introduzione.