Generate Conference: cosa ci riportiamo a casa da Londra
Scendiamo dalla Victoria Line a Green Park. Cinque minuti di camminata, direzione Picadilly Circus, e ci ritroviamo davanti alle colonne classicheggianti della Royal Institution. In cima sventola la bandiera. Il logo sembra uscito dalla suite Adobe.

Giusto il tempo di una veloce colazione in puro stile inglese e siamo pronti per iniziare le due giornate della Generate Conference, un evento realizzato da Net, Creative Bloq e WebDesigner.
Ecco le 10 cose che ci portiamo a casa:
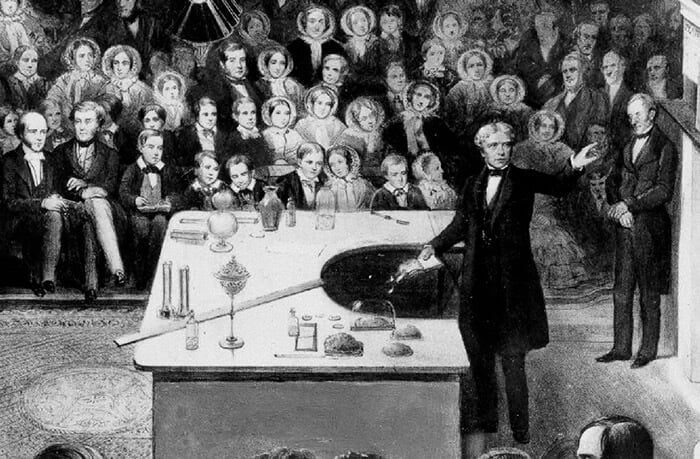
The Royal Institution of Great Britain
Beh, come non cominciare dal luogo dell’evento. Il Ri è sempre stato un tempio della scienza e della diffusione della cultura. A Londra sono famosissime le cosiddette Christmas Lecture – ideate niente di meno che da Micheal Faraday – che ogni anno si tengono all’interno dell’edificio. Queste lezioni sono aperte a chiunque e, dal 1825, promuovono il sapere scientifico al popolo inglese.
Se fosse il 1856, dalle poltroncine su cui sediamo del Lecture Theatre, potremmo assistere alla prima dimostrazione di Faraday sull’elettromagnetismo.

Le animazioni in Css Di Steven Roberts
Lo sappiamo, le animazioni possono essere usate su un ampio spettro di contenuti web. Le motivazioni sono svariate: le animazioni catturano l’attenzione, comunicano gli status di uno o più elementi, influenzano il comportamento dell’utente e lo guidano cercando di rendergli la vita sul web un po’ più facile e piacevole. Se poi le animazioni vengono realizzate interamente con i Css, allora queste diventano anche un elemento super performante e supportato dai browser.
Gli esempi di Steven li trovate tutti sul suo Codepen. Tra questi, assicuratevi di non perdervi la copertina animata per uno dei numeri di Webdesigner.
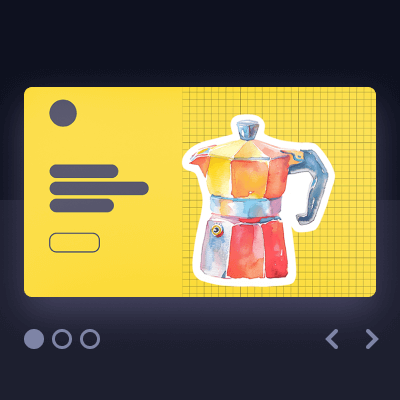
Le valigie Away
Lo story telling di una campagna social dovrebbe rispondere più alla domanda “How can I help you?” piuttosto che esclamare “Look what I’ve got!”. Ed è quello che ha fatto il team di Away. Away è un brand che produce valigie. Le valigie hanno un guscio in alluminio di svariati colori e una batteria con usb per ricaricare lo smartphone fino a 5 volte. Ma non solo. Queste valigie ormai sono diventate un vero cult-status su Instagram. E questo grazie a una campagna social perfetta nei contenuti e invidiabile nell’estetica. Non è un caso che in tre anni di attività l’azienda abbia venduto 300 mila prodotti.
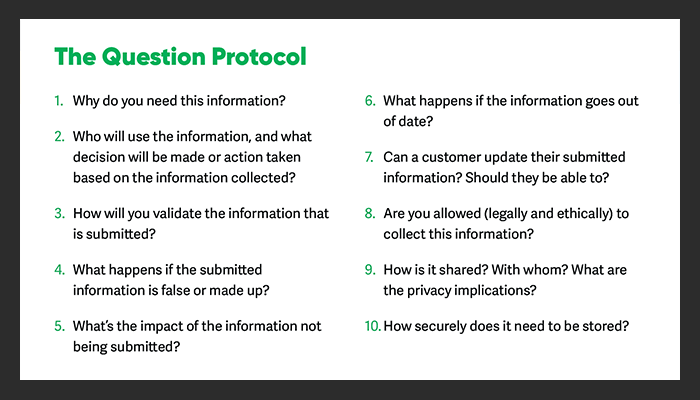
The Question Protocol
Se mai vi capiterà di dover ripensare la UX di un form, ponetevi la seguente domanda: ma queste informazioni che sto chiedendo sono davvero necessarie?
Ogni domanda che poniamo infatti è un ulteriore ostacolo che si interpone tra l’utente e il suo obiettivo finale: il completamento del form.
Richard Rutter, vero e proprio guru della tipografia su web (ma non solo), ci presenta il Question Protocol: un documento strutturato in dieci domande che ti pongono nella condizione di chiederti “perché pretendo questo tipo di informazioni da una persona?”

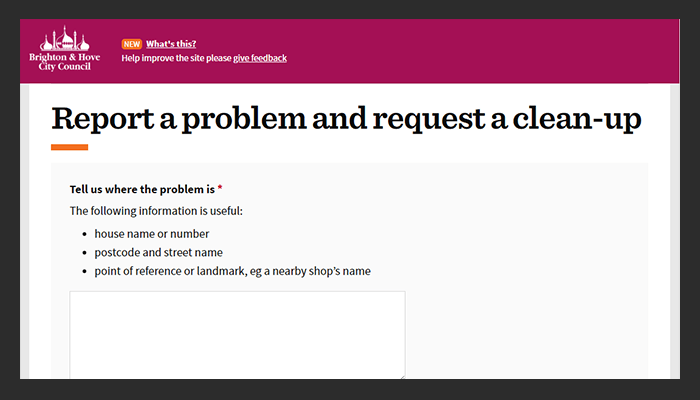
Il servizio web di segnalazione per mantenere pulite le strade di Brighton e Hove
Proseguendo il suo discorso, Richard Rutter presenta il suo lavoro svolto per il City Council di Brighton e Hove: ripensare il funzionamento del form di segnalazione di Cityclean. Cityclean è un servizio online che permette ai cittadini di effettuare delle segnalazioni alle autorità per mantenere pulite le strade delle due città.
Potrei scrivere un intero articolo su questo intervento. Ma per riassumere il tutto in poche righe vi basterà sapere che porre delle domande troppo specifiche non facilita la vita all’utente, la complica.
Immaginiamo di dover segnalare la presenza di un graffito sul muro di una casa. Chiedere il numero civico della casa è una domanda troppo specifica. L’utente molto probabilmente non saprà rispondere e lascerà stare. Viceversa dare la possibilità di scrivere alcune righe permetterà all’utente di fornire informazioni preziose: “non saprei dire il numero civico in cui è stato effettuato un graffito, ma guardate, è sulla casa di fronte alla posta.”
Se volete approfondire l’argomento, qui trovate un estratto delle slide della presentazione.

Creare “arte” con i Css
Dobbiamo votare. Per alzata di mano. Ci sono tre finestre del browser aperte. In ognuna un’illustrazione di Londra. Vince un disegno fumettoso del Big Bang. A questo punto, Cassidy Williams apre in una nuova tab il suo codepen e comincia la sua dimostrazione live. Cassidy realizza illustrazioni interamente in Css. Qui il suo portfolio su codepen.
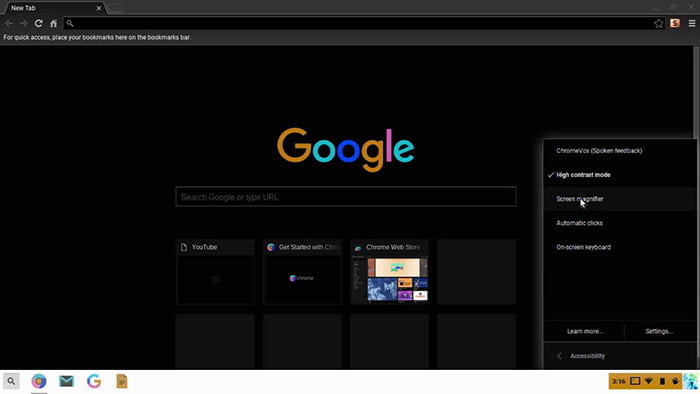
High contrast mode
Circa 2,7 milioni di persone in UK soffrono di una qualche forma di daltonismo. Windows a riguardo consente di attivare la modalità a contrasto elevato. Questa funzione semplifica la visualizzazione dei colori. Ovviamente però l’aspetto cromatico dello schermo viene profondamente modificato e snaturato.
Quando sviluppiamo l’accessibilità di un sito web dobbiamo quindi tenere a considerazione anche questo fattore. Proviamo ad attivare la modalità. Tutti i componenti sono visibili? Le bellissime png color grigio scuro che avevo realizzato per i bottoni social si vedono ancora o vengono mangiate dallo sfondo che è diventato nero?
Ricordiamoci che il web è bello perchè è per tutti e tutti quindi lo usano. Chi normalmente e chi in high contrast mode.

Shokunin del Web
La parola giapponese Shokunin è una di quelle classiche parole molto difficili da tradurre. Uno shokunin è un artigiano il cui agire ha anche un profondo valore etico e sociale. Ed è quello che dovrebbero essere i web designer secondo Bruce Lawson: artigiani che sì, conoscono le tecniche per realizzare un sito, ma anche le persone che poi lo andranno a utilizzare.
E le persone non sono solo europei e americani con la fibra e lo smartphone:
- In indonesia il 75% della popolazione ha una connessione non superiore ai 2G.
- In Brasile il costo di 500MB di dati mobile corrisponde a 34 ore di lavoro.
- Nel sud est asiatico molte persone non hanno un conto bancario con cui fare acquisti online.
- E alcune di queste popolazioni non hanno nemmeno un cognome da inserire quando compilano un form.
E non stiamo parlando di poche persone. Secondo un report di Google and Temasek (2016), il Sud Est asiatico è il mercato internet in più rapida crescita al mondo (con una proiezione di circa 480milioni di utenti nel 2020).
Il potere del web sta nella sua universalità. Accessibile da tutti a prescindere.
Qui le slide “alternative” di Bruce.
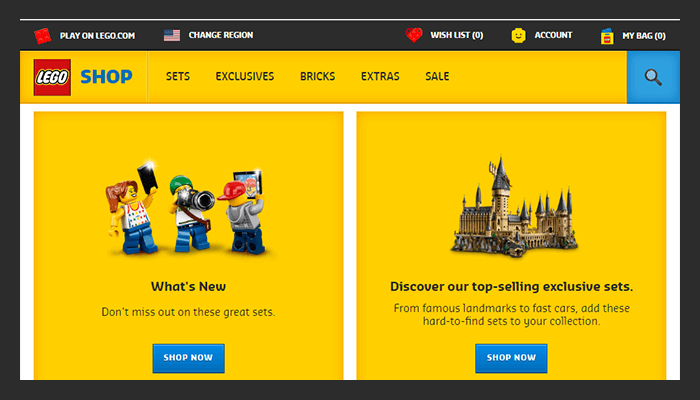
I principi del Lego nel sito della Lego
Andrew Godfrey è stato lo UX Design Manager di Lego ed è l’ideatore del Design System dell’attuale sito della Lego.
Il Design System è un approccio progettuale che prevede la realizzazione di una serie di componenti (elementi grafici, parti di codice, etc.) che possono essere riusati, mixati e combinati in svariati modi. Tutto ciò permette di costruire nuove interfacce coerenti, solide e affidabili senza dover ogni volta reinventare la ruota.
È lo stesso principio su cui si basa il grande mondo della Lego: mattoncini, ruote, ingranaggi, finestre, porte si combinano creando infiniti risultati, ma sempre riconducibili al design della Lego. In sostanza: Lego ha utilizzato il principio che ha reso Lego uno dei brand più conosciuti del pianeta terra, per approcciare il redesign del sito web di Lego. Per la gioia di tutti i fan dei fan delle strutture ricorsive come noi.

L’etica nel Web
Sintetizzando, l’etica è un sistema di principi morali che definisce ciò che è percepito come buono e cattivo. Il design etico è, quindi, il design fatto con l’intento di fare del bene, e il design non etico è la sua controparte “malvagia”.
Perché l’etica nel web è così importante? Semplicemente perché il web ormai è profondamente radicato nelle nostre vite. Adulti, nonni, bambini: chiunque può accedervi e lasciare per strada una quantità di dati sensibili nelle mani di non si sa bene chi.
Trine Falbe è la portabandiera dell’etica nel web design. Nel suo speech ci spiega come avviene la progettazione non etica e come realizzare la progettazione etica attraverso un insieme di best practice. Per approfondire l’argomento, troppo delicato per essere riassunto in un qualche elenco puntato, vi consigliamo questo articolo uscito su Smashing Magazine a marzo di quest’anno.