Il mondo del turismo è un universo fatto di emozioni, sogni e desideri: le persone non comprano semplicemente una vacanza ma un’esperienza, un ricordo da portare con sé.
Ecco perché, per chi lavora nel settore turistico, è fondamentale capire come parlare a quel pubblico, che ancora non sa dove andrà ma che è (inconsapevolmente) già alla ricerca di ispirazione. Nel loro contesto tipico di domanda latente, i social media possono essere un alleato prezioso.
In questo articolo esploreremo perché Facebook e Instagram sono le piattaforme giuste per chi opera nel settore travel e come possono trasformarsi in potenti strumenti per promuovere destinazioni lontane e valorizzare il territorio locale.
Customer journey: un viaggio… verso il viaggio!
Il turismo outbound, ovvero quel turismo di persone che si recano all’estero rispetto a un paese di riferimento (spesso riferito a viaggi verso destinazioni internazionali), rappresenta una delle sfide più interessanti per chi lavora in questo settore.
Quando si tratta di ispirare un utente a scegliere la meta del prossimo viaggio i social media si dimostrano il mezzo ideale per accompagnarlo lungo tutto il customer journey.
In questo Meta è uno strumento molto potente perché sfrutta il concetto di domanda latente, influenzando quindi l’utente mentre non è alla ricerca attiva di informazioni, ma quando sta semplicemente scrollando il proprio feed di Instagram o Facebook per intrattenersi.
Infatti, grazie ai dati che l’algoritmo raccoglie ogni giorno sulla piattaforma abbiamo la possibilità di utilizzare l’advertising per raggiungere tutte quelle persone che, per esempio, sono interessate a programmare un viaggio ma hanno le idee poco chiare sulla destinazione (o a quale agenzia rivolgersi).
1. Inizia a stimolare la domanda latente
Come possiamo invogliare un utente a prendere in considerazione l’idea di prenotare un viaggio? Sicuramente la soluzione migliore è quella di sfruttare contenuti visual come i video.
Formati come i Reels ad esempio possono avere un impatto elevato nel ricordo dell’annuncio appena visto, se ben costruiti (dai un’occhiata a questo articolo su come creare video efficaci e di successo per i social 😉).
Mostrare spiagge paradisiache, città pulsanti di vita o esperienze uniche può catturare l’attenzione dell’utente e influenzare la domanda latente, di modo che si traduca — in un secondo momento — nel desiderio di viaggiare.
Questo è ciò che abbiamo fatto con Neos, compagnia aerea di proprietà del gruppo Alpitour: abbiamo puntato molto sui Reels, mostrando per esempio scorci dell’estate italiana per promuovere voli verso l’Italia oppure frame suggestivi della Repubblica Dominicana (da capire se usare questi video e/o se sceglierne solo uno).
Visualizza questo post su Instagram
2. Genera un interesse reale
Una volta che abbiamo attivato l’attenzione dell’utente, possiamo spostarci verso la seconda fase del customer journey, ovvero il passaggio dall’ispirazione all’interesse concreto.
Anche in questo caso, piattaforme come Meta hanno degli strumenti ad hoc per personalizzare messaggi e contenuti delle inserzioni.
Innanzitutto, le inserzioni dinamiche. Le funzionalità avanzate di Meta permettono di mostrare prodotti specifici al singolo utente, ottimizzando i contenuti in base ai suoi interessi o alle sue interazioni online (ad esempio prodotti visualizzati o aggiunti al carrello).
Per esempio, se una persona ha sfogliato sul nostro sito le offerte per i viaggi verso l’Egitto, allora l’algoritmo le mostrerà delle inserzioni con proposte per Marsa Alam, Sharm El Sheik o Marsa Matrouh.
C’è poi la possibilità di collegare alle inserzioni un catalogo prodotti, uno strumento molto efficace che prevede che l’algoritmo proponga soluzioni “su misura” all’utente.
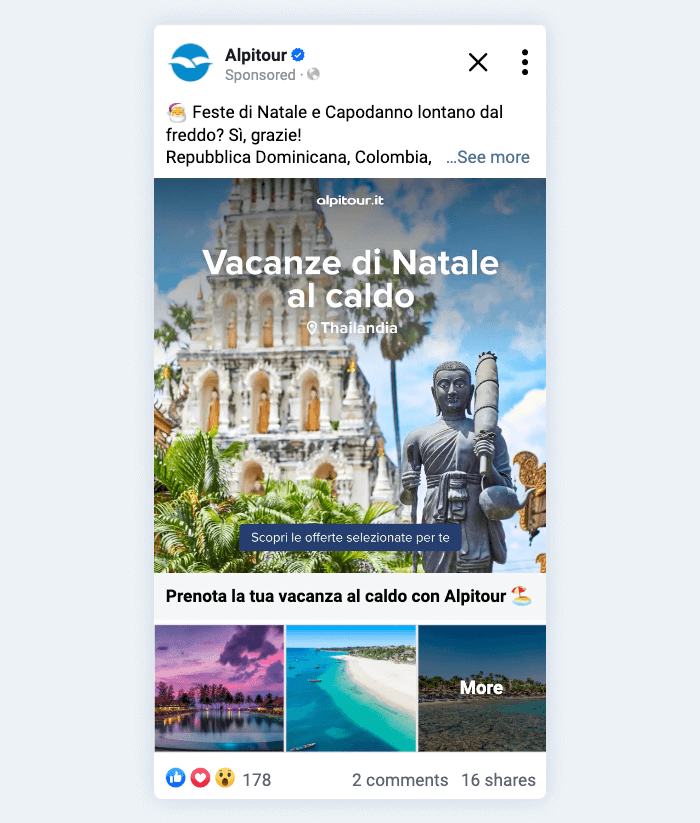
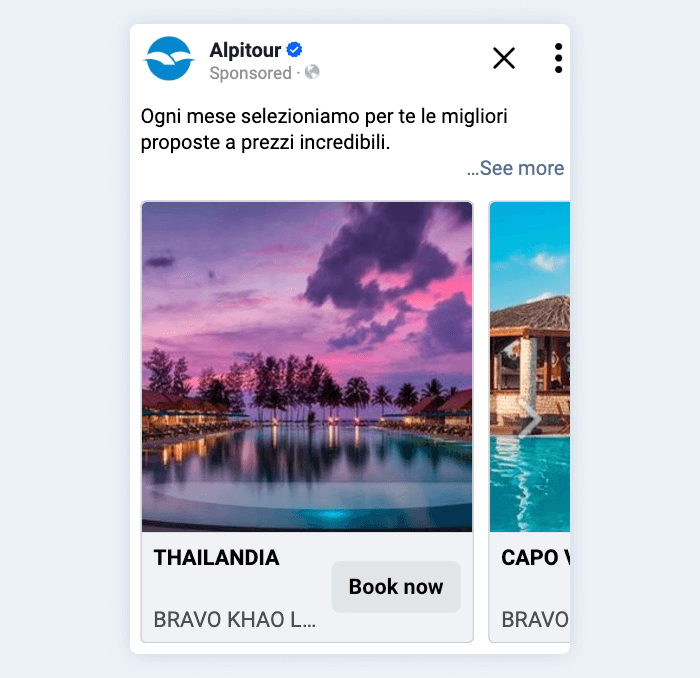
Su Meta possiamo impostare delle inserzioni generiche (nell’esempio vediamo le “Offerte di Novembre”) con due diversi formati di inserzioni: la collection e il carosello.


In questo caso, l’utente aveva cercato in precedenza delle offerte per un viaggio in Thailandia: con i dati a sua disposizione, infatti, l’algoritmo ha deciso di mettere al primo posto di entrambi gli annunci proprio un’offerta su Khao Lak.
Se vuoi saperne di più sulle inserzioni dinamiche, ti suggeriamo di leggere questo nostro articolo sul blog.
3. La prenotazione e l’importanza della riprova sociale
Se il viaggio dell’utente procede come previsto, è altamente probabile che si arrivi alla tanto ambita conversione, ovvero alla prenotazione del viaggio — da parte dell’utente — sul sito.
Tuttavia, il nostro lavoro non finisce qui!
Le nostre inserzioni sono in grado di raccogliere, oltre a interessantissimi dati, anche i feedback degli utenti. Leggere i commenti dei clienti ci permette di migliorare la nostra comunicazione, dentro e fuori i social, e cercare quel bisogno (pain point) che possiamo sfruttare per le offerte future.
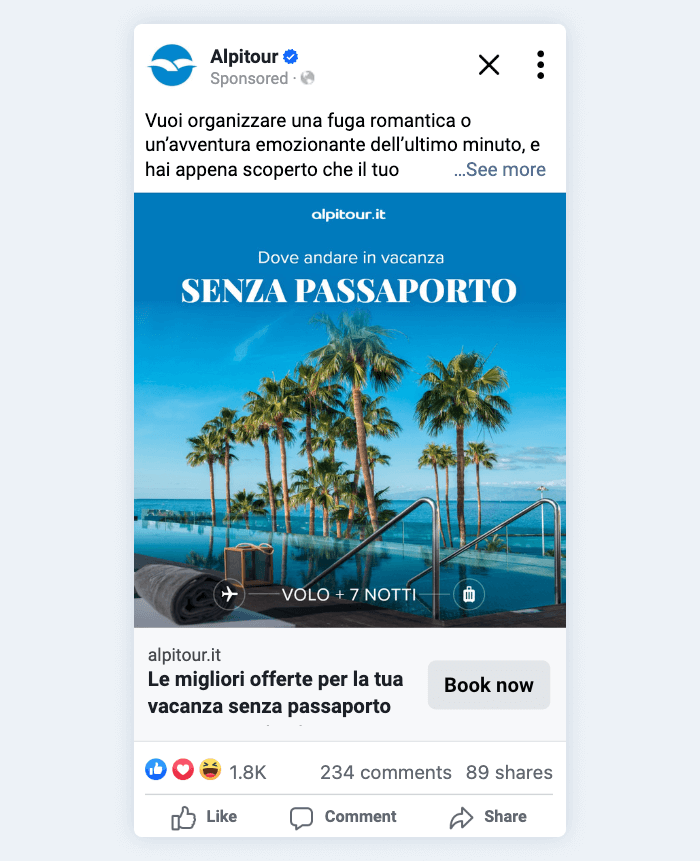
Proprio su Alpitour, leader italiano nel settore del tour operating, abbiamo sfruttato uno di questi punti comunicati dagli utenti, per impostare una serie di offerte incentrate sui viaggi senza passaporto.
In un periodo in cui per ottenere un passaporto l’attesa media era di 6 mesi, il topic è stato vincente, permettendo alle inserzioni di generare prenotazioni per un valore di oltre un milione di euro.

Turismo inbound
Abbiamo parlato finora di viaggi verso destinazioni lontane dall’Italia, ma questo non vuol dire che Meta non fornisca soluzioni anche per il turismo locale (o turismo inbound, quindi proveniente da un paese diverso da quello di riferimento). Vediamo ora alcuni esempi di strumenti per migliorare la nostra comunicazione e la nostra strategia sui social grazie all’advertising.
Massimizzare i risultati: il targeting locale
Quando promuoviamo eventi come mostre o spettacoli sportivi a livello regionale vogliamo fare vedere i nostri annunci a un pubblico specifico, che sia vicino geograficamente all’evento di riferimento.
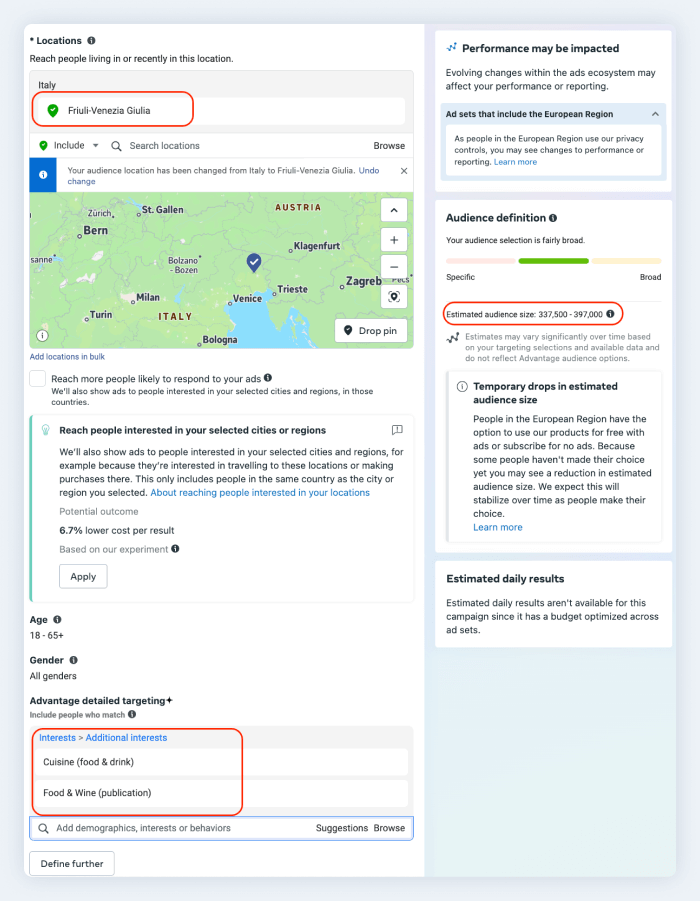
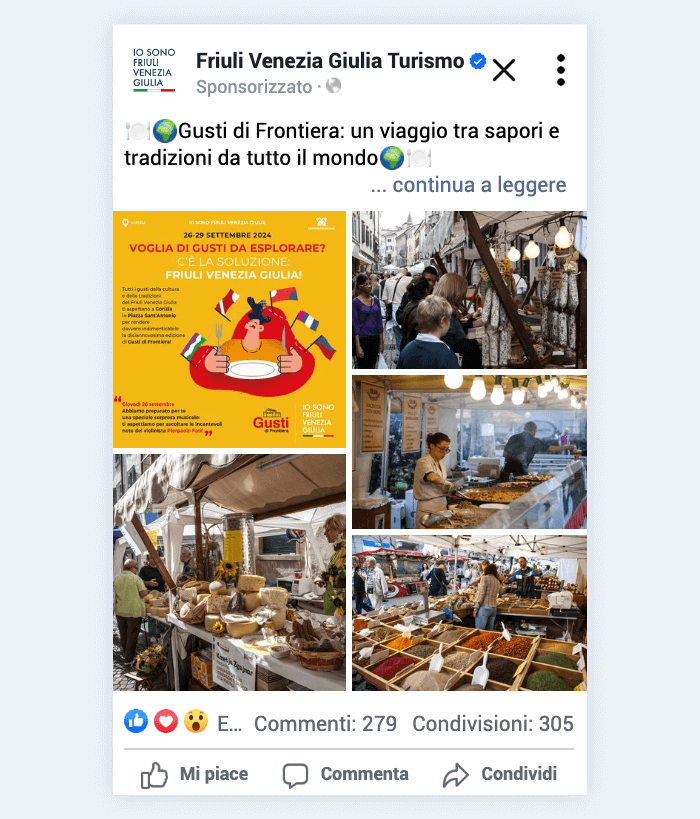
Prendiamo come esempio il lavoro che svolgiamo per Promoturismo FVG, ente regionale che si occupa della promozione turistica del Friuli-Venezia Giulia. In questo caso vogliamo che le inserzioni che promuovono le realtà o gli eventi sul territorio vengano viste:
- sia da persone residenti in FVG
- sia da turisti che si trovano in quel momento in regione.
A differenza di Alpitour infatti, dove il target è molto più ampio, qui c’è bisogno di segmentare maggiormente il pubblico, in modo da massimizzare i risultati e raggiungere utenti che potrebbero essere coinvolti da ciò che si sta promuovendo.
Ed ecco che Meta mette a disposizione questa impostazione. E non solo!
Abbiamo modo di selezionare uno o più interessi del nostro pubblico.
Vogliamo promuovere un evento locale di food & wine? Allora possiamo chiedere all’algoritmo che faccia vedere le nostre inserzioni a un pubblico interessato al cibo e al vino e che, magari, parli italiano (andando a escludere chi non lo parla e, dunque, potenzialmente non residente).

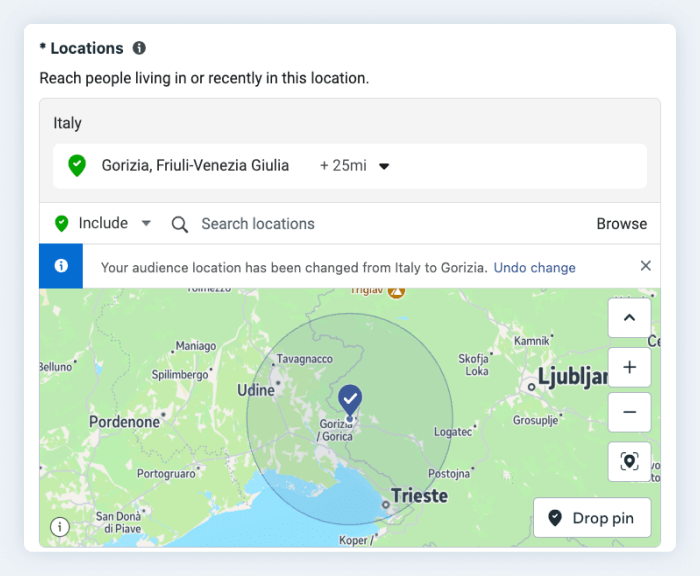
Questo tipo di strumento ci permette di essere precisi anche qualora volessimo targettare dei turisti che sono in visita in una città, per esempio per promuovere una mostra.

Non ci basterà far altro che selezionare Gorizia come luogo di interesse, scegliere il raggio chilometrico di copertura che vogliamo raggiungere e inserire diverse lingue straniere (oppure specificare meglio il tipo di audience selezionando interessi specifici).

Turismo outbound e inbound: Meta è la scelta giusta
Come abbiamo visto assieme in questo articolo, sia che si parli di grosse realtà di turismo outbound (come Alpitour e Neos) sia di promozione di attività di inbound locali (come Promoturismo FVG), Facebook e Instagram si rivelano piattaforme che offrono strumenti fondamentali per portare avanti una strategia di comunicazione efficace dei nostri prodotti turistici.
Campagne di Meta Ads ben impostate possono fare la differenza nel trasformare una semplice idea di viaggio in una prenotazione reale.
Il futuro del marketing turistico passa da qui: dalla capacità di utilizzare i social media non solo per vendere, ma anche per raccontare, ispirare e connettersi con i desideri profondi dei viaggiatori.