Il redesign di Ratio.it in 7 pillole
Sistema Ratio è tra le più autorevoli e consultate case editrici nell’ambito dell’aggiornamento e approfondimento fiscale.
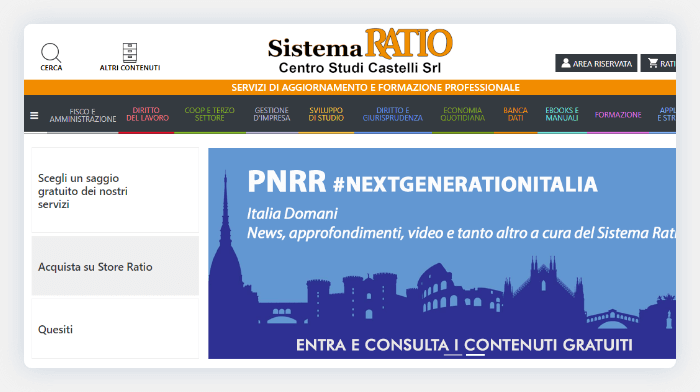
Nel corso del 2022 siamo stati incaricati di progettare il redesign del suo quotidiano online: Ratio.it
Abbiamo lavorato su questo progetto per più di un anno affrontando diversi temi su diverse scale: dalla funzionalità di stampa di un articolo, all’intero look and feel dell’ecosistema Ratio; dall’accessibilità di un singolo bottone, alla creazione di landing page modulari completamente personalizzabili da parte del cliente.
Data la complessità e l’importanza del progetto, è difficile riassumerlo in poche righe. Tuttavia, vorrei sottolineare alcuni aspetti che mi hanno particolarmente affascinato.
In rigoroso ordine sparso, naturalmente.
1. Moodboard e studio del colore
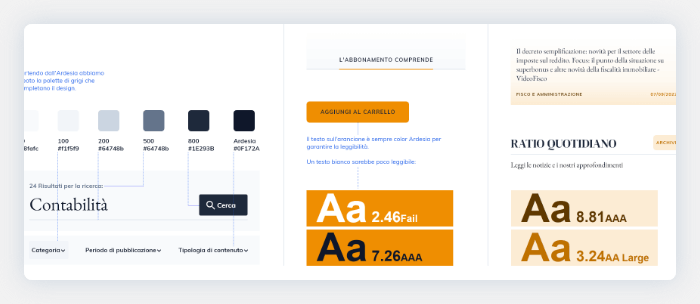
Il sito precedente utilizzava ben undici colori diversi. Uno per tipo di pubblicazione. Subito ho cominciato a lavorare per ridurre questa gamma cromatica a un solo colore: l’arancione del logo.

Da qui ho sviluppato l’intera palette del sito costruita su diverse sfumature dell’arancione e del grigio. In questa fase è stato cruciale studiare il rapporto tra i colori, cercando combinazioni che garantissero la massima leggibilità e accessibilità per tutti gli utenti.
Questo approccio ha contribuito a creare un ambiente visivo armonioso e funzionale, migliorando l’esperienza complessiva degli utenti sul sito Ratio.it.

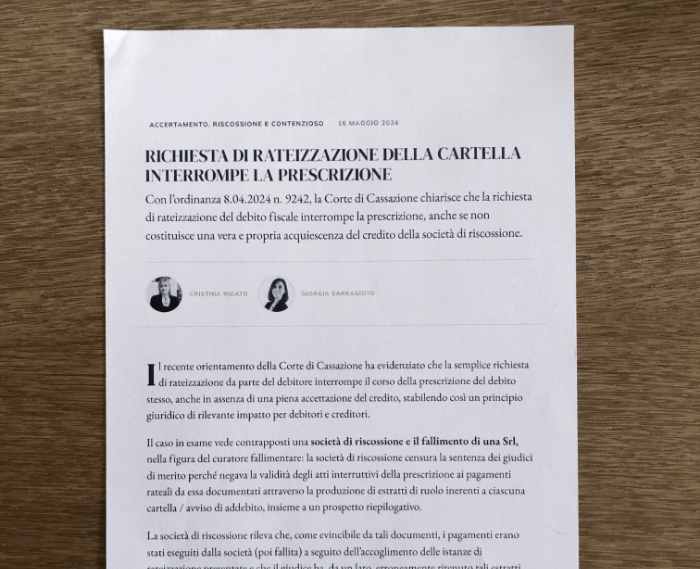
2. Funzione di stampa degli articoli
Gli utenti di Ratio stampano gli articoli per poterli studiare in dettaglio, annotarli e sottolinearli.
Tendenzialmente, qualsiasi browser ha una funzione di stampa integrata, ma le pagine web includono elementi come menù, footer, tasti per la condivisione sui social e gli articoli correlati. Tutte queste cose occupano spazio e presentano spesso campiture di colore pieno che fanno consumare un sacco di inchiostro.
Per risolvere questo problema, abbiamo creato una funzionalità di stampa ad hoc, dove qualsiasi elemento superfluo viene in automatico eliminato dal layout di stampa.

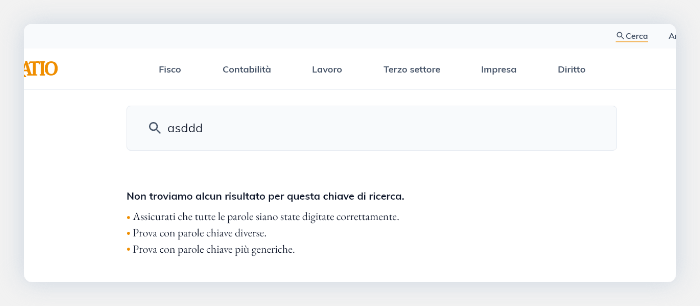
3. Risultati della ricerca e micro copy
Una significativa percentuale di utenti utilizza la barra di ricerca per trovare rapidamente ciò che cerca anziché navigare attraverso il menu di navigazione (fonte).
Per questo motivo, attribuire un’adeguata importanza al design della barra di ricerca e ai relativi risultati è un aspetto cruciale durante la progettazione di un sito web.
Per quanto riguarda Ratio, però, mi voglio soffermare soprattutto sulla progettazione della pagina che si presenta quando la ricerca non restituisce alcun risultato.

Innanzitutto, notiamo che la barra di ricerca è prontamente accessibile all’apertura della pagina. Non abbiamo, quindi, la necessità di cliccare nuovamente sul menù per accedervi.
A seguire, abbiamo inserito dei micro copy che offrono all’utente dei suggerimenti per migliorare la propria ricerca e proseguire nel processo di ricerca di un contenuto specifico del sito.
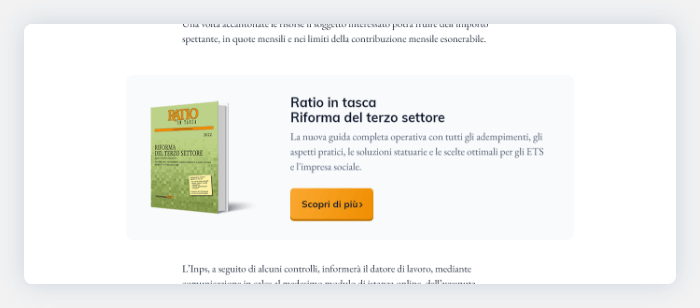
4. Call to action personalizzate all’interno dell’articolo
Ratio gestisce un proprio e-commerce dedicato alla vendita delle sue riviste, ebook e corsi di formazione. Per il team, era quindi cruciale poter promuovere questi contenuti all’interno degli articoli gratuiti del sito.
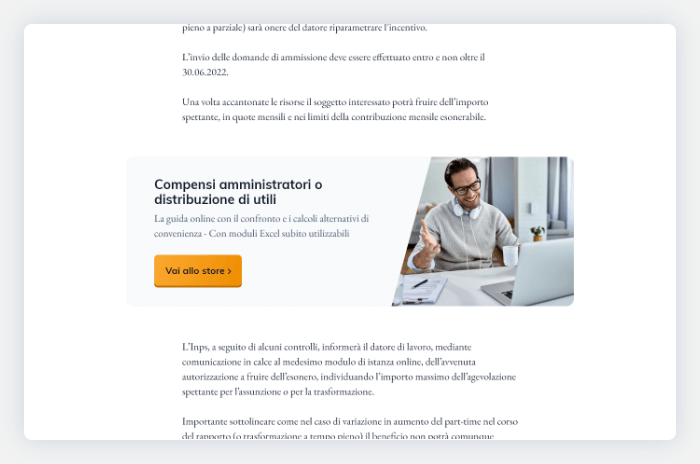
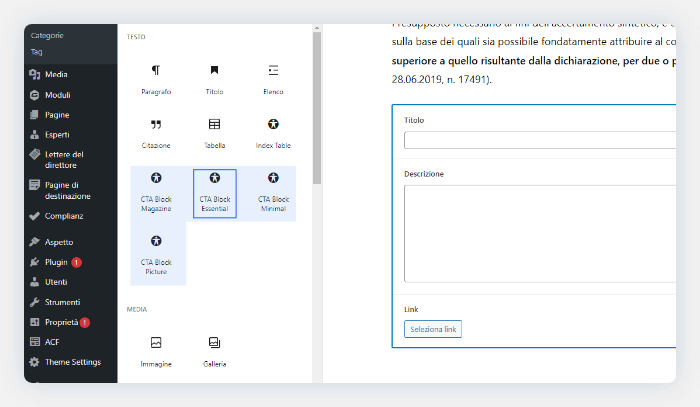
Per soddisfare questa esigenza, abbiamo sviluppato non una, ma ben quattro tipologie di moduli customizzabili, che permettono di creare dei veri e propri banner promozionali direttamente all’interno degli articoli.

Il primo modulo è specificamente progettato per promuovere le riviste, ottimizzato per l’utilizzo di immagini in formato PNG, ideali per mostrare le copertine delle pubblicazioni.

Il secondo modulo è dedicato alla promozione dei corsi online e altri prodotti, caratterizzato da una grande versatilità e arricchito di tutti i dettagli necessari per catturare l’attenzione degli utenti.
Infine, abbiamo creato due moduli più semplici, composti da un testo e una chiara call to action. Naturalmente sempre completamente editabili per adattarsi alle esigenze specifiche del contenuto promosso.

5. Articoli con e senza immagine
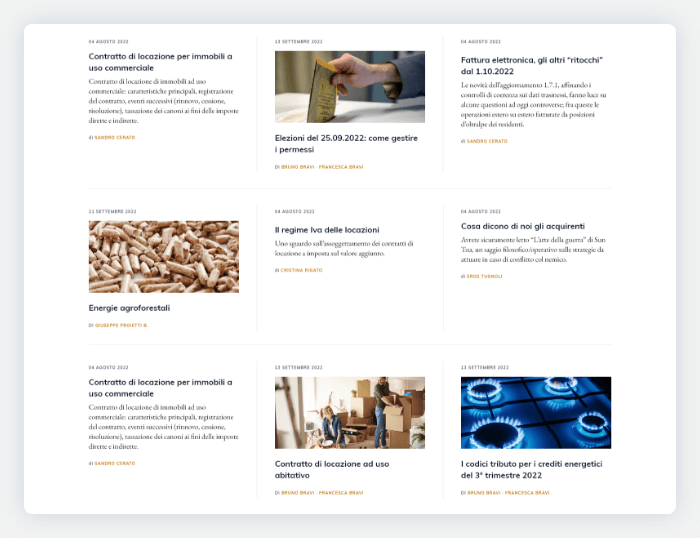
Le immagini arricchiscono sempre un sito editoriale. In particolare, sono fondamentali per dare ritmo alle lunghe pagine degli archivi, perché aiutano gli utenti a trovare un punto di riferimento visivo durante lo scroll delle pagine.
Prendo, però, i titoli degli ultimi articoli pubblicati su Ratio:
- Modulistica per il concordato preventivo biennale
- Dichiarazioni di intento, regole e finalità
- Ferie solidali, quando il lavoro fa rete
Quanto è facile cercare un’immagine da abbinare a questi articoli? A eccezione del terzo, direi poco.
Per questo motivo, ho lavorato sulla possibilità di gestire gli articoli negli archivi sia con sia senza immagini, senza andare però a compromettere il design della pagina. Se un articolo ha un’immagine, viene visualizzata; altrimenti, viene questa sostituita da un abstract testuale che arricchisce il titolo.

L’asimmetria data dalla presenza alternata di immagini e abstract testuali crea un ritmo visivo dinamico, ma coerente grazie alla griglia regolare del layout.
6. Core Web Vitals
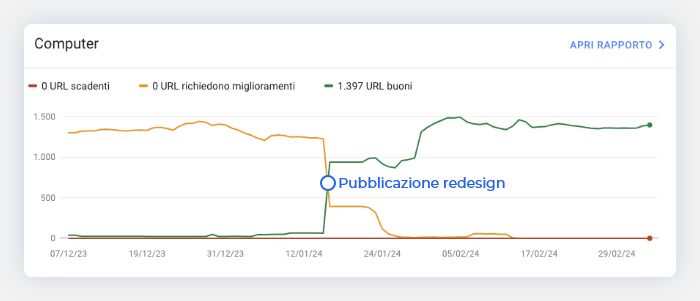
I Core Web Vitals sono un insieme di metriche di Google che misurano la velocità, la reattività e la stabilità visiva di una pagina web, influenzando l’esperienza utente.

Dal grafico si può notare che, complessivamente, tutto il sito è passato da una situazione piuttosto critica a una condizione ottimale in pochi giorni dalla pubblicazione. I link con problemi critici (o che necessitavano miglioramenti) sono stati praticamente azzerati.
7. Rationalizzazione del sito
Ovvero la personalizzazione in chiave “Ratio” di tutti gli elementi che compongono il sito.
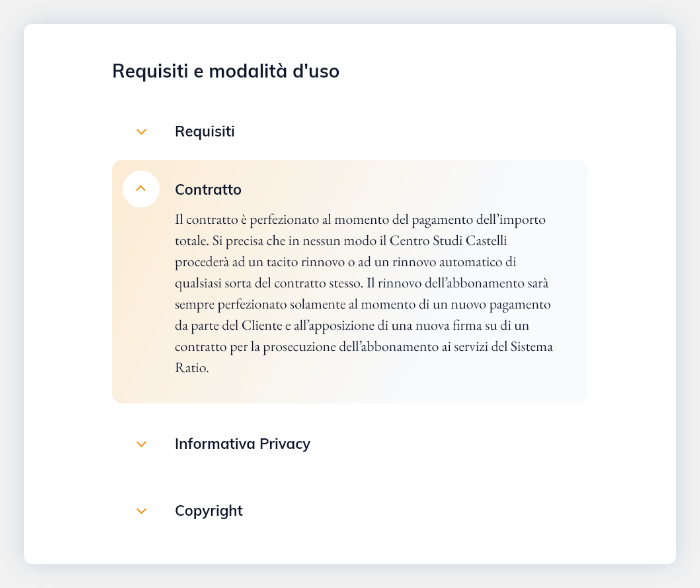
Dall’accordion…

… alla selezione del testo.

Ulteriori approfondimenti
A Ratio abbiamo anche dedicato una case study che potete leggere qui.