Non conta solo cosa dici, ma come lo dici. Nel digital marketing è diventata una verità sacrosanta, quasi un mantra.
Se un tempo la sfida di ogni content creator era trovare l’argomento giusto e un taglio originale per trattarlo (e diciamocelo, lo è ancora!), oggi il campo di gioco si è decisamente allargato. La vera partita si gioca su una decisione che precede quasi tutto il resto: quale formato di contenuto sarà il più efficace e coinvolgente? È qui che la strategia di ogni creator prende forma.
Ti occupi di content creation e cerchi il formato Meta vincente? Non saltare questi consigli. Ti svelerò quali formati performano meglio per ogni obiettivo e le metriche chiave per misurarne il successo.
Nessuna formula magica: solo un approccio metodico con cui affrontare le tue prossime scelte!
Scegliere il formato giusto su Meta
Scegliere il formato giusto è una delle mosse determinanti quando si decidono post organici e ads di una campagna. Alla fine, sono le nostre creatività – e quindi i formati che usiamo – a decretare se un contenuto (organico o paid che sia) spacca e, quindi, se la nostra campagna funziona.
Pensiamoci:
- creatività efficace → campagna con buone prestazioni = cliente soddisfatto e agenzia felice!
- creatività poco performante → campagna che non raggiunge i risultati attesi = continue call con il cliente non soddisfatto
Nei prossimi paragrafi analizzeremo obiettivo per obiettivo quali sono i formati più performanti e le metriche da considerare per monitorare le performance.
1. Come massimizzare la Brand Awareness
La prima fase del funnel – o di quel che ancora ne resta – è la conoscenza del brand. Farsi notare è forse lo step più difficile. Vuol dire catturare l’attenzione del cliente, triggerarlo, essere catchy! In breve, non farlo scrollare oltre il tuo contenuto. Il segreto per riuscirci? Incuriosire!
Quali sono i formati campioni di visibilità? Senza dubbio due.
Reels
Perché funzionano? Brevi, intuitivi e gli utenti li amano. Chi non preferirebbe guardare una spiegazione video piuttosto che leggere un lungo copy sotto un post?
Inoltre, i Reel pubblicati su Instagram sono visibili sia ai follower sia ai non follower e l’algoritmo può influenzare la visibilità dei Reel – se lo ritiene adatto e performante – distribuendo il video a target più rilevanti o a un pubblico più ampio.
E ultimo ma non ultimo, i Reel hanno la capacità di catturare l’attenzione rapidamente, soprattutto se hanno un buon gancio iniziale! 😉
Il mio consiglio: punta su contenuti autentici, trend del momento e rivisitali con originalità. E non dimenticare di concentrare il main concept nei primi secondi – sono quelli a più alto impatto!
Visualizza questo post su Instagram
Foto, immagini statiche, infografiche
Perché funzionano (soprattutto quando accompagnate da un contenuto emozionale)? Diciamocelo, l’impatto visivo è immediato. Il più delle volte una semplice grafica statica funziona più di mille caroselli, Reel o di qualsiasi trend.
L’importante è emozionare, far immedesimare lo spettatore, e soprattutto, convincerlo che la grafica è bella e il post vale la pena di essere letto.
Il mio consiglio: utilizza i colori del brand, font leggibili, un messaggio chiaro e infografiche sintetiche e visivamente accattivanti.
Visualizza questo post su Instagram
Metriche da monitorare per la Brand Awareness
Confronta i risultati dei vari formati utilizzati (un buon media-mix è fondamentale, soprattutto all’inizio!) a seconda di queste metriche: ti faranno capire quali formati sono i migliori per obiettivi di awareness nel tuo account pubblicitario.
- Copertura: indica il numero di utenti unici raggiunti con il nostro contenuto (ad o post organico).
- Impression: il numero di volte che il nostro contenuto è stato visto dagli utenti.
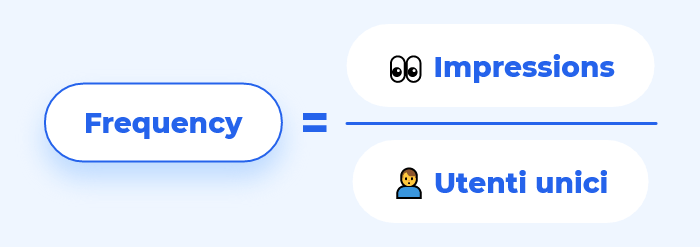
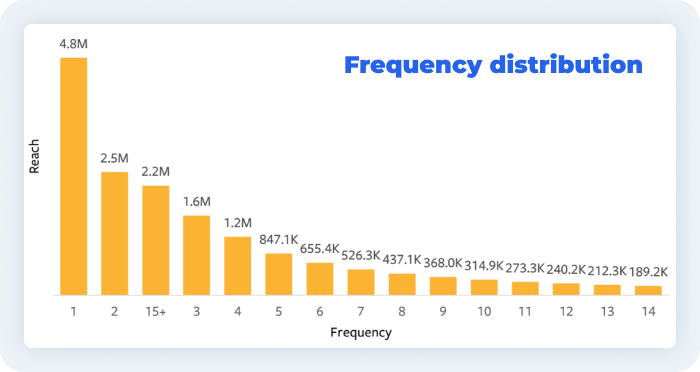
- Frequenza: il rapporto tra impression e copertura si chiama frequenza, ovvero il numero di volte in cui gli utenti hanno visto in media l’annuncio. Alle volte, è indicatore dell’effetto “logorio”, quindi monitorala: se il CTR cala all’aumentare della frequenza, imposta un limite o rinnova le creatività. Ti consiglio di non limitarti ai numeri assoluti, ma di considerare anche la crescita percentuale nel tempo.
- Thruplay o Visualizzazioni Video di 15 secondi: parlando ovviamente di video, questa metrica ci dice molto sulla qualità dell’attenzione. Infatti, indica il numero di visualizzazioni video totali (se l’utente lo ha visto dall’inizio alla fine) o di almeno 15 secondi che il nostro video ha ottenuto.
2. Come generare ingaggio sui contenuti
Ora che abbiamo l’attenzione del nostro target, come dobbiamo muoverci? Costruiamo relazioni, dialogo e una fedele community, pilastri vitali per la fedeltà al brand. In poche parole, ingaggiamo!
Quali sono i formati che scatenano l’interazione?
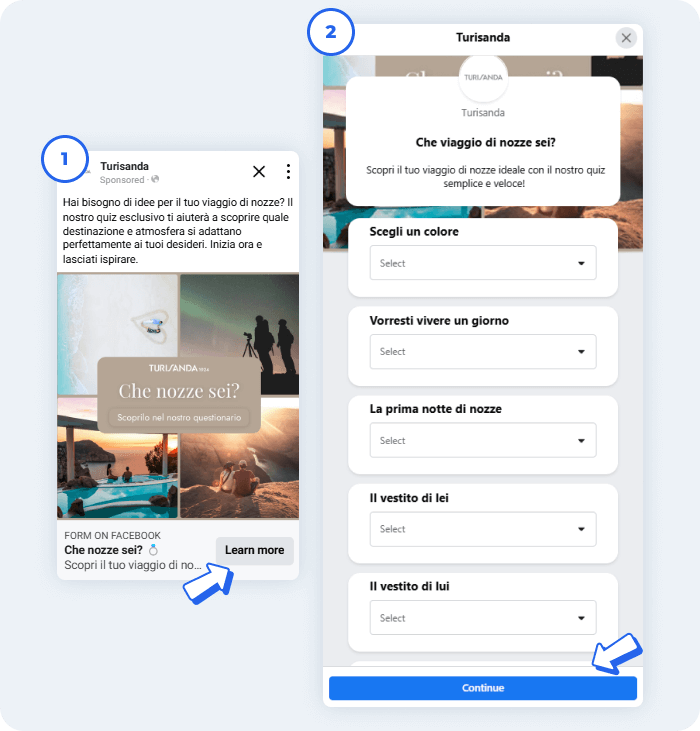
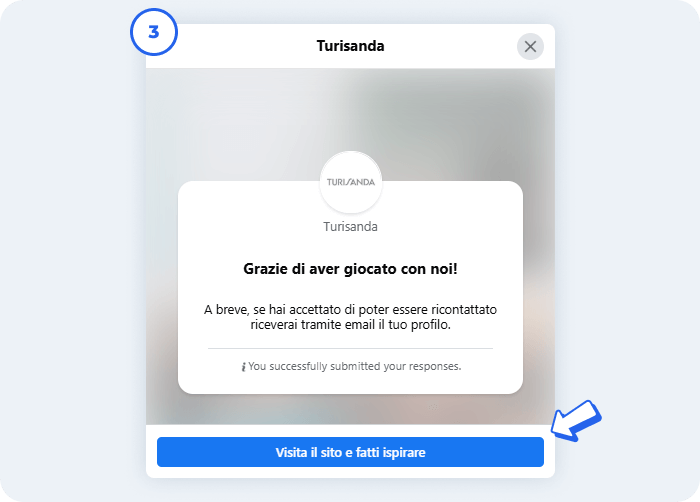
Domande, sondaggi, quiz
Perché funzionano? Costituiscono una bassa barriera all’interazione, stimolano la curiosità e la partecipazione attiva, sia se utilizzati nelle Stories sia in classici post.
Il mio consiglio: rendi le domande pertinenti agli interessi del tuo target o ai tuoi prodotti e/o servizi, stimola la risposta, la condivisione, la menzione tramite CTA ingaggianti. Soprattutto, usa emoji e grafiche per renderli più invitanti.
Visualizza questo post su Instagram
Carosello
Perché funziona? Forte incentivo all’azione, il carosello è record di incassi di reazioni, commenti, condivisioni, nonché menzioni.
Quando si parla di click sul post, i caroselli sono maestri. E tutto ha inizio con quel gesto quasi istintivo del nostro dito, che sembra quasi programmato per far scorrere quelle slide, una dopo l’altra, fino all’ultima.
Visualizza questo post su Instagram
Contenuti creati dall’utente: User Generated Content (UGC)
Perché funziona? Questi contenuti digitali prodotti spontaneamente e in prima persona dagli utenti – recensioni, foto o post sui social – sono trasversali sulle piattaforme social e parlano del brand o del suo prodotto in modo autentico.
Ottima risorsa per il marketing, gli UGC sono abilissimi nell’aumentare la social proof, la credibilità e la fiducia nei confronti del brand.
Il mio consiglio: coinvolgi attivamente la tua community. Lancia hashtag specifici, crea challenge o semplicemente incoraggia la condivisione di esperienze legate al tuo brand. In questo senso, sono molto utili gli sticker da inserire nelle stories.
Visualizza questo post su Instagram
Metriche Chiave per misurare l’Engagement
- Likes, commenti, condivisioni, salvataggi: sono le metriche di maggior valore per molte aziende e quelle che si guardano per prime perché riassuntive di qual è il sentiment percepito dal pubblico. Ovviamente bisogna analizzare la qualità di questi commenti – soprattutto se sono positivi o negativi. Molto spesso è dai commenti che ricaviamo le migliori idee per i prossimi contenuti!
- Engagement Rate (ER): sempre molto richiesto dal cliente, è la metrica regina. Indica in che percentuale gli utenti che hanno visto il post hanno anche interagito con lo stesso. Come calcolarlo? Numero di interazioni/impression o copertura.
- Risposte agli sticker (nelle Stories): utilissimi per misurare l’efficacia degli elementi interattivi e la propensione del target all’interazione.
- Click sul post o al link: questo secondo caso, solo se l’engagement è volto a un approfondimento.
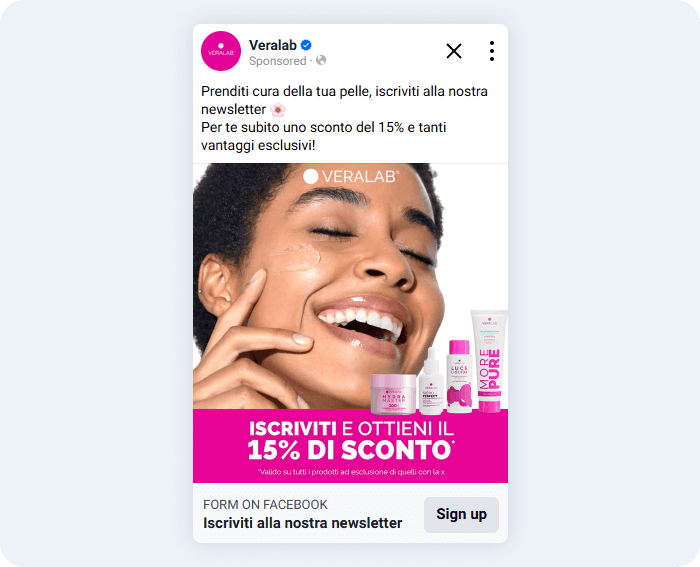
3. Come trasformare gli utenti in lead e clienti
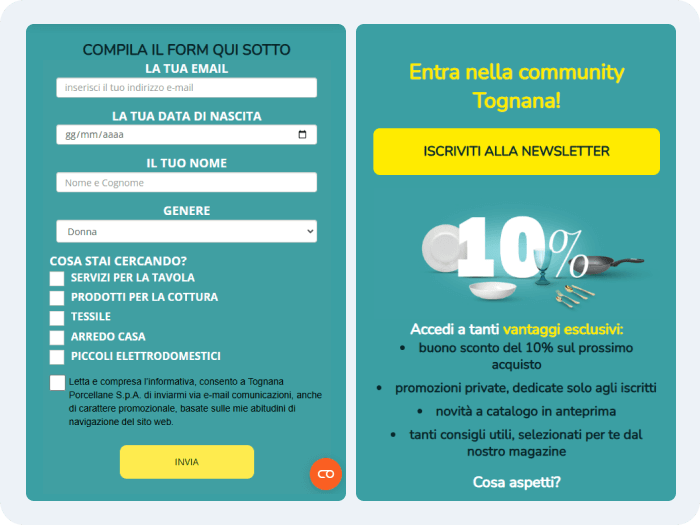
Il momento della verità: convertire l’interesse in un’azione concreta di valore per il business, che sia un acquisto, un’iscrizione o il rilascio di un contatto.
Quali sono infine i formati che convertono di più?
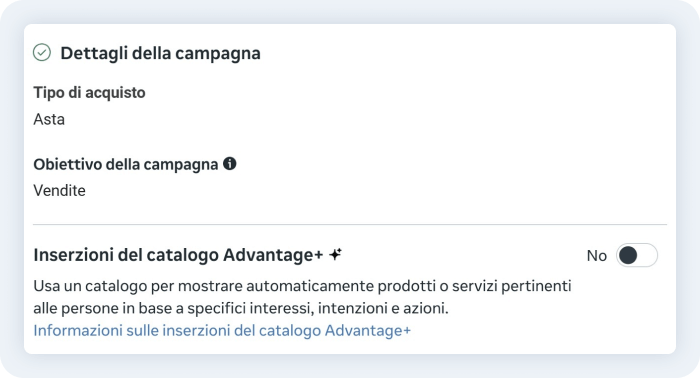
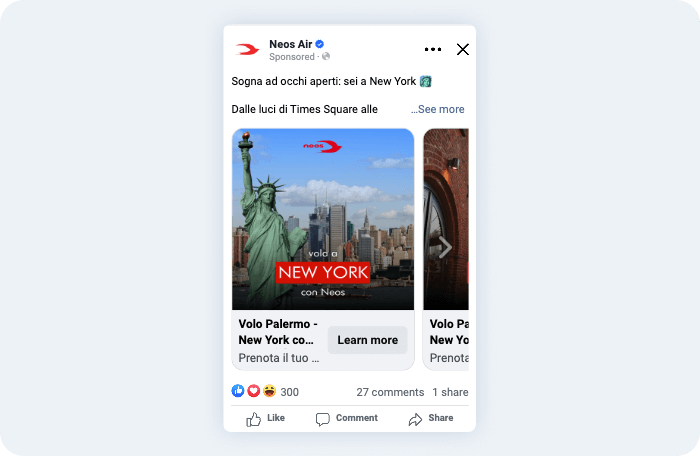
Annunci dinamici di prodotto
Perché funzionano? Mostrano automaticamente i prodotti più rilevanti dal tuo catalogo a persone che hanno espresso interesse per questi – o per prodotti simili.
Possono apparire come un singolo prodotto o, molto più comunemente, come un carosello dinamico, dove l’utente può scorrere diversi prodotti personalizzati.
Sono un utilissimo strumento di retargeting: se un utente ha visitato la pagina di un prodotto specifico o ha aggiunto articoli al carrello, gli verranno mostrati esattamente questi articoli (o altri correlati).

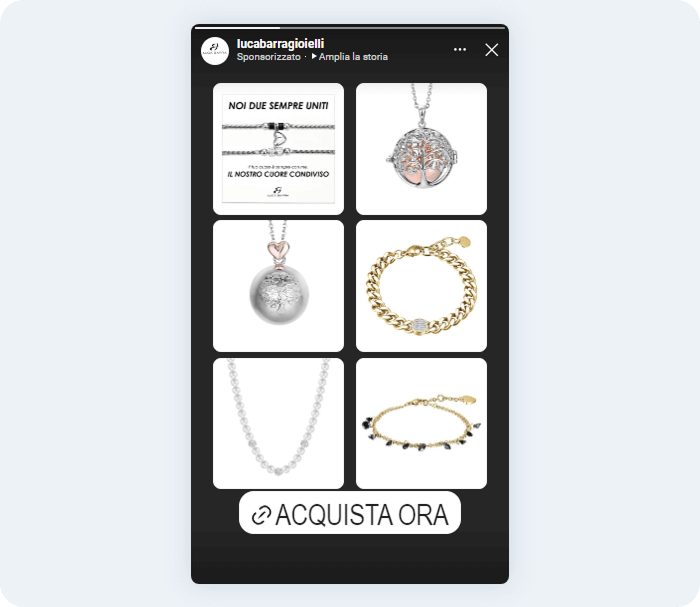
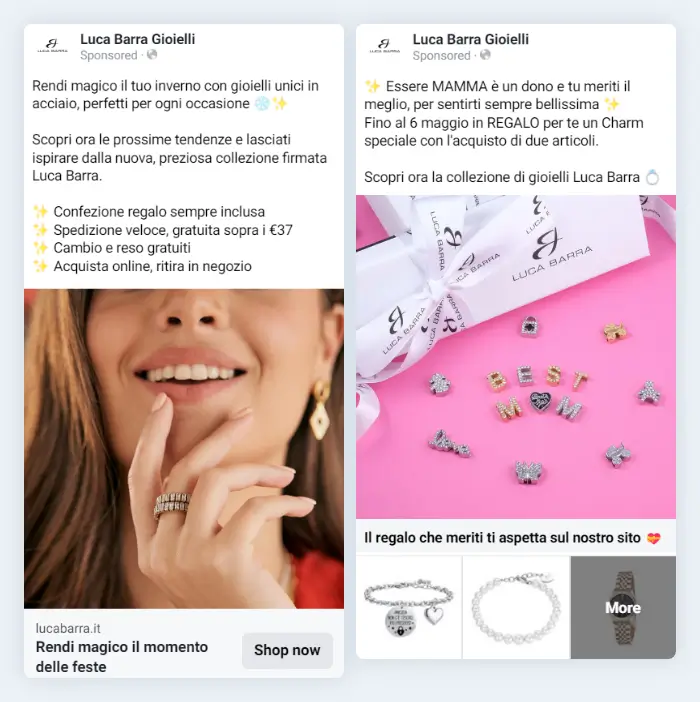
Collection (o Raccolte)
Perché funzionano? Le collection sono un formato più immersivo, una vera e propria vetrina mobile-first ottimizzata per un’esperienza fluida e veloce, dove l’utente può esplorare più prodotti rilevanti senza lasciare Facebook o Instagram.
Tipicamente la collection è formata da un’immagine o un video di copertina e, sotto di essa, da una griglia di 3-4 prodotti presi dal catalogo dinamico. Quando un utente clicca sull’annuncio, si apre un’esperienza a schermo intero (Instant Experience, ex Canvas) che può somigliare a una landing page o a una vetrina, con più prodotti da sfogliare presi dal set di riferimento.
Il mio consiglio: meglio utilizzare questi formati se hai un e-commerce con un catalogo di medie-grandi dimensioni, soprattutto su un pubblico di retargeting per il recupero carrelli abbandonati, per fare upselling o cross-selling (ma funzionano molto bene anche in prospecting!).

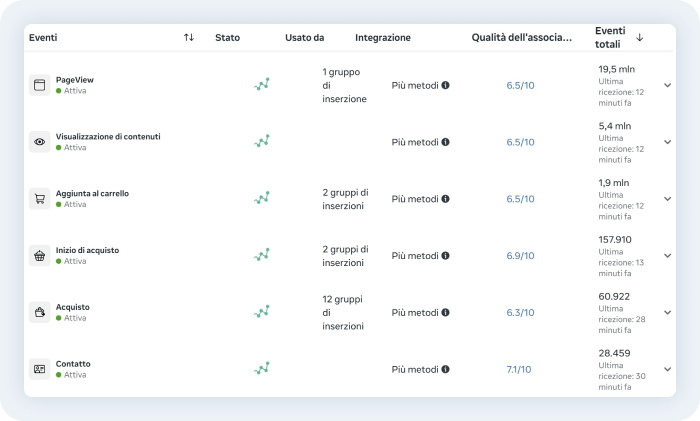
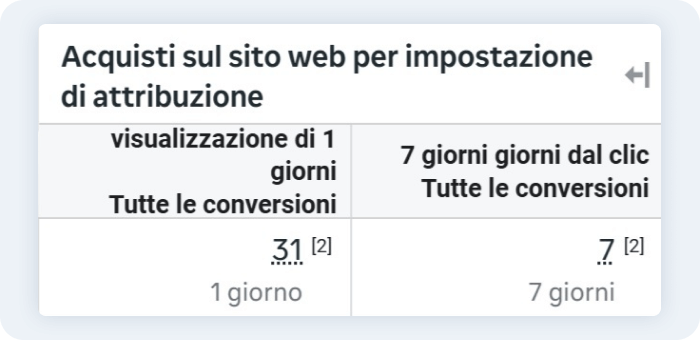
Metriche di conversione da non perdere
- Numero di conversioni totali: lead, vendite o iscrizioni alla newsletter che siano, sono la metrica principale.
- Tasso di conversione (Conversion Rate): percentuale di utenti che hanno compiuto la conversione desiderata dopo aver visto e/o interagito con il post.
- Costo per acquisizione o per lead (CPA/CPL): il costo per ottenere una singola conversione (acquisto / lead), ottenuto dividendo la spesa sostenuta per il numero di conversioni.
- Return On Ad Spend (ROAS): cruciale per le campagne e-commerce, misura il ritorno economico rispetto alla spesa pubblicitaria.
Conclusioni
Ora che hai finalmente una mappa chiara e precisa per navigare nel mondo dei formati social è arrivato il momento di provare a sperimentare, analizzare e trovare la combinazione vincente per i tuoi obiettivi. Non avere paura di mettere in pratica la tua strategia di formati e ricordati sempre di allineare formato-obiettivo-metrica, prima di prendere qualsiasi decisione.
Per il resto, sbizzarrisciti, tenta, sbaglia all’inizio e impara alla fine! E ricorda: ogni tentativo ti porterà a migliorare nelle tue scelte, anche quelle più banali, ma sicuramente decisive per la buona riuscita di ogni tua strategia.
Ulteriori riferimenti
Vuoi scoprire come migliorare post e annunci? Scopri come scrivere copy efficaci per i social network e come creare Reel di successo per Instagram e TikTok.