Non siete il vostro pubblico: homepage, obiettivi aziendali, bisogni dei consumatori

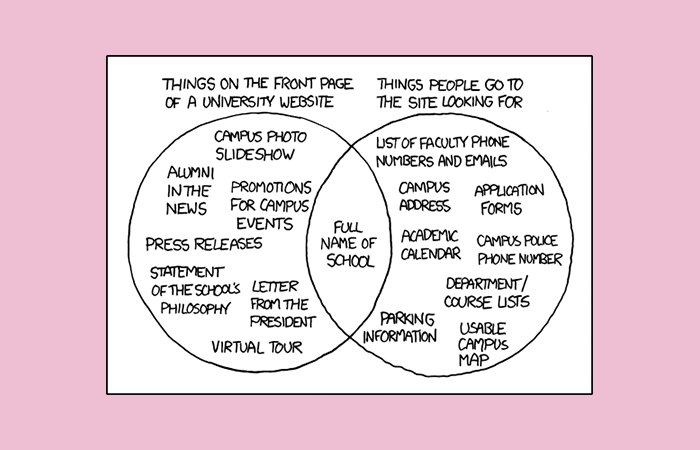
La vignetta è volutamente esagerata ma il concetto è chiaro: nella homepage di una generica università, se non è stato fatto un buon lavoro strategico a monte, è molto probabile che l’unica cosa presente di effettivo interesse per il visitatore tipo sia il nome completo dell’università.
Ma cosa si intende precisamente con “Non siete il vostro pubblico”, reso meglio inglese con “You are not the user”? L’idea di fondo è che per le persone direttamente coinvolte in un progetto, servizio o azienda è molto difficile effettuare un salto cognitivo e mettersi nei panni dell’utente tipo per capire effettivamente di cosa ha bisogno. La diretta conseguenza è che spesso i siti, e in special modo le homepage, vengono disegnate avendo come riferimento principale la visione che l’azienda ha di se stessa.
Questo porta a design e scelte di organizzazione dei contenuti inefficienti.
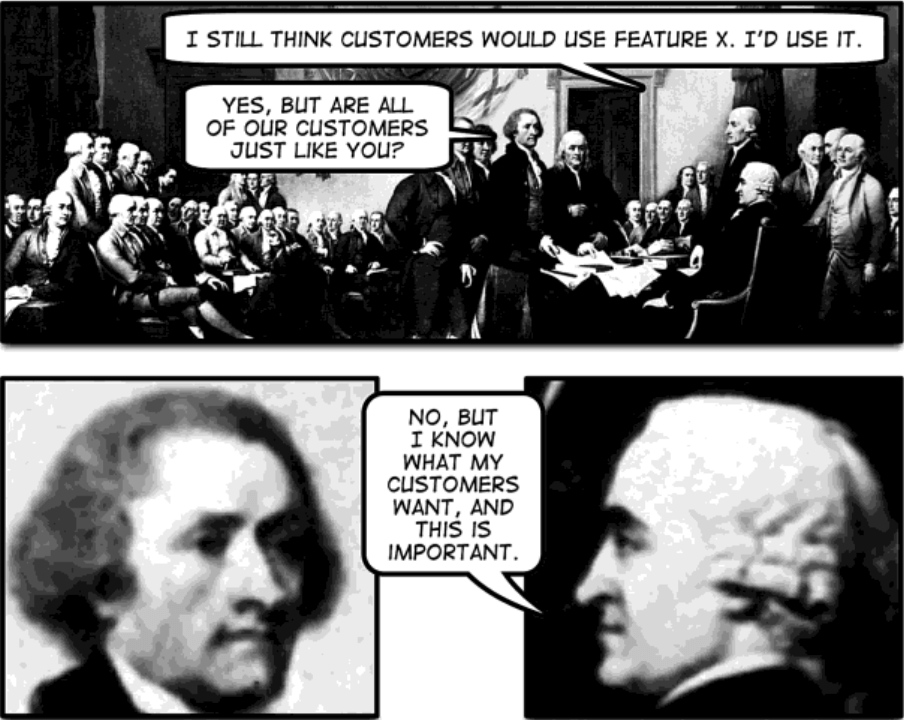
Il conflitto è palese: da un lato c’è chi è profondamente coinvolto, conosce nel dettaglio i propri servizi/prodotti e i contenuti del proprio siti. Dall’altro c’è l’utente: l’atteggiamento, gli obiettivi, il tempo a disposizione e la soglia di attenzione sono ben diversi.

Per evitare che ciò accada è necessario un processo a più fasi ma che fondamentalmente preveda di conoscere i propri utenti, coinvolgerli nel design process e interagire con loro.
Perché non siete il vostro pubblico
Innanzitutto già l’essere coinvolti nella realizzazione di un sito web, a qualsiasi livello, vi rende atipici per definizione. Jakob Nielsen, uno dei padri fondatori dell’usabilità sul web, sostiene che è necessario pensare alla user experience nei confronti degli outsider e non degli insider (chi richiede lo sviluppo del sito o chi lo realizza concretamente). L’antidoto a questa conversazione tra due soggetti ugualmente coinvolti ma decisamente troppo dentro al progetto è coinvolgere gli utenti finali nel processo di design. A volte però il budget non è sufficiente. Il requisito minimo però è verificare che le proprie ipotesi sull’organizzazione e la presentazione dei contenuti siano poi corroborate da utenti reali, alle prese con necessità reali.
Un altro elemento molto rilevante è relativo all’alfabetizzazione digitale. Probabilmente anche tu che stai leggendo questo articolo hai delle competenze nell’uso del computer fuori dalla media. E di conseguenza abbiamo difficoltà a interpretare i processi di utilizzo di una pagina web da chi non solo non ha idea di come il web funzioni, ma vuole esclusivamente risolvere il suo problema e tornare a guardare il proprio feed di Instagram. O di TikTok.
Un esempio illuminante è quello di Google Buzz. Google che? Appunto. Prima di riprovarci con Google Plus, the Big G tentò nel 2010 di produrre una sorta di social network per contrastare l’avanzata di Facebook. Prima del lancio la piattaforma fu testata su ben 20mila utenti. Ma fu un fallimento. Come mai? Presto detto: i 20mila utenti erano tutti impiegati di Google.
Il problema della homepage
Durante la realizzazione di un nuovo sito web o di un redesign, una delle fasi maggiormente critiche è proprio il design della homepage. Se da un lato si può spingere sul fatto che l’homepage ormai non è più il punto di accesso principale, è anche vero che non è pensabile derubricare questa pagina a qualcosa di secondaria importanza, semplicemente svolge una funzione diversa rispetto al passato.
La ragione principale per questo approccio è che l’homepage non è che uno step nel percorso dell’utente e non la sua destinazione finale. Una metafora interessante, proposta dal team di Adobe XD, è quella dell’atrio di un hotel: ne è una parte essenziale, ci passano tutti gli ospiti. Ma nessun ospite viene in un albergo per stare nell’atrio. Allo stesso modo nessun visitatore di un sito web, se è alla ricerca di informazioni approfondite o di un prodotto specifico, ha come obiettivo quello di passare del tempo sulla homepage.
Esistono ovviamente situazioni particolari in cui questo non accade, ma nella maggior parte dei casi le esigenze di un’azienda in relazione alla propria homepage rientrano in questa visione non homepage-centrica.
Qualche proposta operativa
Chi sono i nostri visitatori?
Un primo passaggio è sicuramente quello di capire chi sono i nostri potenziali visitatori. Questo può essere fatto attraverso l’analisi di dati statistici di accesso, per esempio utilizzando Google Analytics nel caso di siti web già esistenti, o dall’analisi di mercato dei propri concorrenti nel caso di nuove realizzazioni. L’interpretazione dei dati grezzi non è banale e per questo molto spesso attraverso l’analisi di freddi valori si giunge all’identificazione di personas. Termine che proviene dal concetto di maschera del teatro greco antico, nell’ambito del marketing le personas sono delle figure inventate utili a rappresentare diverse categorie di utenti/visitatori/clienti.
Le personas sono elementi ricorrenti nel recente libro del nostro Enrico Marchetto assieme a Alessandra Farabegoli perché molto utili per definire le strategie di marketing in generale e, nel nostro caso, di marketing digitale.
Quindi, anche nella definizione della homepage, identificare i potenziali utilizzatori del nostro sito web diventa molto importante: ci mette in condizione di dare subito delle risposte alle domande o di facilitare i percorsi cognitivi, risolvendo con semplicità e immediatezza le richieste degli utenti.
In certi casi è molto semplice identificare rapidamente alcune categorie di utenti: nell’esempio iniziale dell’università possiamo immaginare due grandi categorie di utenti: studenti e insegnanti/staff. Poi, volendo approfondire, sarà possibile segmentare ulteriormente in sottocategorie o cluster più specifici. Ma già porsi la domanda: “cosa cercano gli studenti” e “cosa cercano gli insegnanti o i dipendenti” nella homepage dell’università è un primo passo nella direzione giusta che ci permette di identificare i comportamenti chiave dei nostri visitatori.
Quali sono i comportamenti chiave dei nostri visitatori?
Capire chi sono le nostre personas e definire i loro bisogni a livello macro, ci permette di ipotizzare dei percorsi utente o User Journey con cui modellare la nostra homepage.
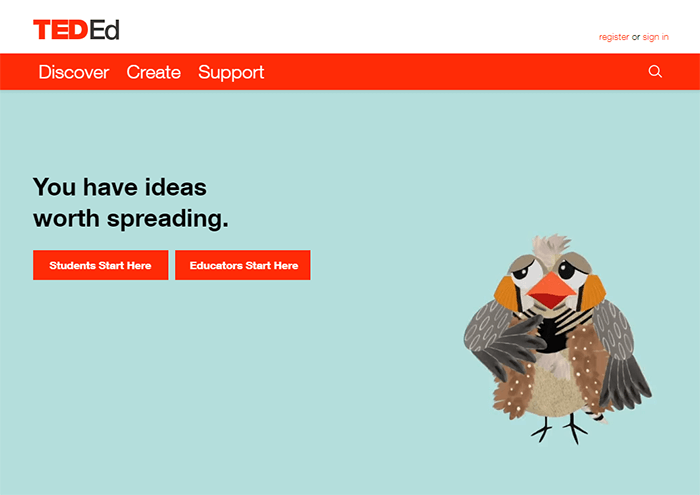
Continuando con gli esempi a tema “educativo” molto interessante è il caso di TED Ed, side-project di TED.

L’homepage è semplicissima: si apre con una grande immagine e due call to action che identificano a loro volta due diversi percorsi da compiere a seconda delle proprie esigenze:
- Sei uno studente? Clicca qui e scopri tutte le nostre lezioni.
- Sei un insegnante? Clicca qui e scopri come creare delle lezioni o come portare TED Ed nella tua scuola.
Un approccio sicuramente minimale, probabilmente non applicabile in molte altre situazioni, ma di certo efficace e incentrato su target specifici (studenti / insegnanti) e sui loro relativi percorsi (imparare / insegnare).
Definire una gerarchia, sempre
Il vostro sito potrebbe avere diverse personas interessate. In TED Ed, l’abbiamo già detto, sono gli studenti e gli insegnanti.
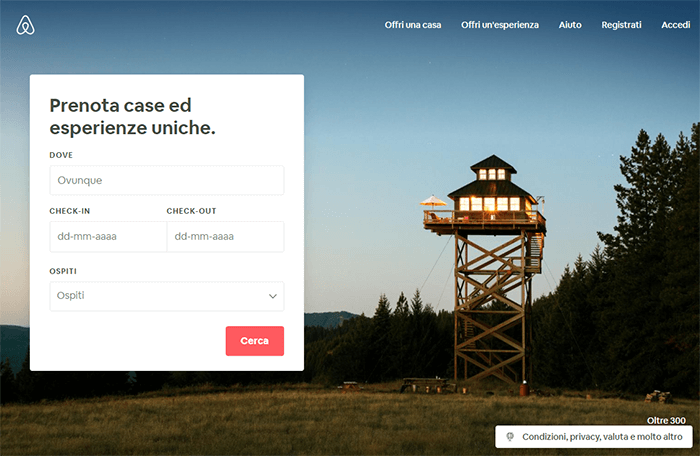
Consideriamo ora Airbnb. Qui, in maniera piuttosto evidente, siamo anche in presenza di due target distinti: turisti interessati a un alloggio per vacanze o affittuari di breve periodo da un lato, proprietari di appartamenti/case/ville che vogliono affittare.

Tuttavia però aprendo l’homepage notiamo subito una cosa: il design è interamente incentrato sull’affittuario/turista. Un rimando al Journey dell’host è presente, ma è secondario, relegato a una piccola voce di menù.
Due i fattori in ballo in questo caso. In primis sicuramente lo sbilanciamento tra utenti “guest” rispetto a utenti “host”: 150milioni di guests contro meno di un milione di hosts.
Secondariamente la motivazione: il turista/affittuario è un utente “distratto”: se non trova subito quello che cerca passerà a un altro sistema di booking. Se non viene ammaliato dall’interfaccia allora probabilmente non si fiderà.
L’host è invece un utente “interessato”: per lui il sito è una possibilità concreta di guadagno o uno strumento di lavoro. Non lascerà mai il sito prima di aver portato a termine il suo compito.
Conclusioni
Abbiamo visto alcuni esempi di strategia, definizione di personas e identificazione di user journey. La combinazione di questi elementi ci porta a rivalutare gli obiettivi della homepage di un sito e a stabilire un processo orientato ai risultati.
In questo senso, assieme alle definizione degli obiettivi di una homepage, è necessario stabilire le metriche con cui verranno poi analizzati i comportamenti degli utenti stessi: qualsiasi attività venga svolta in fase di progettazione è sostanzialmente una serie di ipotesi. Queste ipotesi devono poi venire valutate alla luce dei dati reali di utilizzo. Ogni pubblico è particolare e non possiamo avere la presunzione di aver capito tutto a priori ma l’umiltà di rivedere le ipotesi e, se necessario, cambiare quello che non funziona.
Hero Image – credit: icons8.com