Una tempesta di dischi
Ho una grande passione per gli LP.
E questo, devo dire, ben si sposa con il profondo spirito archivistico che mi caratterizza.
Per fare un esempio, i vinili sulle mensole di casa sono, sì, in ordine alfabetico, ma in primis sono divisi per decadi.
Alcuni mantengono la mente allenata con La Settimana Enigmistica. Alla mia compagna, invece, basta cercare un disco da metter su.
Da qui il mio entusiasmo nello scoprire di dovermi occupare del redesign del sito La Tempesta con il suo catalogo di duecento e passa dischi.
La tempesta
La Tempesta è un’etichetta indipendente che dal 2000 promuove la nuova musica italiana. In vent’anni di attività, gli artisti prodotti sono un centinaio, e tra questi possiamo citare velocemente i più noti: Tre Allegri Ragazzi Morti, The Zen Circus, Le luci della centrale elettrica, M¥SS KETA, Sick Tamburo e molti altri.

In questo articolo ci concentreremo sul design di una pagina tipo: la “pagina disco”, colonna portante dell’intero sito.
La pagina disco
Quando incomincio a lavorare al design della pagina “disco” mi accorgo subito di una cosa: le immagini a mia disposizione sono piccoline, soprattutto se andiamo a guardare dischi vecchi. Sicuramente non possiamo chiedere al cliente di ricaricare in alta definizione tutte le copertine presenti in archivio. Parliamo di centinaia di foto.
Accantono quindi subito l’idea di utilizzare un’immagine buca schermi in apertura.
Seconda cosa: le copertine sono tutte quadrate (e ci mancherebbe altro).
Se per caso non ci avessi già rinunciato prima, ora è chiaro che utilizzare un qualsiasi tipo di immagine fullscreen in testata è impossibile.
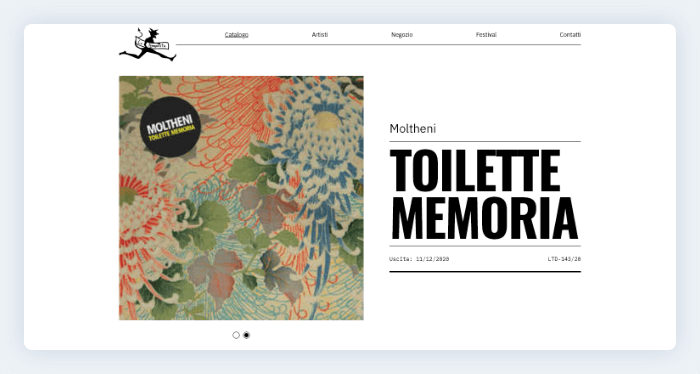
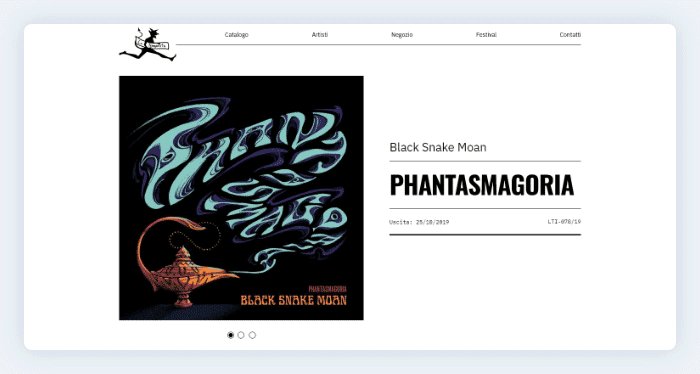
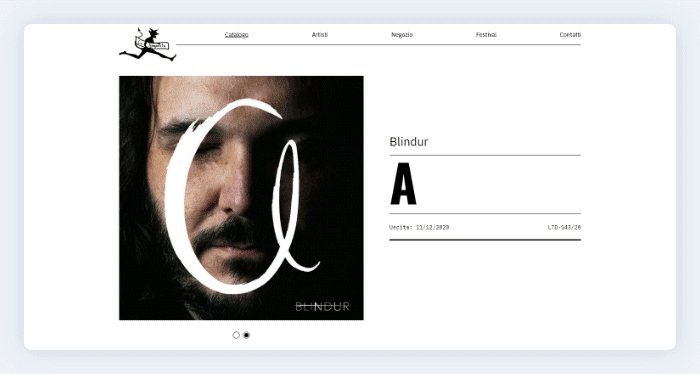
Decido allora di dare molto peso al titolo del disco lavorando con una tipografia piuttosto grande. Riesco così a riportare in equilibrio la composizione, momentaneamente affossata dalla copertina.
Però come vedremo nel prossimo paragrafo, è una scelta che si porta dietro delle conseguenze.

Titoli dei dischi: criticità e potenzialità
Lavorare sul web con una tipografia molto grande e con dei testi molto vari è sempre un casino.
La dimensione dei titoli dei dischi infatti deve funzionare sia con testi brevi che con testi lunghi.
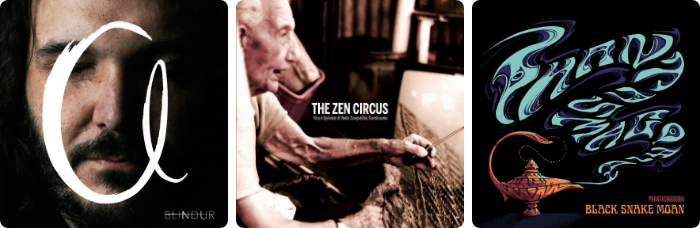
Per capirci, la dimensione deve adattarsi alla singola A (titolo dell’ultimo album di Blindur), ma anche a Vita e opinioni di Nello Scarpellini, gentiluomo (degli Zen Circus). Senza dimenticarci di titoli magari anche brevi, ma composti da una parola molto lunga. Le parole lunghe infatti rischiano di essere spezzate su due righe. Per esempio, PHANTASMAGORIA di Black Snake Moan conta ben 14 caratteri.

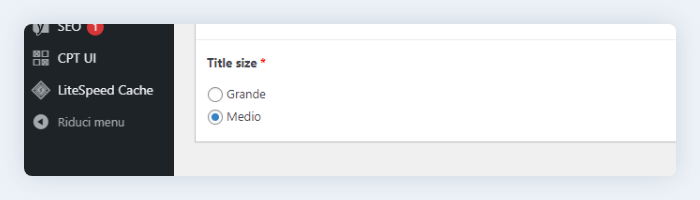
Titoli grandi e titoli medi nel backend del sito.
Presto mi rendo conto che scegliere una dimensione univoca del font è molto difficile.
Seleziono quindi due tipologie di titolo (lungo e breve) e a queste abbino due dimensioni di font differenti.
Ora però si tratta di risolvere tecnicamente la questione, ovvero come implementarla nello sviluppo del sito.
Avremmo potuto creare un’automazione: se il titolo è più lungo di tot, allora il font è piccolo. Altrimenti il font è grande. Però in questa casistica non rientrerebbero i titoli corti composti da parole lunghe: PHANTASMAGORIA sarebbe rimasto scritto in grande e avrebbe rotto il design.
Abbiamo quindi deciso di creare un semplice selettore. Quando accedo al backend (il backend è l’interfaccia con la quale si gestiscono i contenuti di un sito) e inserisco un nuovo disco, dovrò selezionare se voglio utilizzare il titolo grande, o più piccolo.

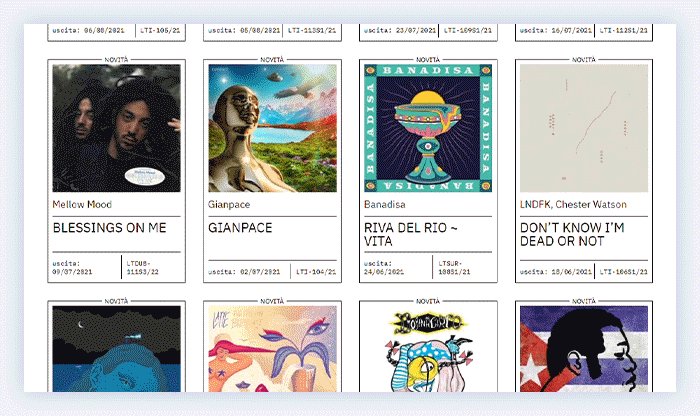
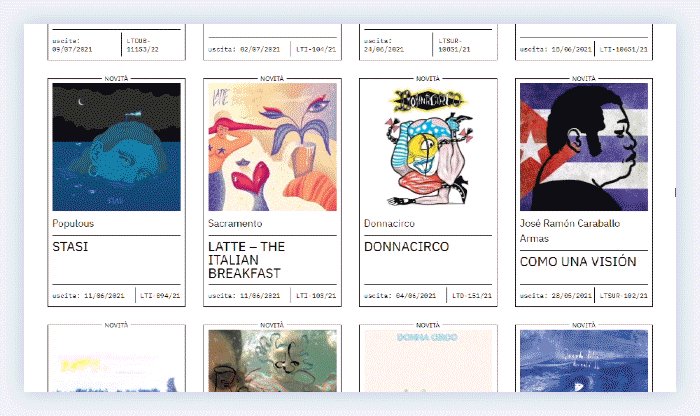
E questo è il risultato:

Sfondi personalizzati
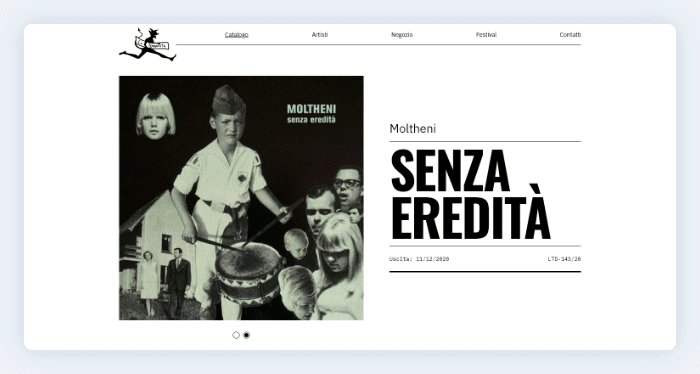
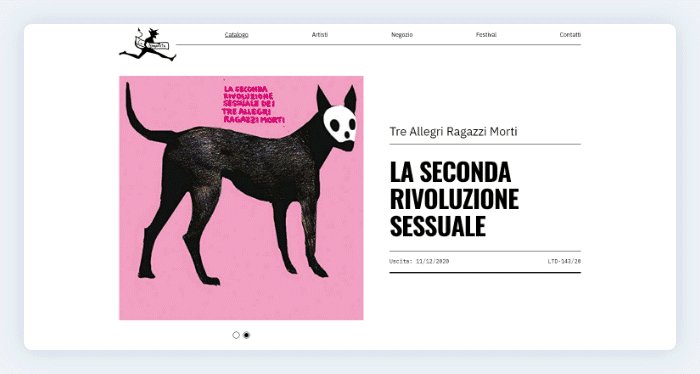
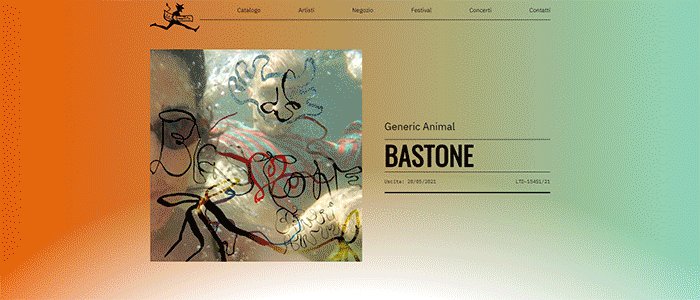
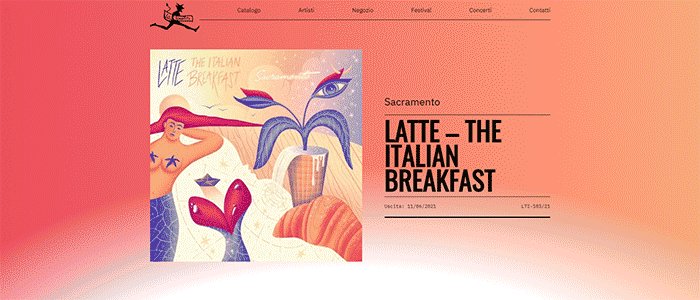
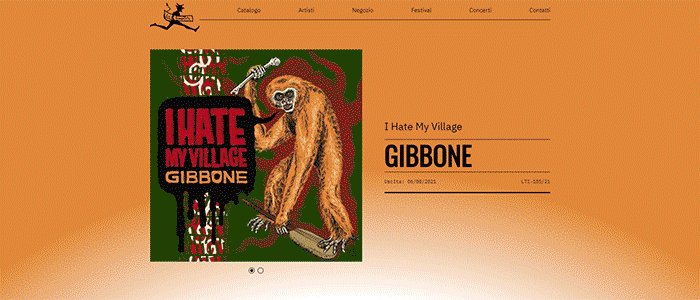
Risolta la questione copertina + titolo album, decido di aggiungere un ulteriore elemento che caratterizzi l’apertura di ogni singola pagina disco: il colore di sfondo.
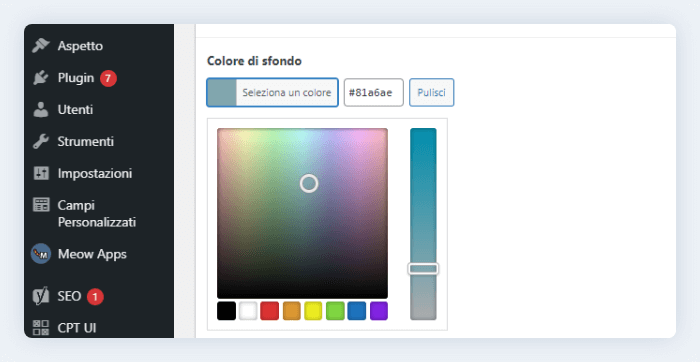
Di nuovo rientra in gioco il backend del sito. Oltre al selettore della dimensione dei titoli, implementiamo anche un campo colore di sfondo dove è possibile inserire un codice colore personalizzato.

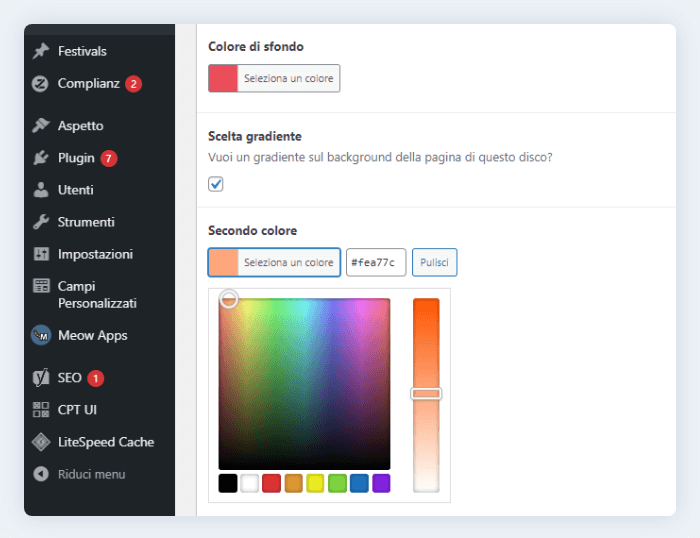
Ma possiamo spingerci ancora un po’ più in là. Implementiamo infatti anche la possibilità di selezionare un ulteriore colore. Al posto di una tinta unita, ora siamo in grado di ottenere un gradiente.

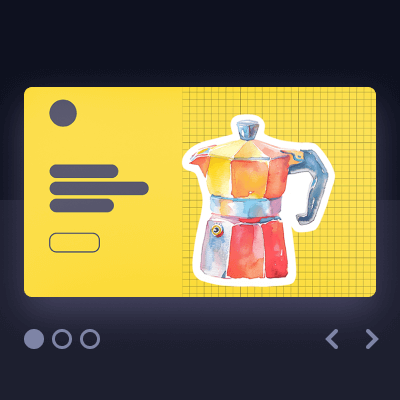
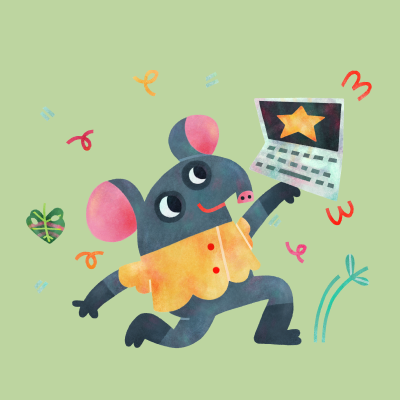
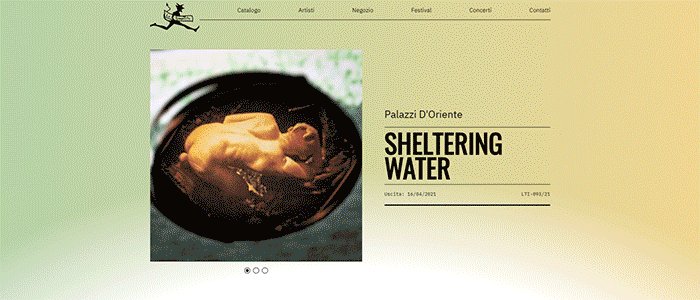
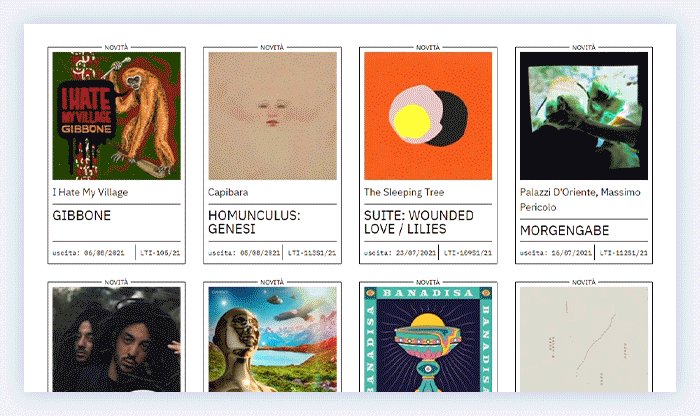
Possiamo in questa maniera lavorare con un tono su tono, o riprendere le due tinte maggiormente presenti nella copertina, o viceversa lavorare per contrasto. Le possibilità sono illimitate:

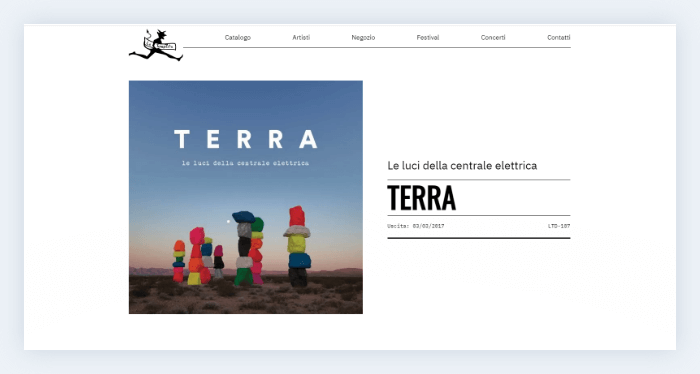
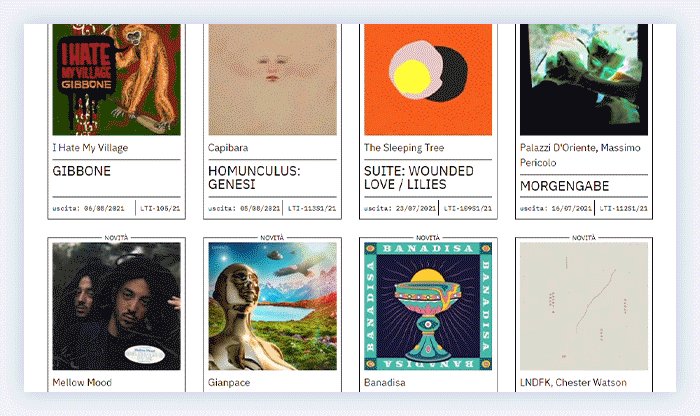
Allo stesso tempo, anche lo sfondo completamente bianco continua a funzionare. E ciò è fondamentale: si presentano infatti così i dischi “vecchi” che non sono ancora stati customizzati con il nuovo sistema.

Mouse over nell’archivio dischi
In più, piccola chicca, tutti questi colori utilizzati negli sfondi diventano un’opportunità per caratterizzare il mouse over (ovvero il passaggio col mouse sopra a un elemento) di ogni singolo disco all’interno dell’archivio. In questo modo ogni elemento del catalogo si “attiva” in un modo unico e originale.

Da grandi poteri derivano grandi responsabilità
Certo, tutte queste opzioni rischiano di creare più danni che altro nelle mani di un editor che non ha familiarità con concetti come RGB e codici esadecimali. O che banalmente non ha mai utilizzato il contagocce per campionare un colore.
Ma in questo caso abbiamo a che fare con un cliente skillato, che da sempre cura in autonomia l’immagine coordinata della casa discografica.
Ecco quindi che questo grado di personalizzazione viene immediatamente recepito dal cliente con entusiasmo. E il processo un po’ tedioso che caratterizza ogni data entry, si trasforma in un’esperienza interattiva che i ragazzi della Tempesta commentano così:
“Comunque figata, mi sto divertendo, è una bomba, mi sa che sarà un tunnel!”
Conclusioni
Se dovessimo trovare una sorta di morale conclusiva, questa potrebbe riassumersi in due punti:
- Il contenuto è fondamentale per determinare il design. Per contenuto intendiamo: che immagini dobbiamo utilizzare? Qual è la loro dimensione e la loro ratio? Come è strutturato il testo? Ci sono dei titoli da evidenziare? Quanto lunghi sono? Quanto grandi possono essere?
- Conoscere le competenze dell’editor che curerà il sito può essere uno stimolo per integrare nel design degli elementi di personalizzazione. Ne guadagnerà il sito, ne guadagnerà in divertimento l’editor in fase di compilazione.