Cos’è il Web Design Responsivo? Alcuni esempi pratici.
La definizione più nota del Web Design Responsivo risale al 2010 quando quando Ethan Marcotte ha definito su A List Apart gli aspetti principali di questa tecnica nello sviluppo di pagine web.
L’elemento rilevante del design responsivo va al di là delle pure questioni tecniche e riguarda il suo obiettivo fondamentale: risolvere la grande frammentazione di dispositivi con cui le pagine web vengono poi effettivamente utilizzate.
“Invece di realizzare design su misura per ciascuno degli innumerevoli strumenti con cui navigare possiamo considerare ciascuno di essi una sfaccettatura della stessa esperienza. Possiamo realizzare design in grado di adattarsi ai media che li distribuiscono.”
Cos’è un sito responsivo?
In senso stretto un sito web responsivo utilizza questi tre strumenti:
Media Queries
Una media query permette al webdesigner di definire delle condizioni da verificare per modificare la presentazione del contenuto in base alle proprietà dello strumento che usa l’utente, ad esempio uno smartphone, un tablet o uno schermo grande. Ma possono essere usate anche per controllare la resa su stampa o altri casi d’uso particolari.
Griglie fluide
L’utilizzo di griglie permette la creazione di design fluidi le cui colonne si adattano proporzionalmente al device. In questo modo il designer si assicura che l’esperienza d’uso sia coerente a prescindere dal modo in cui viene utilizzato il sito.
Design flessibili
L’enorme quantità di device presenti al mondo, quasi 10 miliardi, constringe a ripensare il design e lo sviluppo di un sito web in una direzione più organica e strutturata, in grado di prevenire usi inconsapevolmente distruttivi del design stesso durante la vita del sito. Ad esempio prevenire che file media evoluti (filmati di youtube, embed di twitter etc) siano di dimensioni maggiori degli spazi in cui vengono caricati.
L’utilizzo di queste tre tecniche è solo l’inizio di un processo che riguarda prima la fase progettuale rispetto alla pura esecuzione: invece di creare un design specifico per ogni esperienza immaginabile, è auspicabile che la transizione tra contesti di fruizione diversi venga gestita in maniera progressiva.
Per sviluppare soluzioni responsive funzionali è quindi necessario mettere al centro del processo di sviluppo l’utente finale e la sua esperienza d’uso.
3 esempi di design responsivo
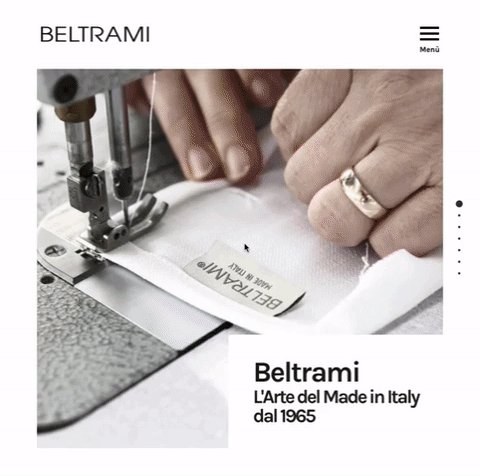
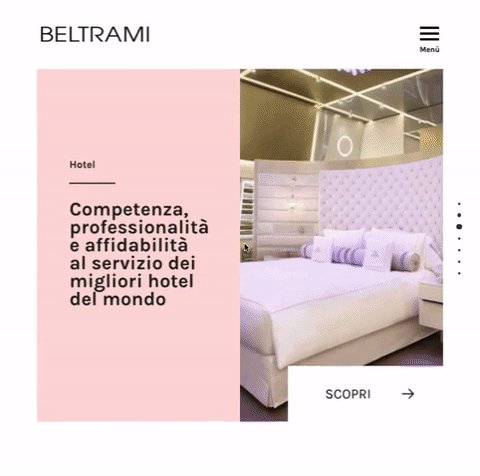
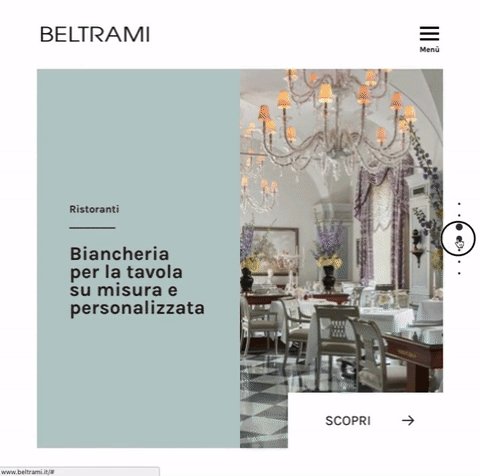
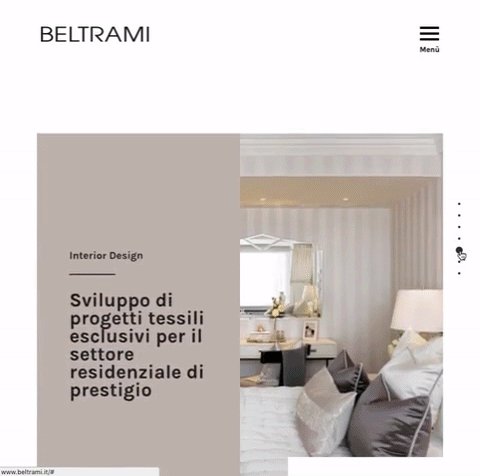
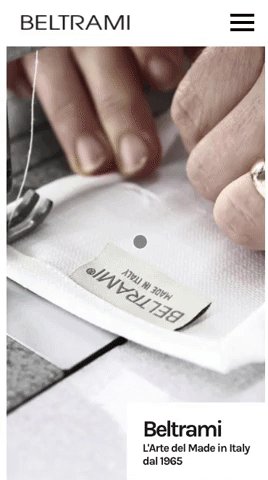
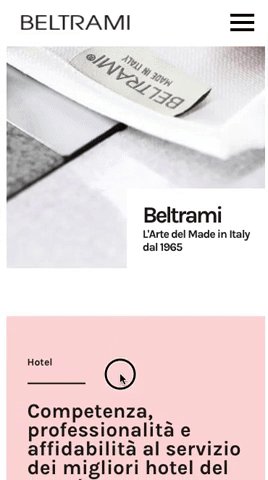
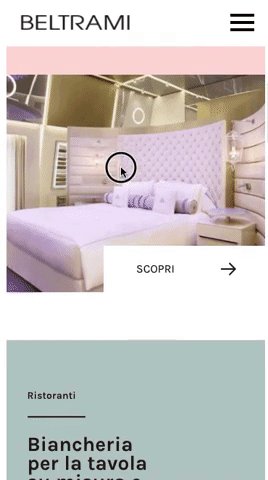
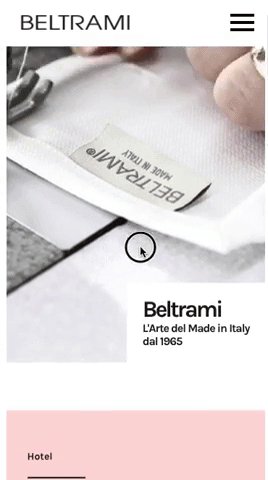
Beltrami


Per il sito corporate di Beltrami, azienda che realizza biancheria per alberghi e ristoranti di lusso, l’esigenza era quella di proporre dei contenuti in modalità slide con una visualizzazione full screen per le varie aree di focus, forzando lo scroll della pagina in modo tale da simulare una vera e propria presentazione. Con il passaggio a mobile però, sia per la differenza di fruizione che per la mancanza di spazio che fa perdere elementi di controllo, abbiamo deciso di ripristinare lo scroll normale: le singole slide continuano ad adattarsi alla dimensione dello schermo ma la navigazione non è più forzata.
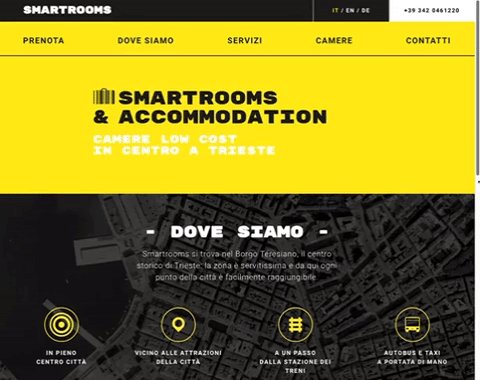
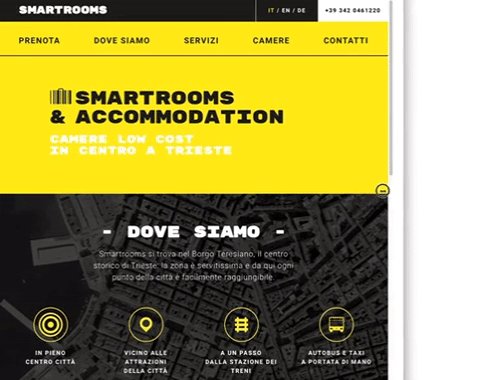
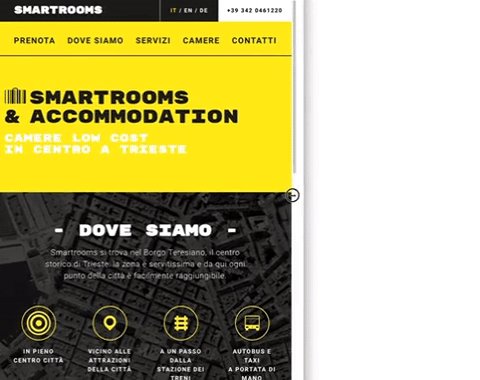
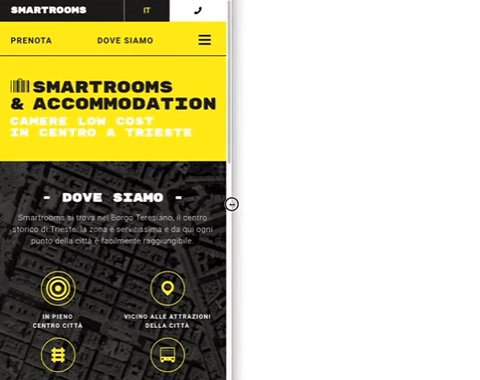
Smartrooms

Per Smartrooms, sito di camere low cost per turisti e studenti a Trieste, era necessario privilegiare l’accesso rapido alle sezioni Prenota e dove siamo da mobile. Il menu di navigazione standard si riduce a queste due voci, sempre presenti, mentre le altre sono nel classico hamburger menu. Importante anche il tap to call: con un semplice touch sull’icona del telefono da mobile parte la telefonata. Infine lo switch di lingua da desktop è esteso, da mobile si visualizza la lingua attiva, con un touch si accede alle altre opzioni.
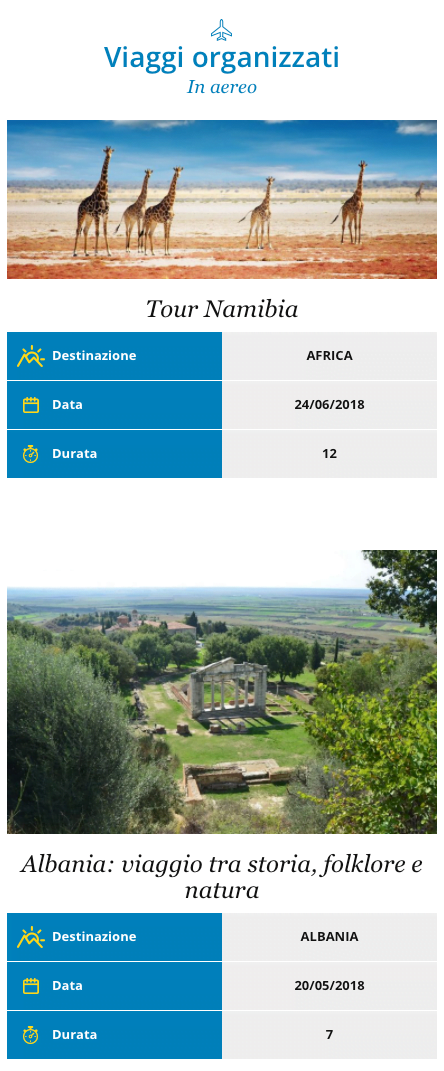
Aurora Viaggi


Per AuroraViaggi, agenzia di viaggi di Trieste attiva da 60 anni, abbiamo affrontato il problema di come proporre un contenuto fortemente strutturato e generalmente proposto sotto forma di tabella che fosse fruibile anche da cellulare. In questo caso la soluzione è stata di mantenere la struttura tabellare su schermi di dimensioni sufficienti per visualizzare correttamente e completamente le informazioni. Appena la dimensione del device con cui si fruisce il contenuto diventa insufficiente per avere una visione chiara la struttura viene alterata e ogni proposta diventa individuale, con gli elementi identificativi ripetuti. In questo modo, dando anche maggior risalto all’immagine, si concilia un’esperienza di navigazione maggiormente emotiva e fotografica tipica dei dispositivi mobili.
Abbiamo appena visto tre esempi di soluzioni per un design responsivo applicabili allo sviluppo di un sito web in base al tipo di device utilizzato che utilizzano come unico riferimento la dimensione dello schermo del device stesso. In questo modo ci assicuriamo di essere future proof a prescindere da quali nuovi formati, proporzioni o strumenti di fruizione dovessero diffondersi in futuri.
Sei interessato a una soluzione di questo tipo anche per le tue necessità? Contattaci!