È un copione che si ripete con sorprendente regolarità nelle riunioni di web design: si discute dell’homepage, della necessità strategica di comunicare diversi messaggi chiave, di dare spazio a molteplici contenuti ritenuti importanti.
E alla fine, quasi inevitabilmente, emerge la proposta: “Mettiamo uno slideshow!”. O carosello, o slider. Un meccanismo apparentemente semplice per risolvere complesse esigenze di comunicazione visiva. Eppure, nonostante anni di analisi, dati contrari e l’evoluzione stessa del web, questa soluzione continua a essere richiesta e implementata.
Già diversi anni fa, in un nostro articolo del 2019, mettevamo in guardia contro questa pratica, analizzandone i problemi fondamentali. Oggi, nel 2025, non solo quelle ragioni restano valide, ma il quadro si è aggravato: le esigenze di performance, l’esperienza mobile e l’imprescindibile accessibilità rendono gli slideshow una scelta ancora più problematica, un vero ostacolo all’efficacia di un sito web.
È decisamente ora di voltare pagina.
I problemi fondamentali (che il tempo non ha risolto)
Le criticità intrinseche degli slideshow non sono svanite con gli anni, anzi.
L’effetto “invisibilità” (Banner Blindness)
Gli utenti hanno affinato la capacità di ignorare elementi grafici animati che interrompono la fruizione, spesso associandoli a banner pubblicitari. L’attenzione viene deviata, e se anche la prima slide riceve uno sguardo fugace, i contenuti successivi rimangono nascosti alla maggior parte dei visitatori. Un contenuto non visto è un’opportunità persa.
Fatica cognitiva e interazione frustrante
Il movimento automatico cattura l’attenzione involontaria, ma lo fa a scapito della concentrazione necessaria per leggere e comprendere. A questo si somma la confusione generata dalla mancanza di un’interfaccia standard: controlli diversi per forma, posizione e comportamento (auto-play, pausa al passaggio del mouse, ecc.) costringono l’utente a uno sforzo mentale aggiuntivo solo per capire come interagire, ammesso che ne abbia voglia.
Messaggi annacquati e attenzione frammentata
Sperare di comunicare efficacemente N messaggi nello spazio di uno è un’illusione. Ogni messaggio perde forza, la gerarchia visiva si appiattisce. Il passaggio continuo da una slide all’altra obbliga l’utente a resettare l’attenzione, rendendo difficile l’assimilazione delle informazioni.
L’impatto negativo sulle conversioni
Al di là dell’usabilità, i numeri parlano chiaro. I tassi di interazione (click-through rate, CTR) con gli slideshow sono notoriamente bassi, spesso irrisori, e quei pochi click si concentrano quasi esclusivamente sulla prima slide.
Questo si traduce in fallimento degli obiettivi di business: l’offerta speciale scompare dopo pochi secondi, il nuovo servizio non viene scoperto, l’annuncio importante rimane lettera morta. Non è infrequente osservare, tramite A/B test, come la semplice sostituzione di uno slideshow con un elemento statico ben progettato porti a un miglioramento misurabile delle conversioni sulla pagina. L’attenzione può finalmente focalizzarsi su messaggi e call-to-action chiari.
Nuove urgenze: performance, SEO e Core Web Vitals
L’ottimizzazione delle performance è oggi un pilastro fondamentale del web design, essenziale per il posizionamento sui motori di ricerca (SEO) e per non frustrare gli utenti. Gli slideshow, da questo punto di vista, rappresentano spesso un pesante fardello.
L’ostacolo alle metriche Core Web Vitals (CWV)
Google valuta l’esperienza utente tramite metriche precise, e gli slideshow tendono a peggiorarle:
- LCP (Largest Contentful Paint): immagini multiple e spesso pesanti caricate nella parte alta della pagina rallentano il caricamento dell’elemento visivo principale.
- CLS (Cumulative Layout Shift): se lo spazio non è correttamente riservato o il caricamento è asincrono, lo slideshow può causare fastidiosi “salti” del layout durante il caricamento.
- TBT/INP (Total Blocking Time / Interaction to Next Paint): il codice JavaScript necessario per le animazioni e le funzionalità può appesantire la pagina, ritardando la sua capacità di rispondere alle interazioni dell’utente.
Le conseguenze per la SEO
Un sito lento e con CWV insufficienti viene valutato negativamente da Google. Inoltre, un utente che sperimenta lentezza e scatti è più incline ad abbandonare il sito rapidamente (aumentando la frequenza di rimbalzo), vanificando gli sforzi per attrarlo.
Nuove urgenze: l’esperienza mobile compromessa
Sui dispositivi mobili, con schermi più piccoli e connessioni potenzialmente meno stabili, i limiti degli slideshow diventano ancora più evidenti.
Interazione difficoltosa
Controlli minuscoli sono difficili da usare con le dita. Lo scorrimento laterale (swipe) può interferire con la navigazione verticale della pagina.
Performance critiche
Il peso aggiuntivo sul caricamento e sulla fluidità è ancora più problematico su smartphone e tablet.
Spreco di spazio prezioso
Dedicare la porzione più importante dello schermo mobile a un componente poco efficace e spesso lento è una pessima allocazione delle risorse visive.
Nuove urgenze: le barriere dell’accessibilità (A11y)
Forse il punto più critico e ancora troppo sottovalutato. Gli slideshow sono spesso un campo minato per l’accessibilità, impedendo o rendendo estremamente difficoltosa la fruizione a utenti con diverse abilità.
Navigazione da tastiera bloccata
Molti utenti navigano senza mouse. I controlli dello slideshow sono spesso irraggiungibili o non funzionanti tramite tastiera.
Incomprensibilità per gli screen reader
Gli utenti non vedenti si affidano a software che leggono il contenuto. Gli slideshow frequentemente non forniscono le informazioni necessarie: il contenuto potrebbe non essere letto, l’ordine confuso, i cambi di slide non comunicati.
Mancanza di controllo sull’animazione
L’avanzamento automatico è un ostacolo per persone con disturbi dell’attenzione o cognitivi. È essenziale poter mettere in pausa o fermare facilmente il movimento.
Movimento non rispettato
Nonostante le opzioni di sistema per ridurre le animazioni, molti slideshow le ignorano, creando disagio.
Trascurare l’accessibilità non è solo una mancanza di etica digitale e un potenziale rischio legale, ma significa escludere attivamente una parte del proprio pubblico.
Perché allora resistono? La psicologia dietro la scelta
Come mai, di fronte a tante controindicazioni, gli slideshow continuano ad apparire? Le motivazioni sono raramente tecniche:
Soluzione di compromesso
Un modo “indolore” per accontentare diverse funzioni aziendali che reclamano visibilità in homepage.
Falsa modernità
L’idea che il movimento sia intrinsecamente sinonimo di un design attuale e dinamico.
Conformismo
La tendenza a replicare ciò che fanno i concorrenti, senza analisi critica.
Difficoltà a scegliere
L’incapacità di definire un messaggio prioritario porta a volerli includere tutti, diluendoli.
Le alternative efficaci: cosa fare invece
Esistono approcci decisamente migliori per valorizzare l’apertura di un sito web e presentare contenuti chiave in modo performante, accessibile ed efficace.
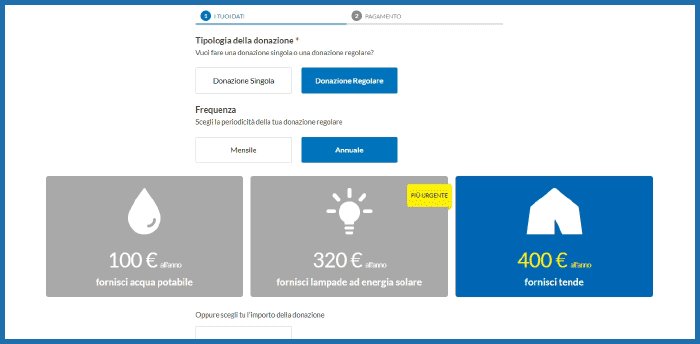
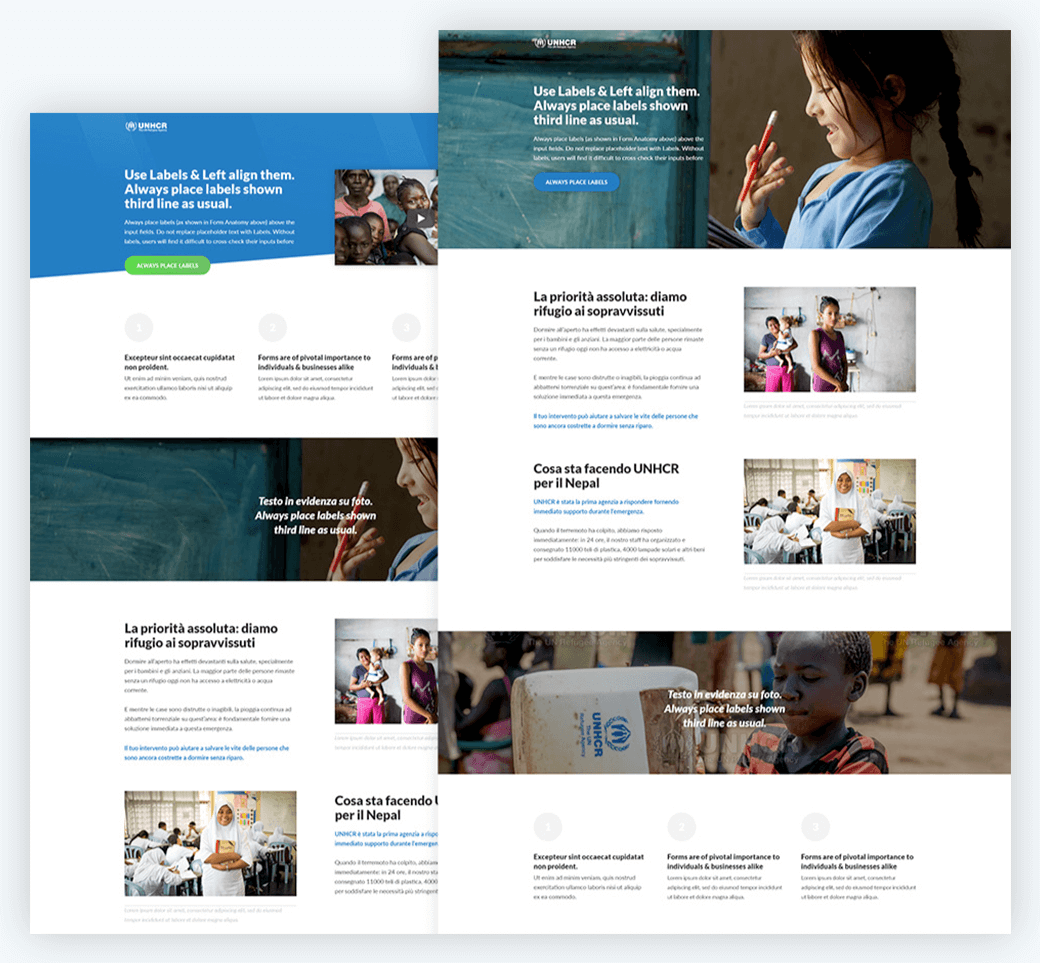
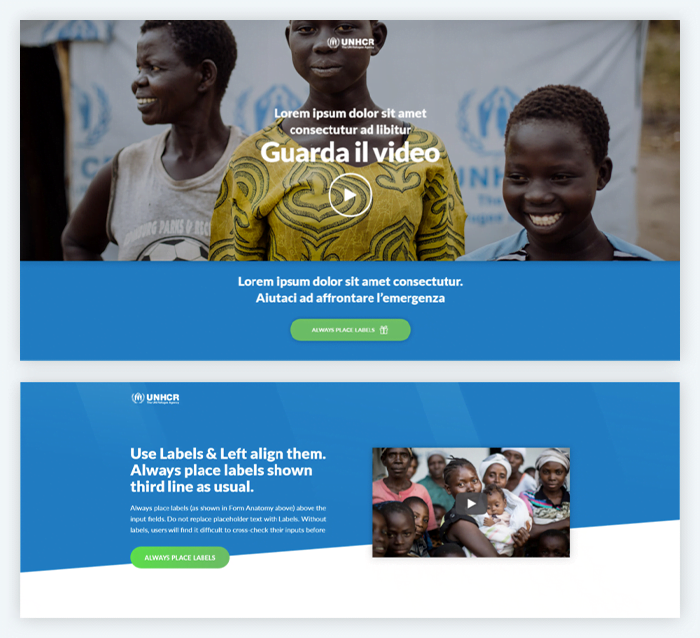
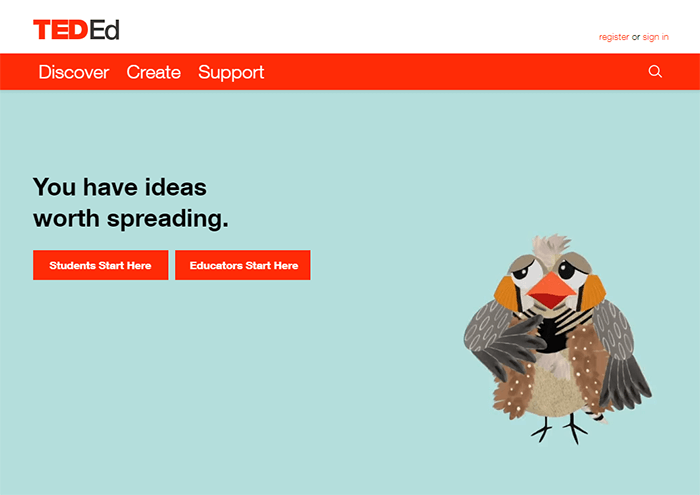
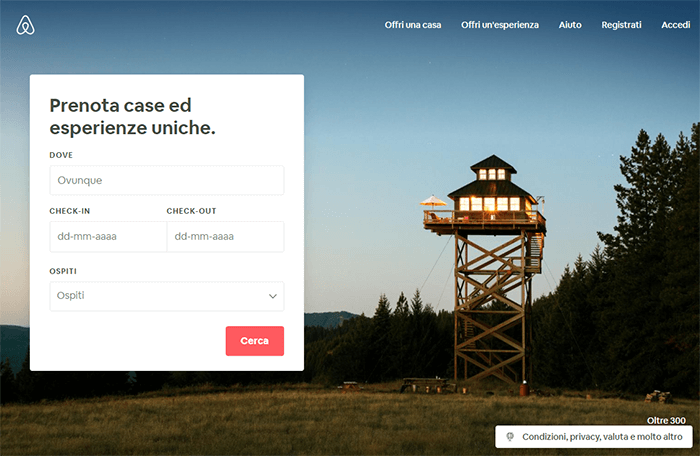
- Singola “Hero Section” d’impatto: la strategia più consigliata. Combina un visual forte (immagine o video ottimizzato), un titolo (H1) chiaro sulla proposta di valore, un testo conciso e una Call-to-Action (CTA) ben definita. Garantisce focus, performance e misurabilità. Un calendario editoriale può programmarne gli aggiornamenti per mantenerla rilevante nel tempo.
- Layout a griglia o “Card”: ideale per presentare più elementi di pari livello (es. categorie, servizi, news). Tutti i contenuti sono subito visibili, l’utente sceglie cosa approfondire, il design risulta ordinato e moderno.
- Contenuto diretto: per siti molto specifici o per audience con obiettivi chiari, si può eliminare la sezione introduttiva e presentare subito i contenuti principali (es. catalogo prodotti, articoli). Massima efficienza.
- Pagine di destinazione (Landing Page) specifiche: spesso la soluzione migliore non è affollare l’homepage, ma creare pagine dedicate per segmenti di pubblico, campagne o parole chiave. Massimizzano la rilevanza e le conversioni.
- (Con cautela) Video breve ottimizzato: un video di sfondo, muto o con controlli, può creare engagement se leggerissimo, ottimizzato, con testo e CTA sovrimpressi e un’immagine di fallback. Richiede grande attenzione tecnica.
Conclusione: scegliere l’efficacia, non l’abitudine
Ribadiamolo: nel 2025, gli slideshow rappresentano una tecnica superata, che introduce problemi significativi di usabilità, conversione, performance, SEO e accessibilità. Continuare a usarli significa privilegiare un’abitudine o un’estetica superficiale rispetto all’efficacia reale e alle esigenze degli utenti.
La vera sfida progettuale sta nel fare scelte strategiche, definire priorità e comunicare con chiarezza. Le alternative valide ci sono, funzionano meglio e sono più rispettose del pubblico. È il momento di abbandonare gli slideshow e adottare soluzioni che portino risultati concreti. Se serve aiuto per identificare e implementare l’approccio migliore, affidarsi a professionisti focalizzati sull’efficacia è la scelta più saggia.
Risorse utili
Il nostro articolo originale del 2019
Per un approfondimento storico.
shouldiuseacarousel.com
Sempre valido nella sua sinteticità.
Carousel UX Best Practices for Better Engagement – Cantilever
Un articolo recente (2025) che riassume i problemi (inclusi CWV e mobile UX) e mostra alternative concrete con esempi.
Do Rotating Sliders Help or Hurt Your Website? [Research Roundup] – Orbit Media Studios
Una raccolta di studi e dati (anche se alcuni datati) che quantificano la scarsa interazione e l’impatto negativo sulle conversioni.
Make carousels accessible – Centre for Excellence in Universal Design
Linee guida dettagliate sull’accessibilità dei caroselli, con enfasi sulle tecniche WCAG e sul perché sarebbe meglio evitarli.
Carousels – Accessibility Design Guide
Una guida pratica canadese sull’accessibilità dei caroselli, con best practice specifiche per diversi tipi di disabilità.