Dietro le quinte: un sito del 2013 trasformato e preparato per il web del 2020
Com’era il web nel 2013?
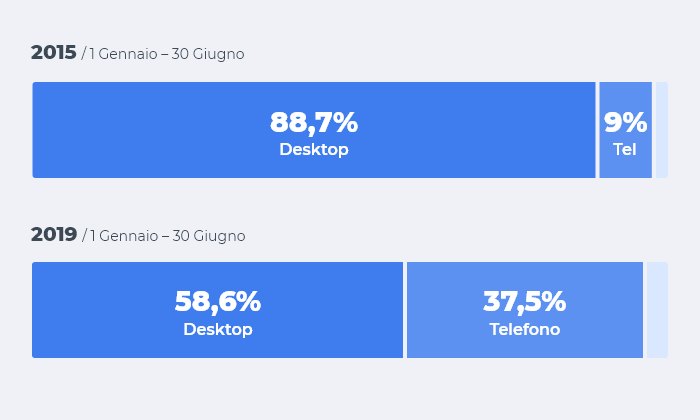
Nel 2013 siamo agli albori della responsività. Qualche utente comincia ad avere lo smartphone e a navigare il sito da mobile, ma parliamo di numeri marginali. Per capirci: quasi nessuno ancora conosce la parola “selfie” (dovremo aspettare appena i premi Oscar del 2014 con il twittatissimo selfie di Ellen).
Nessuno effettua acquisti su Amazon da telefono, e il mio Nokia a conchiglia (il 2760) non sembra ancora perdere un colpo.
Il flat-design, lanciato (una volta tanto!) da Windows con il suo Windows 8, va per la maggiore.
Quarantenni e cinquantenni sono quasi del tutto assenti da Facebook.
Gli utenti non sono ancora così abituati a scrollare.
Il 4g è un lontano miraggio.
Le pagine non sono lunghe, pesano poco, e sono tante. Tutte organizzate in numerosi contenitori che strutturano la navigazione del sito.
E il 2013 è infine l’anno in cui il sito da cui partiamo per questo refactoring viene messo online.
Officina Pittini per la Formazione: il nostro caso studio
Officina Pittini per la Formazione è la corporate school del Gruppo Pittini.
Nata nel 2003 esclusivamente come scuola aziendale, nel 2004 si apre al territorio: diventa ente accreditato dalla Direzione Formazione della Regione Autonoma Friuli Venezia Giulia e promuove percorsi formativi per privati e aziende.
In seguito a un importato progetto di rebranding, il Gruppo Pittini nel 2018 decide di rinnovare la propria presenza sul web. Noi di Noiza siamo stati incaricati di ridisegneare l’intero ecosistema di siti del gruppo. Così dopo la messa online del sito corporate, del blog (e di tanti altri ancora), nel 2019 ci siamo occupati di Officina Pittini per la Formazione.
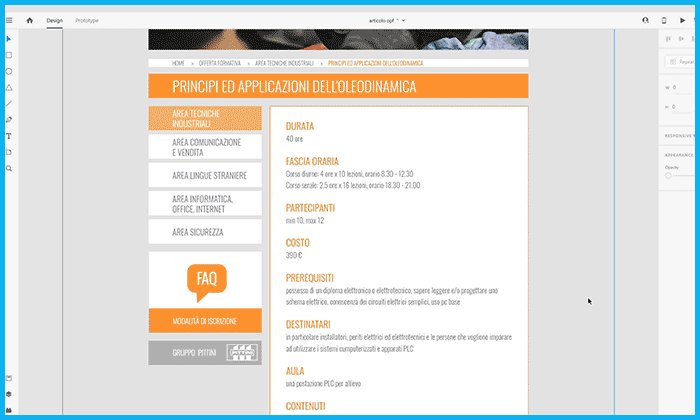
In questo articolo illustriamo l’approccio adottato per lo sviluppo del sito, ripercorrendo il processo di redesign dell’elemento centrale del progetto: la pagina di un corso di formazione che potete vedere nella sua interezza qui.

Concluse queste doverose premesse, possiamo cominciare con il nostro redesign: via!
Sidebar
Per prima cosa vogliamo togliere un po’ di distrazioni, ovvero tutti quegli elementi “di contorno” rispetto al contenuto principale, e che potrebbero farci abbandonare la pagina. Cerchiamo di trattare la pagina del corso come fosse una landing page: autoconclusiva, in un certo senso indipendente dal resto del sito, focalizzata sull’iscrizione.
Possiamo quindi rimuovere tranquillamente la sidebar — da mobile in ogni caso non avrebbe senso mantenerla — che rimanda a tutte le altre categorie del catalogo corsi.

Titolo e immagine di apertura: benvenuti sul nostro corso!
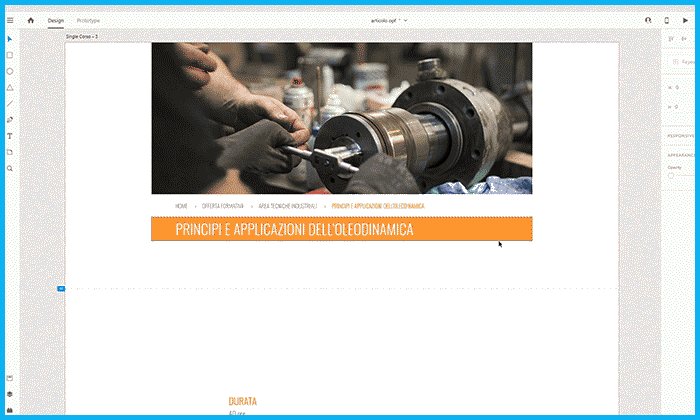
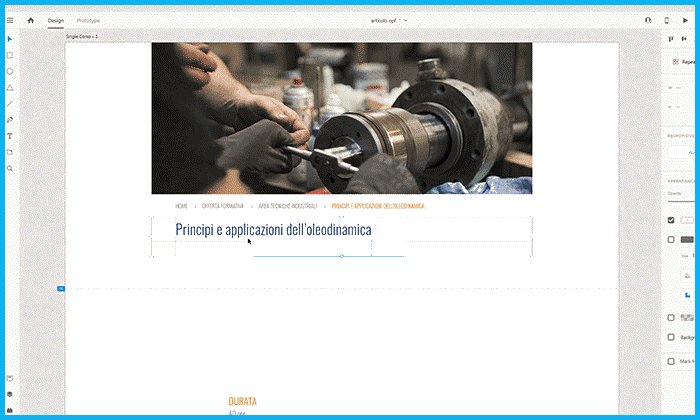
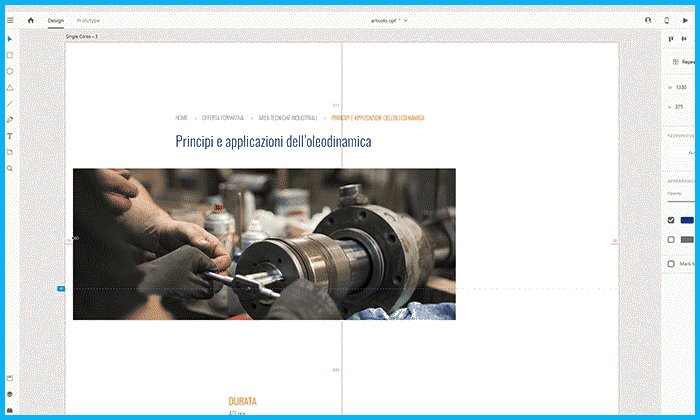
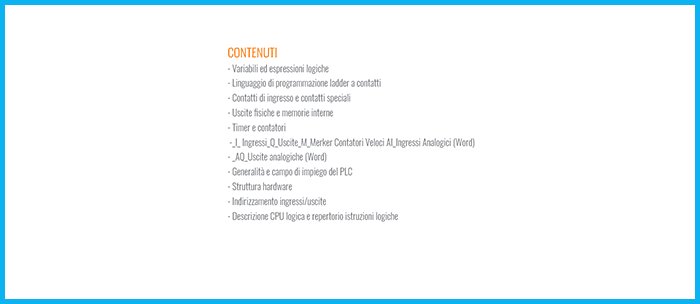
Ora vogliamo mantenere l’enfasi del titolo liberandoci al tempo stesso delle lettere maiuscole e di quel box arancione che lo ingabbia: spostiamo il titolo sopra l’immagine.
Diamo più importanza alla foto: facciamole prendere l’intera larghezza del browser.

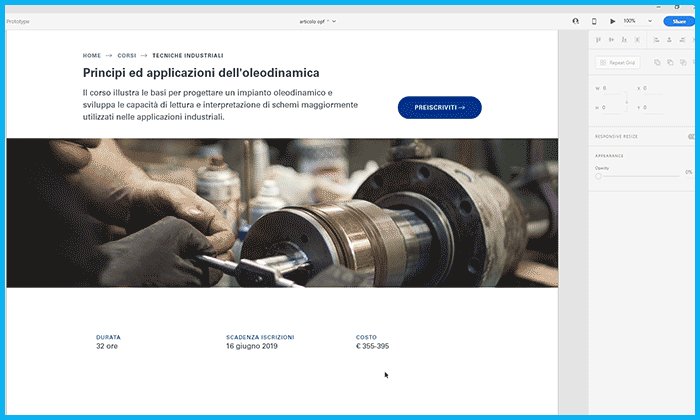
Aggiungiamo un breve paragrafo introduttivo che sintetizzi in tre righe il contenuto del corso. Vogliamo aiutare l’utente a capire in pochi secondi se è proprio questo il corso che fa per lui.
La pagina conterrà numerose informazioni. Stimiamo che tra il titolo e il form di iscrizione al corso ci saranno circa 3000 pixel di distanza. Decidiamo quindi di inserire una call to action in apertura: questo tasto permette a tutti i visitatori, che per esempio hanno già visitato la pagina, di saltare direttamente al form di iscrizione.

Informazioni chiave: per l’utente che va di fretta
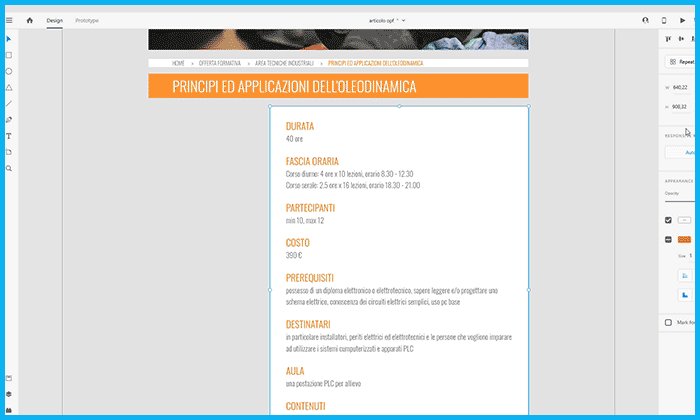
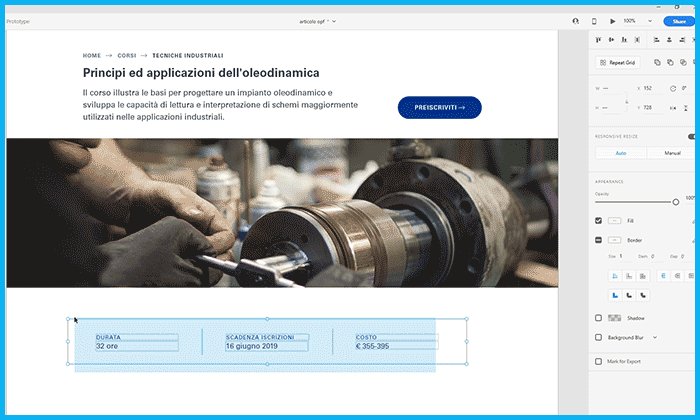
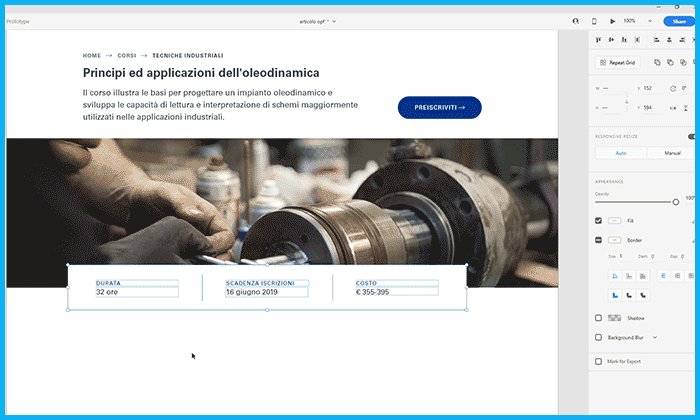
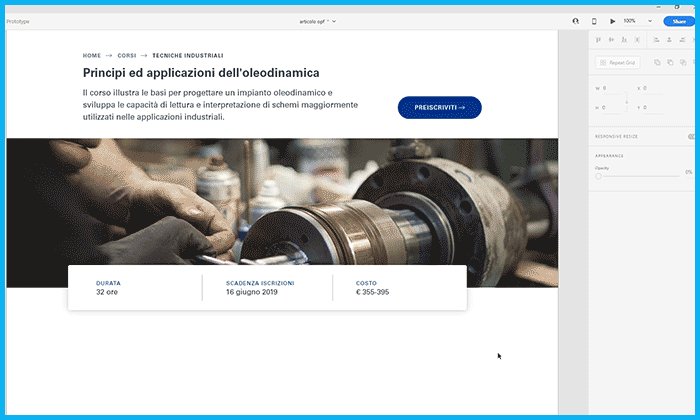
Ora vogliamo selezionare le informazioni chiave, solo le più importanti, ed evidenziarle. Vogliamo che il visitatore possa farsi un’idea del corso in un batter d’occhio. Durata, costo e scadenza per l’iscrizione ci sembrano tre ottime candidate.
Sovrapponiamo parte di questo box con l’immagine per farlo saltare fuori. Un po’ di ombra può aiutare.

The long text e come strutturarlo
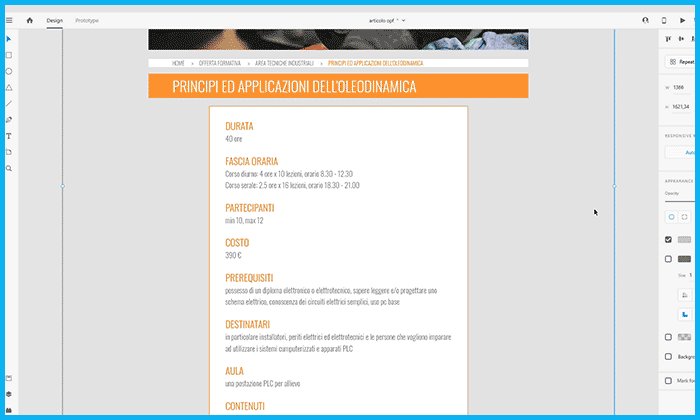
Ora è arrivato il momento di inserire un bel po’ di testo. Il nostro obiettivo? Facilitare la lettura al visitatore. Quello che dobbiamo evitare è di creare un blocco di testo uniforme e lunghissimo privo di qualsiasi àncora per gli occhi.
L’assenza della sidebar ci permette anche di ingrandire leggermente il testo e di allungare di qualche decina di pixel la lunghezza della linea cercando di non superare i 70–75 caratteri per riga. Per migliorare ulteriormente la leggibilità aumentiamo di qualche pixel anche l’interlinea.
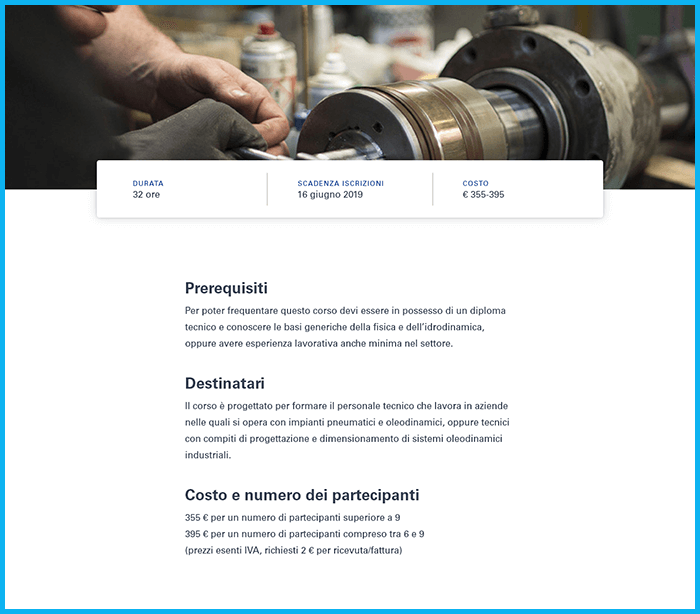
Inseriamo i primi tre paragrafi accompagnati dai titoli: Prerequisiti, Destinatari, Costo e numero dei partecipanti.

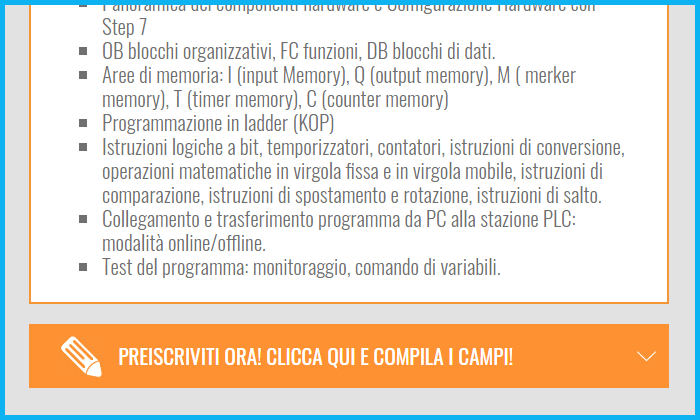
Prima di continuare un attimo di pausa. Dobbiamo inserire i “contenuti” del corso. Un elenco puntato con 11 voci ricche di sigle e informazioni specifiche: un contenuto molto denso e di difficile lettura.
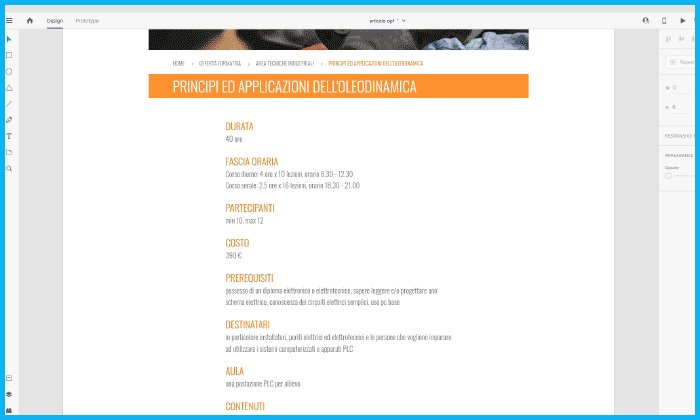
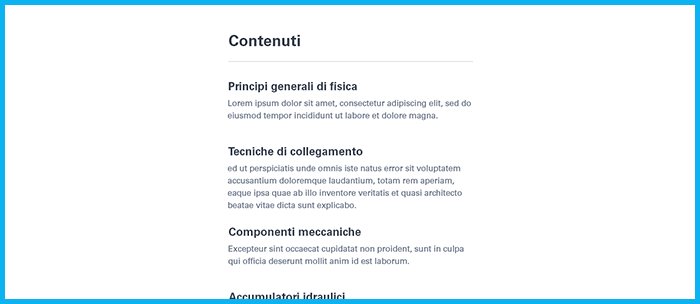
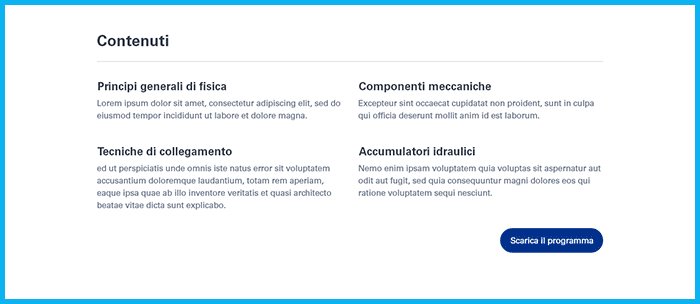
Cerchiamo di accorpare alcune voci creando quattro sezioni accompagnate da frasi più discorsive e meno tecniche.
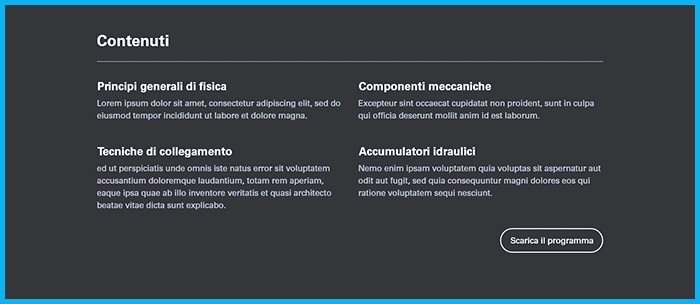
Ora sicuramente il testo è più fruibile, ma allo stesso tempo abbiamo rinunciato ad alcune informazioni. Per rendere nuovamente completa la sezione, aggiungiamo un tasto che permetta di scaricare il programma. Il tasto ha una funzione secondaria rispetto al nostro obiettivo primario, che rimane la preiscrizione al corso. Con questo in mente, andiamo a togliere un po’ di enfasi al tasto: rimuoviamo il riempimento e lasciamo solo il contorno.
Per ultima cosa, differenziamo questa sezione della pagina lavorando con il colore del background e dei testi.

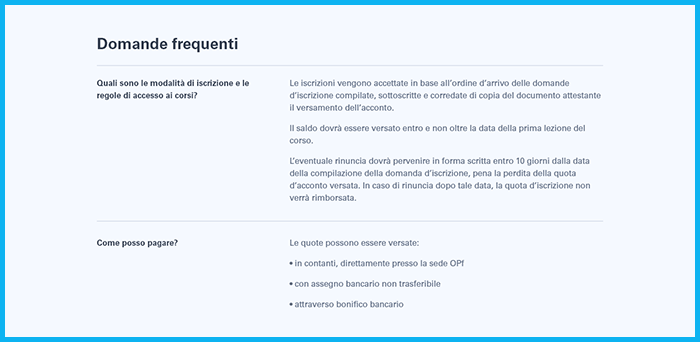
Non solo testo, ma anche FAQ
Abbiamo inserito il testo, tanto testo. Eppure manca ancora qualcosa: il menù principale del sito di partenza, riporta la voce FAQ. Apriamo la pagina e troviamo un sacco di informazioni utili all’utente che vuole iscriversi al corso: decidiamo di inserire anche queste informazioni all’interno della pagina corso.

In questo modo però stiamo creando della ridondanza: all’interno di ogni singola pagina corso avremo le stesse “domande frequenti”.
Ma i pro sono maggiori dei contro: le pagine dei corsi possono essere pensate come delle landing page.
Ogni corso potrebbe essere condiviso sui social e vivere di vita propria senza dipendere dal resto del sito. Ciò che a prima vista poteva sembrare una ridondanza è quindi un modo per fornire all’utente le informazioni complete del corso in un unico posto. In unica pagina. E minimizzare la navigazione interna è buon modo per abbattere lo sforzo cognitivo dell’utente.
È corretto farsi dubbi di questo tipo. Ricordiamo la centralità del comportamento dell’utente e del suo percorso, il cosiddetto user journey. Se volete approfondire la cosa vi consiglio questo nostro altro articolo.
Un’altra buona notizia: ora che le FAQ sono inserite all’interno del corso, possiamo rimuovere la voce FAQ dal menu.

Tagliamo il traguardo: il form di prescrizione
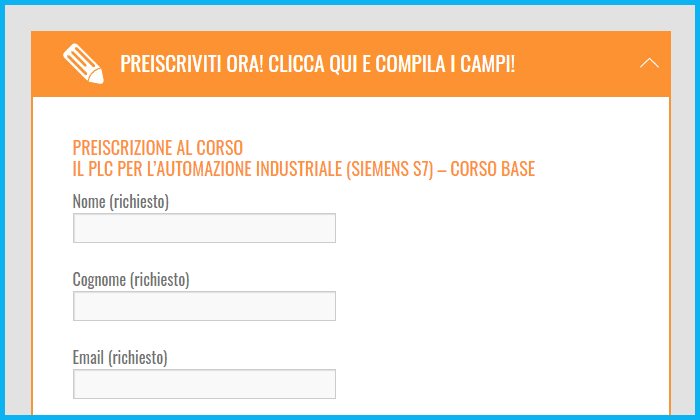
Siamo finalmente giunti alla sezione dedicata all’iscrizione al corso.

Prima cosa: davvero non ci serve nascondere un form all’interno di un accordion. Anni fa, come abbiamo già detto all’inizio, c’era questa paura di avere delle pagine troppo lunghe. Ora invece scrolliamo. In media 100 metri al giorno. Ovvero l’altezza della Statua della Libertà. Adoriamo scrollare.

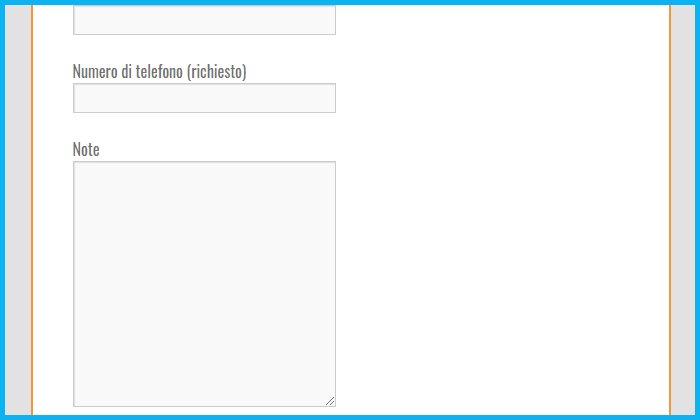
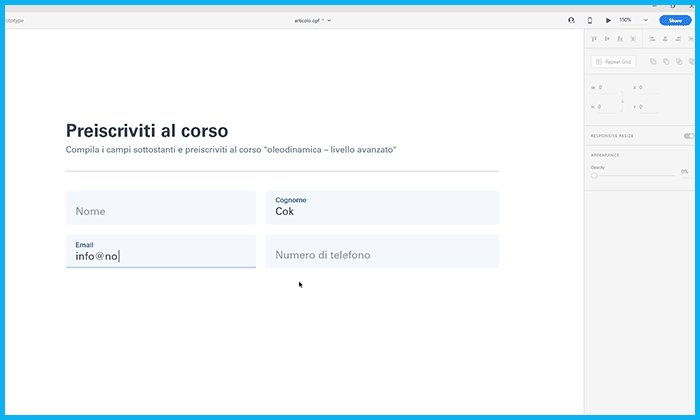
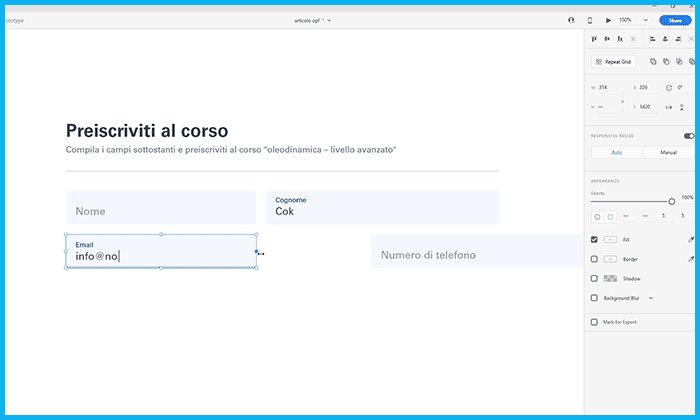
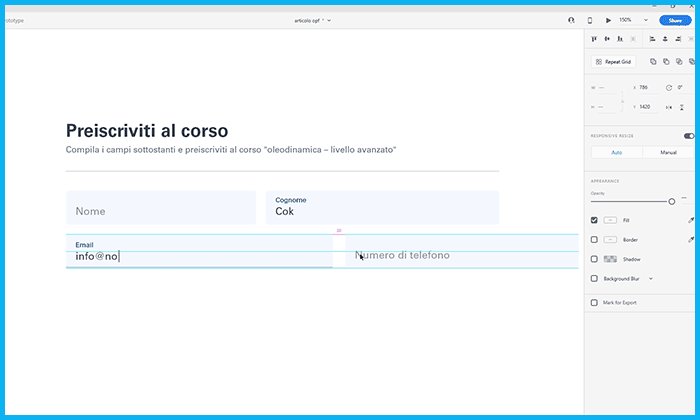
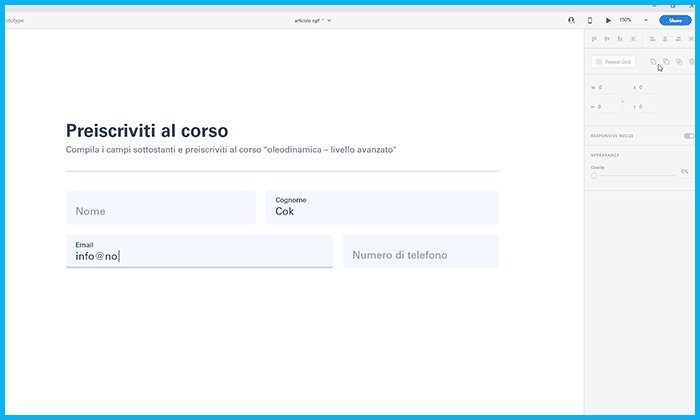
Tendenzialmente preferisco avere i campi input del form uno sotto l’altro. Sono più facili da scansionare per l’occhio dell’utente. Tuttavia alcuni campi come nome e cognome sono correlati tra loro e possono stare sulla stessa riga. Lo stesso per email e telefono. Il form così è più compatto e l’utente può visualizzarlo nella sua interezza.
Quello che invece trovo molto utile è definire la lunghezza dei campi-input in base alla lunghezza del testo che dovranno ospitare al loro interno. Un campo cognome sarà molto più lungo di un campo numero civico, ma più corto di un campo email.
È sicuramente un dettaglio, ma aiuta l’utente a compilare il form in modo più naturale.

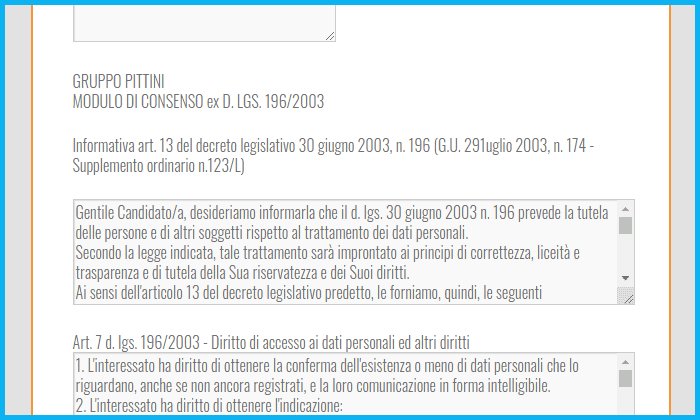
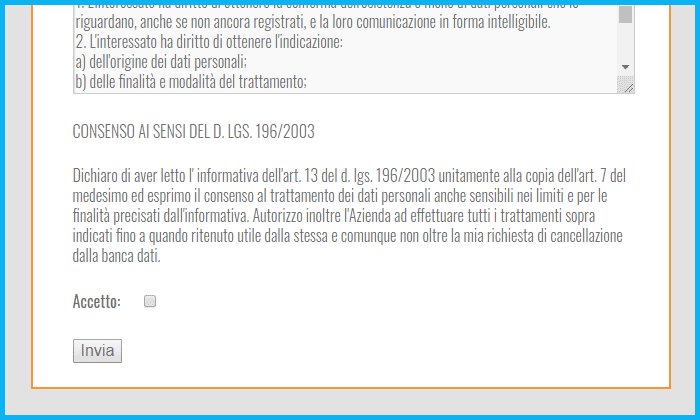
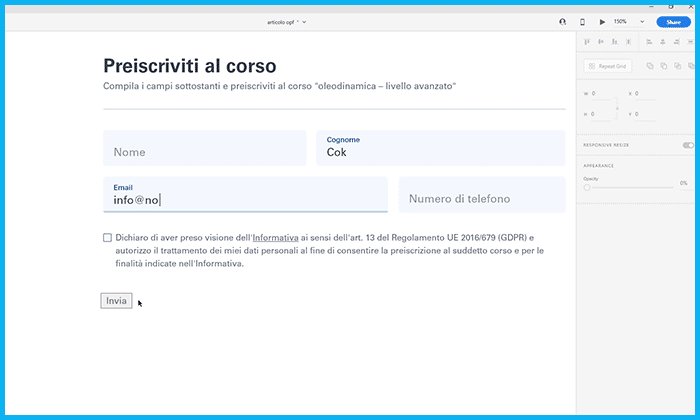
Rimuoviamo tutti gli articoli sulla privacy. Ci basta inserire una breve riga di testo con un link alla pagina completa della privacy. In questo modo riusciamo ad avvicinare il tasto di iscrizione al form.
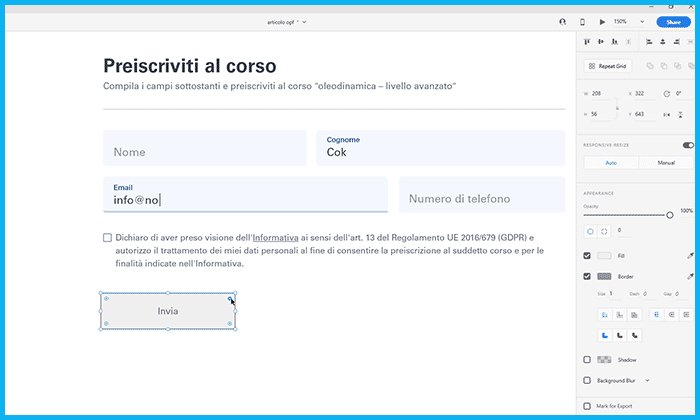
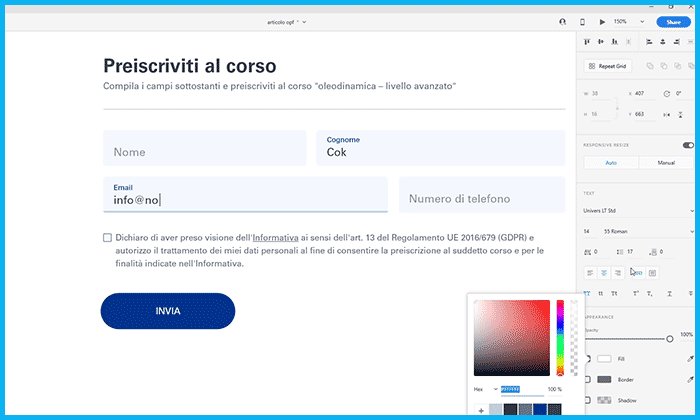
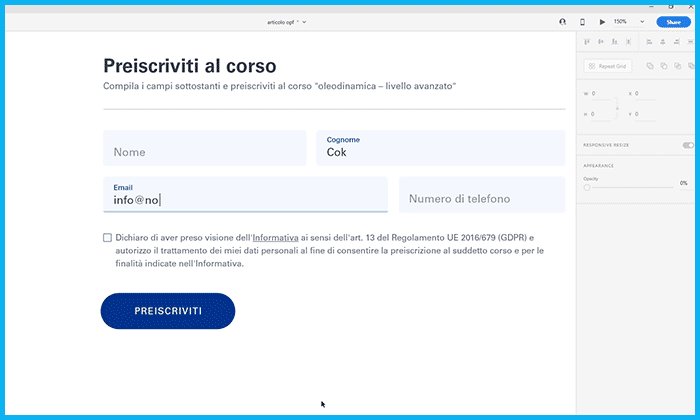
Rendiamo più evidente la call to action. Cambiamo il colore e la dimensione del font.
La call to action descrive appunto un’azione: sostituiamo il generico “invia” con un verbo più specifico e inerente: “preiscriviti”.

Conclusioni
Se volete visitare il sito di Officina pittini per la formazione fate click qui.
Qui invece trovate una delle pagine corso realizzate.
Qui invece il sito principale del gruppo Pittini.