Preferiti · Maggio ’19: colore, prototipazione e design system per i vostri progetti web
Preferiti è la rubrica di Noiza che raccoglie articoli, post, podcast, video e quant’altro che più ci hanno colpito nel campo del web design. Una rubrica pensata anche per chi non ha tempo di leggere o semplicemente vuole staccare un po’, senza per forza concentrarsi su un testo. Detto questo, partiamo:
Colore
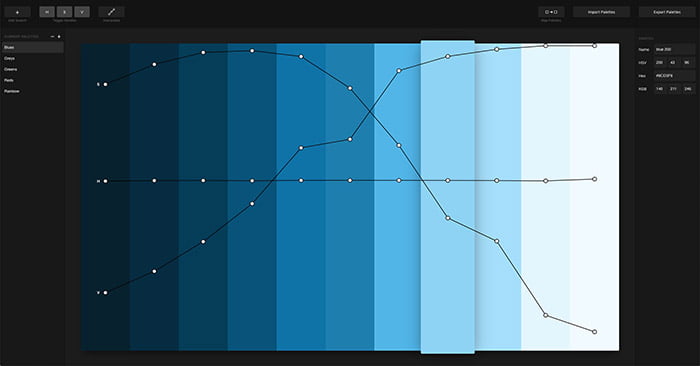
Nei lavori di UI Design mi ritrovo spesso a lavorare con colori già definiti da un brandbook o più semplicemente da un logo. Quando devo costruire una palette colori per un sito quindi non mi serve inventarne di nuovi. Quello che mi serve è creare un ampio range di tonalità dei colori già esistenti. E per farlo Palettte è il tool perfetto.

A prima vista Palettte può risultare un po’ complicato, ma con questa breve guida risolvete la cosa in pochi minuti.

Potrebbe esservi utile però un ripasso sul metodo di composizione dei colori HSB. Con l’HSB possiamo definire un colore attraverso tre valori: tonalità (Hue), saturazione (Saturation) e luminosità (Brightness).

Se invece vi trovate nella situazione di dover partire da zero, senza nessun colore di riferimento, allora Adobe Color mi sembra essere la scelta più saggia. Qui potete costruire la vostra palette, ma non solo. Potete perdervi tra le innumerevoli palette di tendenza già pronte.

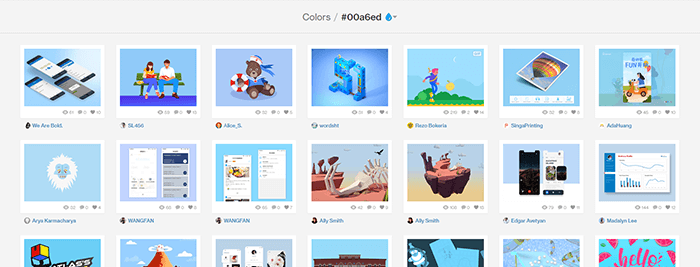
Per ispirarci ricordiamoci anche di Dribbble e della possibilità di filtrare i design per colore.

Design system
Ho da poco finito questo libro che è una pratica guida per creare e progettare un Design System.

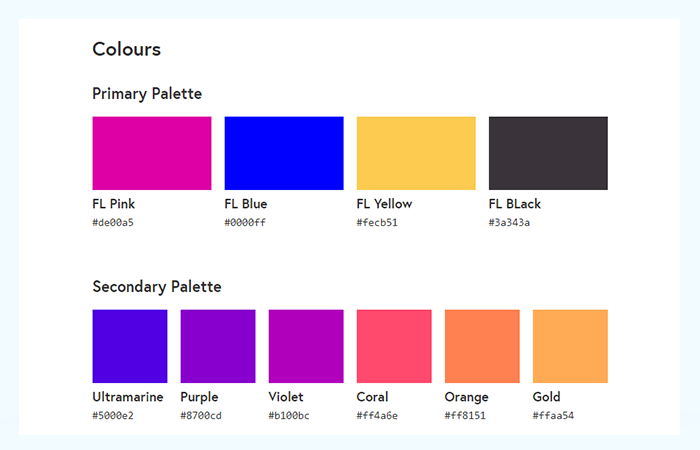
L’autrice, Alla Kholmatova, ne sa davvero un sacco: questo è il design System progettato da lei per Future Learn.

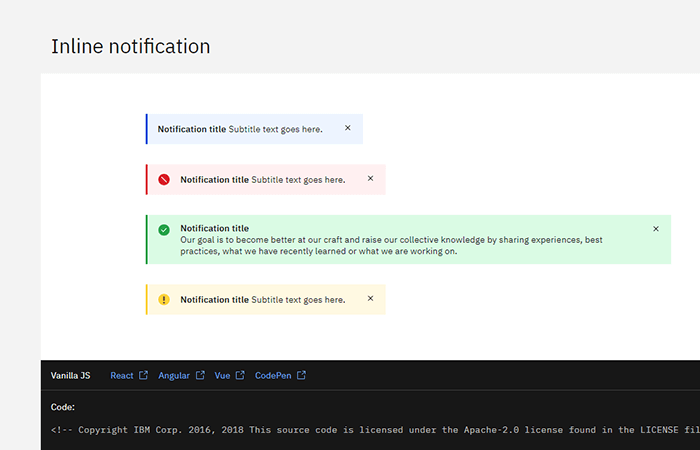
Ma anche quello realizzato dal team di IBM è pazzesco.

Mockup e Prototipazione
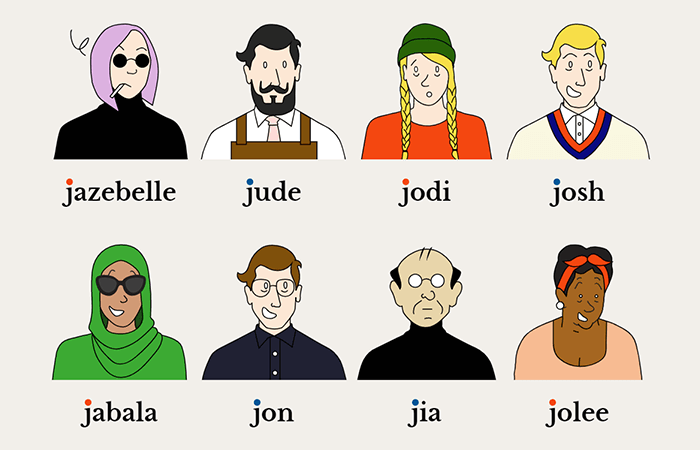
Se siete a corto di immagini e dovete realizzare la pagina del team di un’azienda, utilizzate gli Joe Schmoes: una collezione di avatar illustrati da Jon&Jess da usare come placeholder per le immagini di profilo.

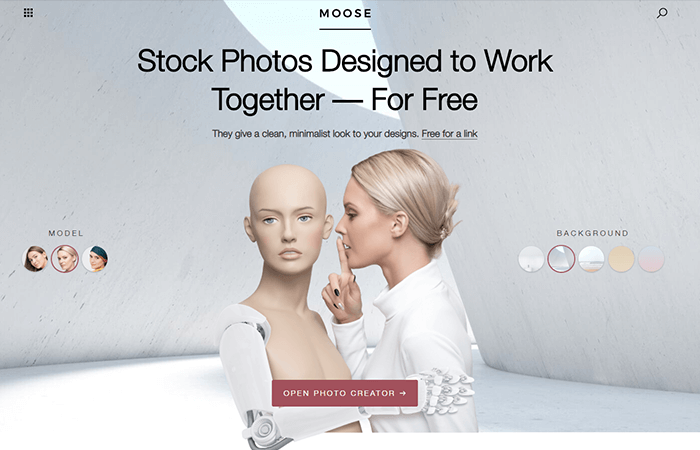
Scegliamo uno sfondo, un modello o un oggetto e creiamo una stock photo con la composizione che preferiamo grazie a Moose.

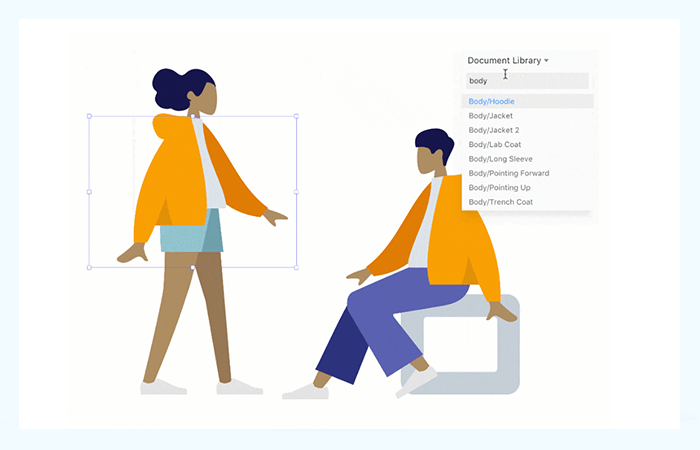
Humaaans invece vi permette di mixare corpi, teste, pose e vestiti per creare le illustrazioni di personaggi perfette per il vostro design.

Quelli di App Design Tips, in questo video, vi suggeriscono i migliori plugin per Adobe Xd. Il mio preferito? Content generator!
Non siate brutte personas
(aka: Varie ed eventuali)
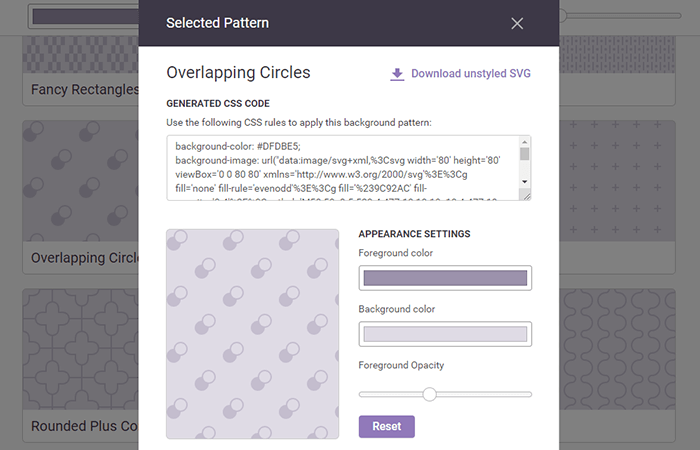
Una collezione di pattern in formato svg: ripetibili, customizzabili e pronti per l’uso.

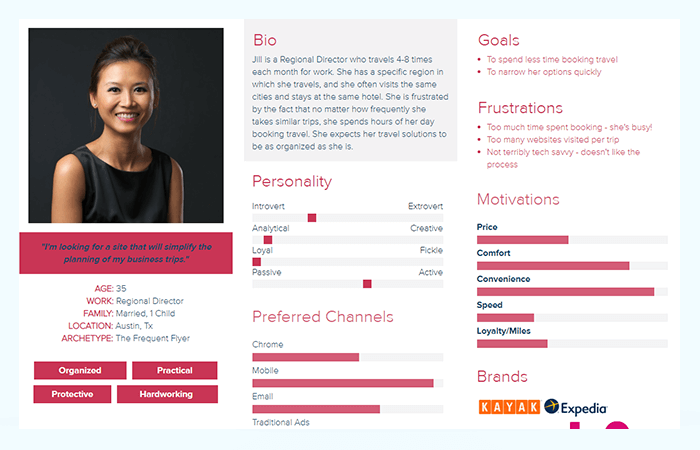
Le Personas sono delle persone immaginarie che rappresentano un utente ideale. Il concetto di personas nel web design è fondamentale, e “ci mette in condizione di dare subito delle risposte alle domande o di facilitare i percorsi cognitivi, risolvendo con semplicità e immediatezza le richieste degli utenti”.
Xtension vi fornisce un template molto accurato per creare le vostre Personas.

Se volete aggiungere qualche extra tool alla vostra barra del browser, in questo articolo trovate le migliori estensioni di Chrome per i web designer.
WeLoveWebDesign è un account Instagram che giornalmente pubblica ottimi esempi di UI e UX design. E se volete mettervi in gioco, potete provare a inviare i vostri lavori.

Tutte le aziende amano Slack, e Noiza non fa eccezione. Il motivo? La possibilità di caricare un numero infinito di emoji custom con cui accompagnare ogni momento della vita lavorativa (anche qui: Noiza non fa eccezione!). Se non avete il tempo di farle in casa, qui trovate una gallery molto ricercata.