Ok, sei il direttore marketing dell’azienda.
Oppure sei il responsabile del digital marketing.
Insomma sei quella figura che ha affidato a un’agenzia o a un freelance la gestione delle tue campagne.
Ocio alla parola “affidarsi” perché il suo significato è “dare in custodia all’altrui capacità”. Quindi in teoria se l’agenzia è “fidata”, non dovresti preoccuparti di nulla.
Infatti questo mio breve ragionamento ha come unico obiettivo quello di portarti un po’ dietro le quinte dell’universo Meta e darti qualche spunto per provare a migliorare qualità ed efficacia di ciò che viene comunicato della tua azienda all’interno dell’universo Meta.
Cominciamo dalle priorità
In una scala da 1 a 10, l’inserzione ha sempre priorità 10. Più del budget, più del target, più delle ottimizzazioni, più delle attribuzioni.
Ciò che vede l’utente finale è la cosa più importante in assoluto nell’universo Meta.
La questione sembrerebbe anche banale, se non fosse che perdiamo un sacco tempo a interrogarci sulle audience, sul micro-management delle campagne, sulle performance dell’account.
“Meta è inefficiente”
Ok, nella maggior parte dei casi il primo indiziato è l’inserzione.
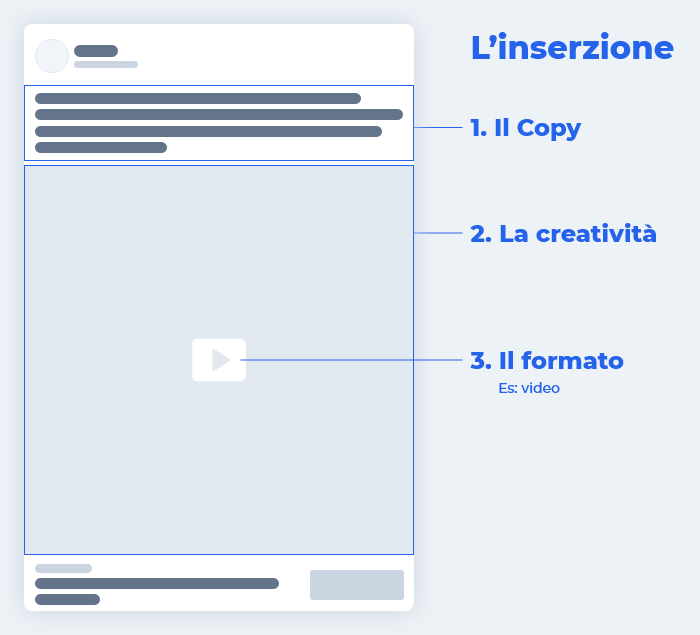
Ma che cos’è un’inserzione?
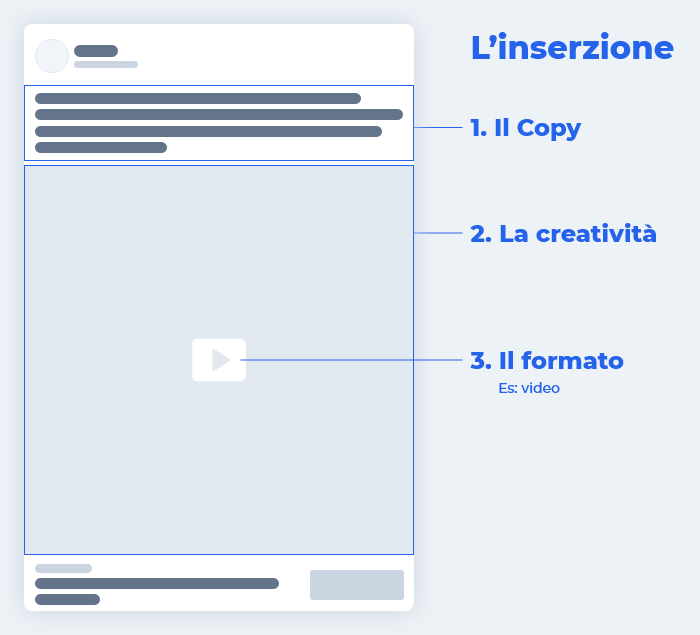
L’inserzione è quella cosa dove il tutto è maggiore della somma delle sue parti.
Le sue parti sono 3: il Copy, la Creatività e il formato:

Qualche parte è più importante delle altre? No. Contribuiscono ciascuna a realizzare quel tutto, quell’insieme che la persona che sta cazzeggiando sui social vedrà e riconoscerà come un insieme unico, armonico, coerente.
Perché è così importante l’inserzione?
Ti mostro questo esempio:

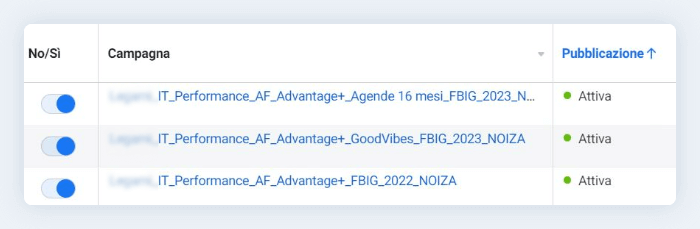
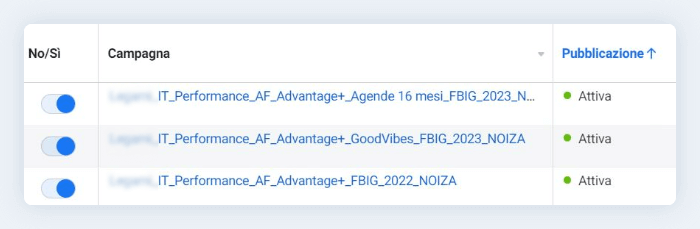
Questa è una campagna che si chiama Advantage+ ed è la campagna più “ignorante” del mondo Meta.
Ha un solo obiettivo: vendere.
Ha un solo target non modificabile: tutti. Tutti ma proprio tutti nel senso che non puoi scegliere genere, età, interessi, geolocalizzazione.
Pensa un po’, è la campagna più utilizzata da qualsiasi e-commerce che abbia un approccio consapevole con il mondo Meta.
Quindi il peso specifico del target qui è nullo, perché lo sceglie Meta.
L’obiettivo non è modificabile perché lo sceglie Meta.
Tu ti devi occupare solo di una singola cosa: la qualità della tua inserzione. Anzi la qualità DELLE TUE INSERZIONI, perché il segreto di una Advantage+ è dare in pasto all’algoritmo un numero sufficiente di creatività e di stimolazioni differenti.
Così Meta potrà distribuire la giusta creatività al target più adatto.
Ok che la campagna Advantage+ è la più ignorante di tutte e forse anche la più semplice, ma guarda quante inserzioni la stanno trainando in questo momento:

Tiene a mente sempre questo principio di base:
- target sbagliato ma creatività stimolante → la tua campagna ha serie chance di funzionare lo stesso
- target corretto ma creatività anonima → saluta pure ogni tua velleità di attenzione da parte del pubblico
Ma come nasce un’inserzione?
Noi usiamo un metodo abbastanza collaudato e che francamente ci ha sempre dato grandi soddisfazioni ovvero andare alla ricerca del punto di equilibrio perfetto tra le tue aspettative, cioè quello che vuoi ottenere da questa inserzione, e il trigger point migliore per realizzare questa aspettativa.

Facciamo un esempio.
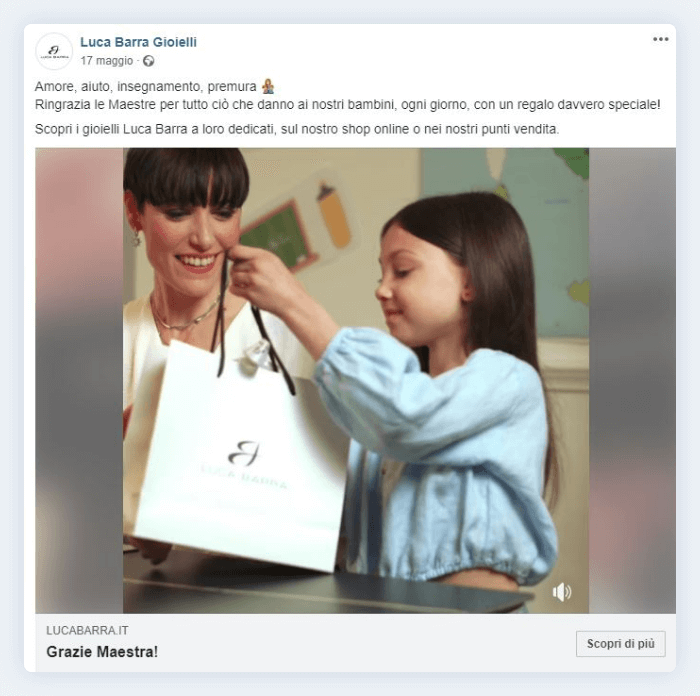
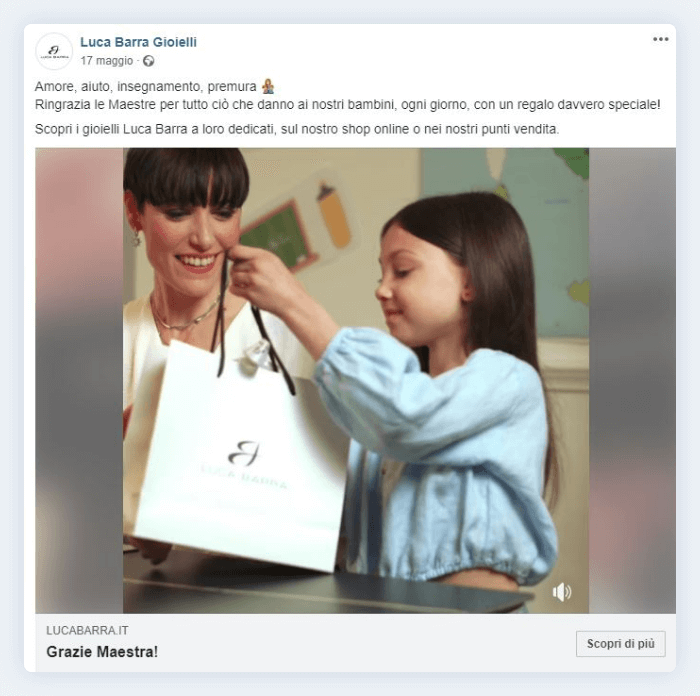
Guardate questa inserzione:

Questo è un nostro ormai storico cliente, si chiama Luca Barra.
Qual è l’obiettivo dell’imprenditore, obiettivo che poi viene trasmesso all’agenzia? Ovviamente vendere.
Quindi la mia aspettativa è quella di lavorare su Visualizzazioni della Scheda Prodotti, Carrelli, Vendite, Tasso di Conversione.
Qual è il trigger point, ovvero il punto di attivazione dell’attenzione, che muove questa inserzione?
In questo caso sembra quasi banale, è di sicuro “la stagionalità”.
Cioè entrare nelle stagioni dell’azienda: festa della mamma, festa del papà, black friday, Natale etc.
Ma questa è un po’ più sottile perché lavora sul tempo reale della vita sociale delle persone.
Quindi non ragiono solo sulle stagioni dell’azienda, ma ragiono sulle stagioni delle persone, sul loro tempo reale, su ciò che li stimola in un particolare momento storico.
In questo caso siamo a metà maggio, la scuola sta finendo e il trigger poi è ragionare sul tempo sociale di una nicchia: quello dei genitori che devono fare un regalo alla maestra.
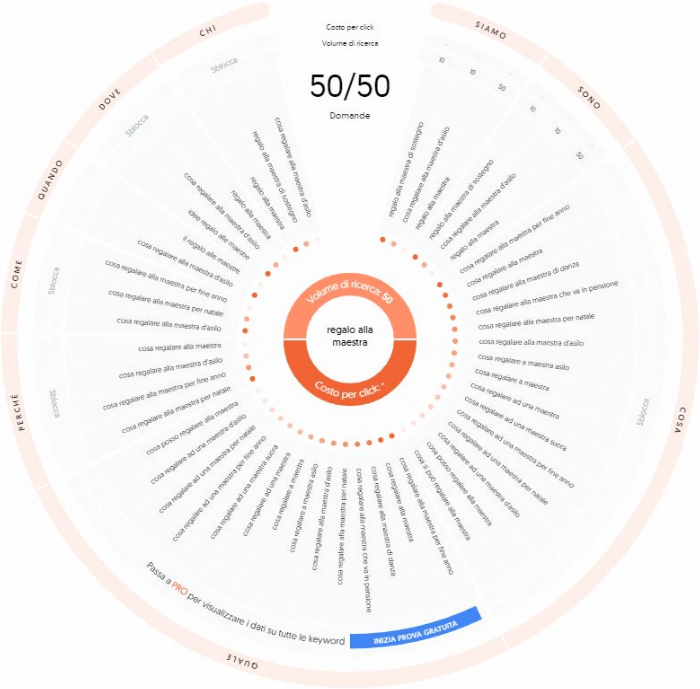
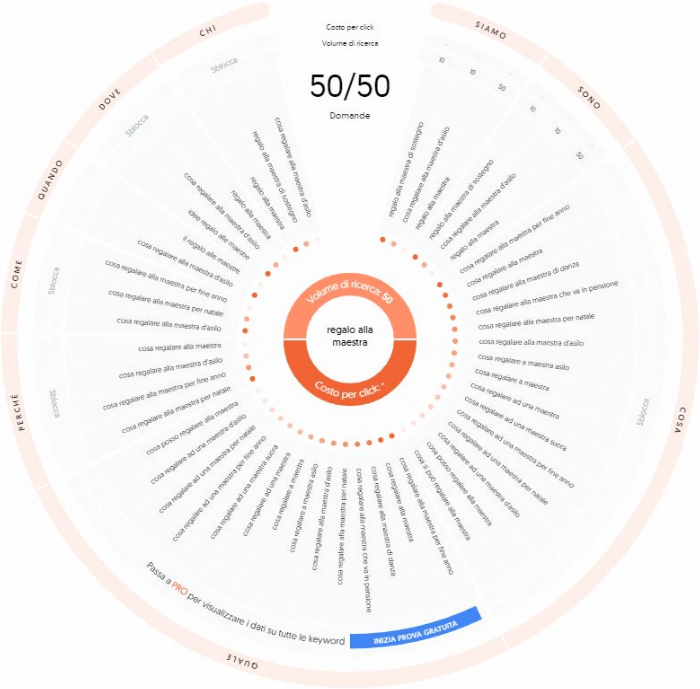
Come direbbe l’ottimo Massimo Giacchino, sta tutto nell’andare a scovare quali siano i micro-indizi, i “microdati” come li chiamerebbe lui, della tua audience di riferimento:

Guarda quest’altra inserzione:

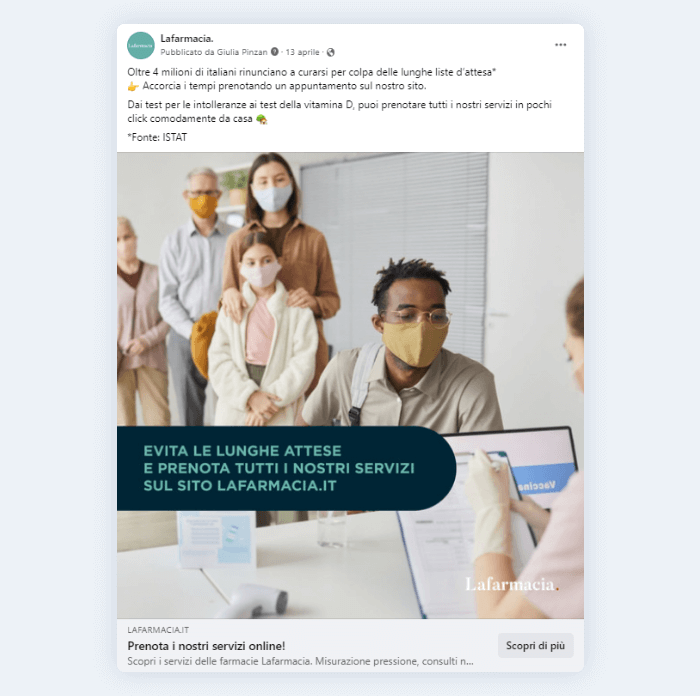
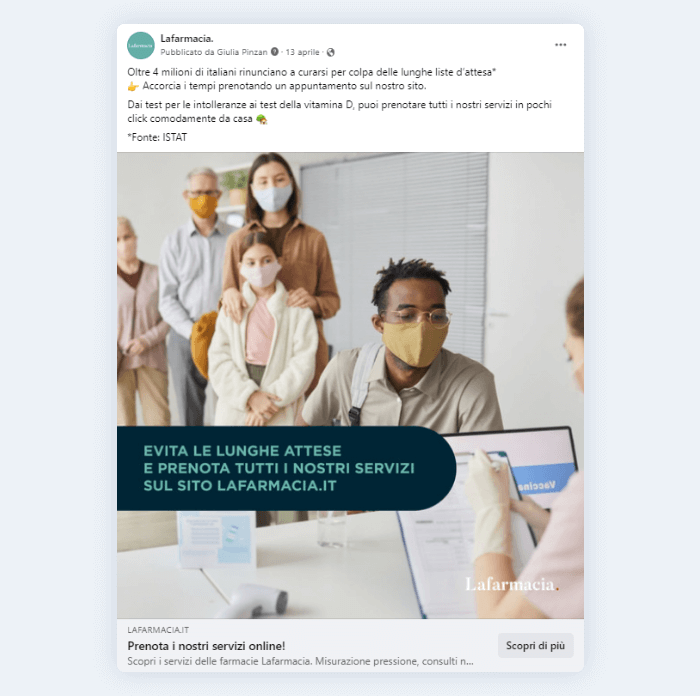
L’aspettativa del cliente è chiara: devo promuovere il servizio della prenotazione della visita online. Quindi il mio obiettivo è quello di provare a trasformare le abitudini di un pubblico, dalla prenotazione fisica alla prenotazione direttamente sul portale de La Farmacia.
E qual è il trigger point?
Anche in questo caso si parte da un ragionamento a monte: quali sono le paure del tuo potenziale pubblico?
Forse “paura” non il termine corretto, forse gli americani hanno un termine migliore che è “pain point”.
Qual è il pain point del tuo pubblico? In questo caso è “fare la coda”, uno degli incubi peggiori di sempre in generale, figuriamoci in ambito sanitario-ospedaliero.
E allora, in primis supportiamo l’inserzione con un dato da una fonte autorevole, ovvero l’ISTAT.
E poi rassicuriamo il nostro pubblico nel suo pain point più drammatico: “hey non rinunciare mai a una visita specialistica per colpa di una coda, perché la soluzione è evidente”.
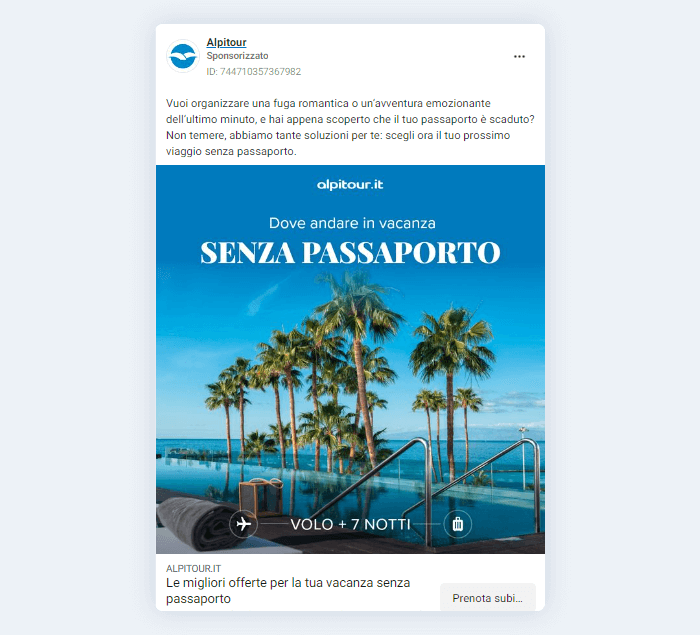
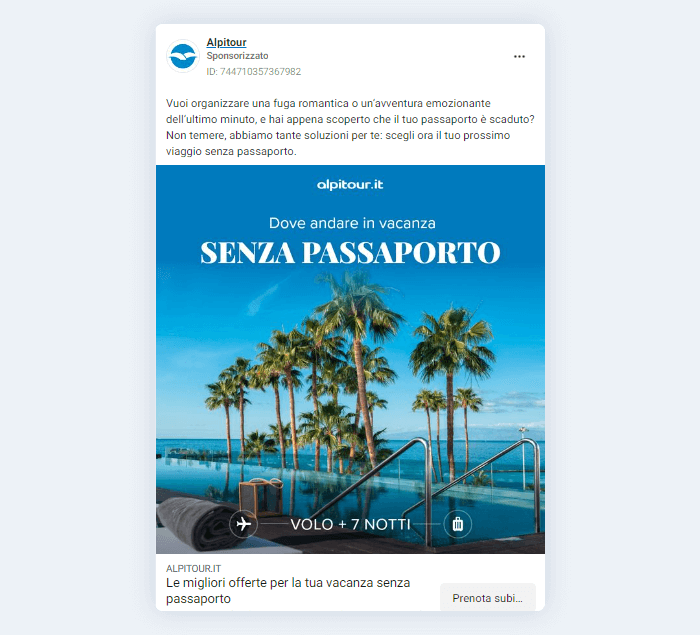
A proposito di Pain Point:

Qui il principio è identico.
Questure intasate, passaporti erogati col contagocce tanto che è evidente che non riusciremo mai ad averlo per la nostra vacanza di quest’anno.
Bene, allora uniamo “pain point” a “tempo sociale delle persone”.
E il risultato è un contenuto dedicato a tutti i luoghi che puoi raggiungere senza passaporto.
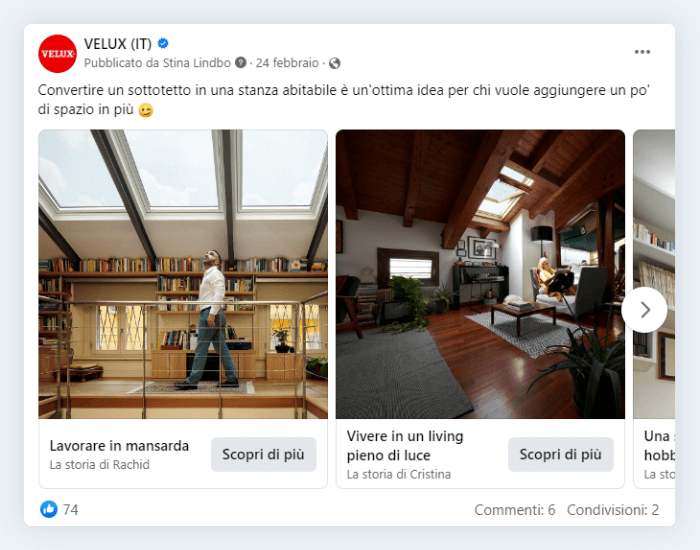
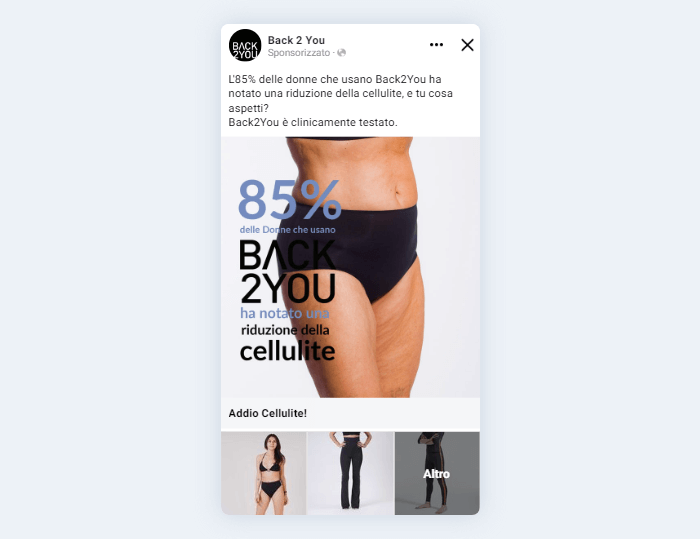
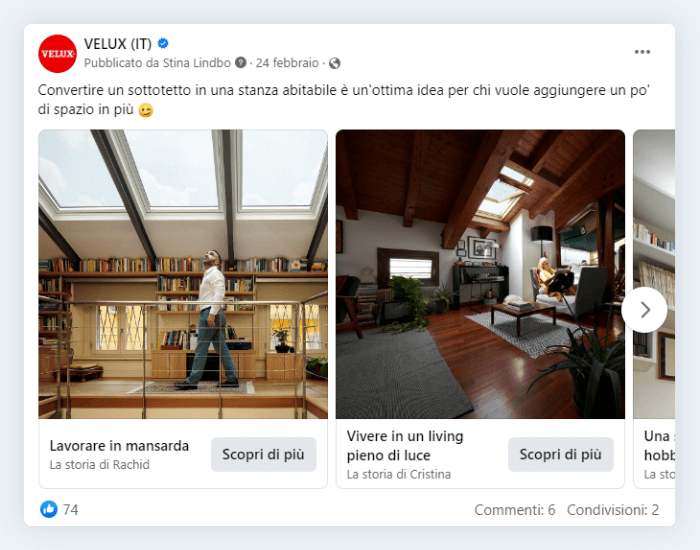
Uno dei nostri trigger point preferiti è quello della trasformazione, del prima e del dopo:

Com’era la tua vita prima di conoscere il mio prodotto?
Com’è la tua vita adesso che hai la luce verticale dall’alto.

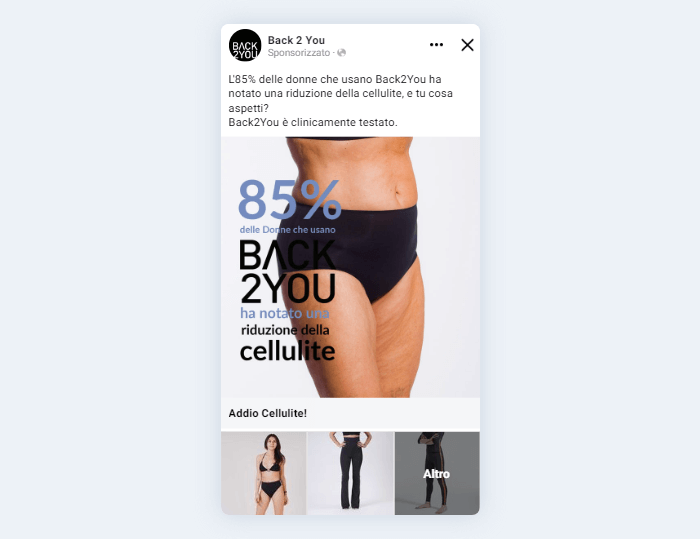
Com’era il tuo mondo quando indossavi l’intimo del fast fashion e com’è adesso che indossi un tessuto sano, drenante e snellente.
La morale?
Se sei un imprenditore o un responsabile marketing lavora con il tuo fornitore per trovare quel punto di equilibrio perfetto tra la tua aspettativa, cioè cosa vuoi ottenere dalle inserzioni, e i migliori trigger point per raggiungerla.
Ti assicuriamo che ce ne sono tantissimi.
L’importante è ragionare, testare, lavorare a monte su tutti i potenziali attivatori dell’attenzione delle persone sui social.
E ricordatelo sempre: non sono mai su Meta per comprare.