L’8 novembre è uscito il libro che ho scritto con Alessandra Farabegoli.
Si intitola Marketing in un mondo digitale e ha come principale obiettivo quello di essere un racconto diretto, senza fronzoli e trasparente su come abbiamo affrontato alcuni “casi di marketing”, a volte riuscendoci, a volte no, fallendo.
Questa è la mia introduzione al libro e se volete acquistarlo online, lo trovate qui.
***
Non ho mai scritto un libro.
Forse anche per questo Alessandra mi ha lasciato l’onore di aprirlo con un’introduzione che vi accompagnasse alla lettura.
Non ho mai scritto un libro perché faccio una fatica enorme a mettere insieme pensieri, dati, intuizioni nella giusta sequenzialità logica, in un percorso ordinato dalla A alla Z. Ho sempre preferito scrivere appunti, piccoli saggi, brevi interventi o percorsi formativi, perché una forma più “volatile” rispetto alla carta mi concede maggior facilità di aggiornamento, revisione, cancellazione, tutte quelle operazioni che mi permettono di mantenere un contenuto attuale nel tempo, o di eliminarlo qualora fosse diventato ormai obsoleto.
Il senso dell’obsolescenza rapida è il demone più grande per chi fa il mio mestiere, quello di marketer, e non parlo solo dell’obsolescenza della tecnica, perché con quella si è obbligati a convivere: io che mi occupo di Facebook lavoro in un ambiente che cambia le proprie regole almeno una volta alla settimana, talvolta sconvolgendo uno scenario che credevi consolidato.
Non solo obsolescenza tecnico-operativa, dicevo, ma anche di visione e di prospettiva. L’incubo peggiore è quello di rileggermi a distanza di tempo e scoprirmi naïf, miope e scollegato dal contemporaneo. Accadrà, è inevitabile. Ma per rallentare questo processo, Alessandra e io abbiamo scelto di partire dalla parola “marketing” senza alcun prefisso, come “web”, “digital”, “online”. No, “marketing” nel suo significato più integro e cristallino: l’azione delle imprese sul mercato. Che poi questo avvenga in un ambiente digitale, ci piace considerarlo un dettaglio.
Quando ho cominciato a fare marketing, non lo chiamavo nemmeno marketing. Non avevo la consapevolezza di quanto ciò che stavo facendo fosse in realtà un contributo alle strategie di vendita di un’azienda.
Ho iniziato a occuparmi di contenuti online nel 1999: scrivevo soprattutto di gaming su portali sia specializzati sia generalisti. Non che ne faccia motivo di vanto, figuriamoci, ma credo di aver scritto il primo lungo articolo italiano dedicato ai Pokémon, dopo aver consumato non solo il mio Game Boy ma anche una marea di tempo e un paio di sessioni d’esame “in bianco” all’università.
All’epoca scrivevo con l’univo obiettivo di essere pubblicato e letto e quando mi chiedevano “ma tu che lavoro fai?”, io rispondevo “scrivo articoli online”. Non era né comunicazione online, né marketing online, era semplicemente il trasferimento di una attività offline, “scrivere articoli”, in una diversa dimensione spaziale. E l’editore, come me, replicava logiche dell’editoria tradizionale sfornando contenuti quotidiani che si distinguevano da un articolo scritto per una rivista cartacea solo per la forma: multimediale e ipertestuale.
A distanza di qualche anno ho scoperto la mia attività di allora ha oggi un nome ben preciso. Si chiama “content marketing”: una creazione di contenuto orientata sia a un pubblico di lettori, sia a un pubblico di algoritmi in grado di trovare il contenuto, che risponde a una specifica domanda sul motore di ricerca. Solo dopo qualche anno ho scoperto che la mia attività non era “la scrittura di un articolo” ma una scrittura “SEO oriented”, ovvero una scelta di stile e confezionamento del testo che puntasse dritta a ricevere le migliori attenzioni da Google.
E sono passati dieci anni prima di comprendere che non avrei dovuto scrivere solo per essere prima trovato e poi letto, ma anche per essere condiviso, e questo significava confezionare un contenuto easy to share su Facebook. E mai avrei immaginato che il mio articolo sui Pokémon, se fosse stato scritto venti anni dopo, avrebbe coinvolto decine di specializzazioni marketing differenti: SEO, SEM, social media strategy, FB advertising, paid search, email marketing, user experience, influencer marketing, conversion rate optimization e un altro paio di termini o acronimi che anno dopo anno ci piace aggiungere a questa lista.
Ma non basta, perché questa visione è online-centrica; ovvero continuiamo a immaginare un universo fatto di azioni e reazioni che nascono e si esauriscono all’interno di una cornice che noi abbiamo fissato per convenzione ma che nella realtà dei fatti non esiste, o non esiste più: il Web. Perché ormai la pratica del consumo trascende spazio e tempo, online e offline, e il marketing online per come lo conosciamo ha fatto il suo tempo.
Oggi le categorie di analisi faticano a interpretare il ciclo di un consumatore, che sfiora o tocca una quantità di touch point non solo complessi da individuare, ma anche difficilmente concatenabili.
Questo libro non ha alcuna pretesa di fare ordine nel caos, perché il caos ormai è un paradigma, è uno status incontrovertibile in cui è immerso il consumatore. Questo libro non è nemmeno un manuale, perché una delle ambizioni di un manuale è spiegarvi “come si fa”, e in queste pagine invece, a costo di deludere le vostre aspettative, vi raccontiamo “come abbiamo fatto noi”, analizzando i nostri contesti e i casi dei nostri clienti. Mica è detto che valgano anche per voi.
E molte volte vi troverete di fronte a una situazione in cui il nostro lavoro ha danneggiato il cliente. Sì, perché questo libro parla anche di fallimenti.
“Ok, scusate ma perché mi avete fatto comprare il libro, allora?”
Il nostro intento è solo quello di aiutarvi ad affrontare uno scenario di complessità, attraverso un percorso di consapevolezza. Non vi racconteremo come abbiamo usato l’advertising su Facebook per alzare il fatturato di un cliente, se non dopo aver risposto alla domanda: “Perché abbiamo usato Facebook?”.
Non vi suggeriremo nemmeno l’utilizzo dell’email marketing, se prima non vi avremo raccontato la strategia che sta a monte e che ci ha portati a utilizzare alcune automazioni di MailChimp per migliorare il tasso di conversione del nostro ecommerce.
Il nostro intento, quando abbiamo concepito questo testo, era di portarvi nel “dietro le quinte”, alla scoperta della strategia che abbiamo adottato per alcuni nostri clienti, senza tanti fronzoli, lavorando in totale trasparenza su casi concreti, problemi e numeri reali, parlando di successi e di insuccessi.
Non è un esercizio di ego: abbiamo cercato di far parlare i numeri e i dati, prima della nostra voce, trasformandoli in informazione strategica per le imprese. Non parliamo di noi, ma proviamo a far parlare i dati di cui siamo in possesso, per farci guidare nelle scelte di marketing.
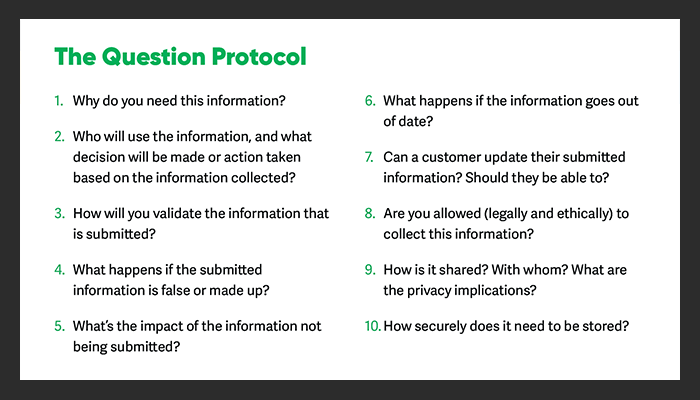
In questo libro troverete soprattutto l’unione di due competenze, da un lato la social media strategy, dall’altro l’email marketing, con un sacco di sconfinamenti in altre discipline, dal content marketing alla SEO (Search Engine Optimization); ma se state cercando un manuale tecnico, questo libro non è la risposta. Perché più che dare risposte, proviamo a fare le domande corrette per noi e per gli imprenditori e i responsabili marketing per cui lavoriamo.
―Enrico Marchetto
Io ed Enrico non potremmo essere più diversi l’uno dall’altra: un game addicted lui, un’asburgica ex-scout io, ci dividono abitudini, storia personale, modi di impiegare il tempo libero. Eppure appena conosciuti ci siamo sintonizzati alla perfezione sul piano professionale, perché entrambi abbiamo lo stesso approccio: cerchiamo ogni giorno di approfondire il nostro specifico ambito di specializzazione, ma al tempo stesso non perdiamo mai di vista una prospettiva d’insieme più ampia, che include la strategia complessiva dei nostri clienti e il contesto, sempre mutevole, in cui si muovono.
Per questo entrambi odiamo le ricette preconfezionate, i “momenti giusti per pubblicare su Facebook” e il “numero giusto di caratteri nell’oggetto della mail”: sappiamo che la risposta giusta è sempre “dipende”, ma un “dipende” che non significa lavarsene le mani rispetto ai risultati, quanto piuttosto dedicarsi con impegno all’analisi di ciascun caso, guidati da un metodo che ci insegna prima di tutto a fare – a farci – le domande giuste.
Anche se non è sempre facile trovare la risposta esatta, anche se a volte le risposte sono più di una e la risposta che appena ieri era valida stamattina non funziona più.
Abbiamo pensato questo libro insieme e, come succede quando lavoriamo per un cliente comune, ciascuno di noi si è dedicato in particolare ad alcune parti del lavoro, per poi discuterne insieme e integrare le osservazioni, i punti di vista, le correzioni. Come quando teniamo un corso in coppia, ci passiamo la parola l’uno all’altra e facciamo un po’ di jazz insieme; in questo libro i Capitoli 1 e 6 li ho scritti quasi interamente io, il 2 e il 3 Enrico, il 4 e il 5 li abbiamo lavorati a quattro mani.
Dobbiamo molta gratitudine ai colleghi con cui ci siamo confrontati in questi mesi, in particolare a Gianluca Diegoli, Emanuele Tamponi, Andrea Santin, Marco Pilia, Martino Stenta.
Come spesso ci accade quando lavoriamo, è stato faticoso, ma, alla fine, divertente; speriamo che voi lo troviate anche utile.
―Alessandra Farabegoli
***
Apogeo ha organizzato a Milano, alla Fondazione Feltrinelli, un corso di Facebook Marketing, il 27 novembre. Un’intera giornata dedicata al Facebook Marketing. Se vuoi curiosare, questo è il programma del corso.